프롤로그
지난 포스팅에 이어 스프링에 관해 더 정리해 보도록 하겠습니다.
MVC
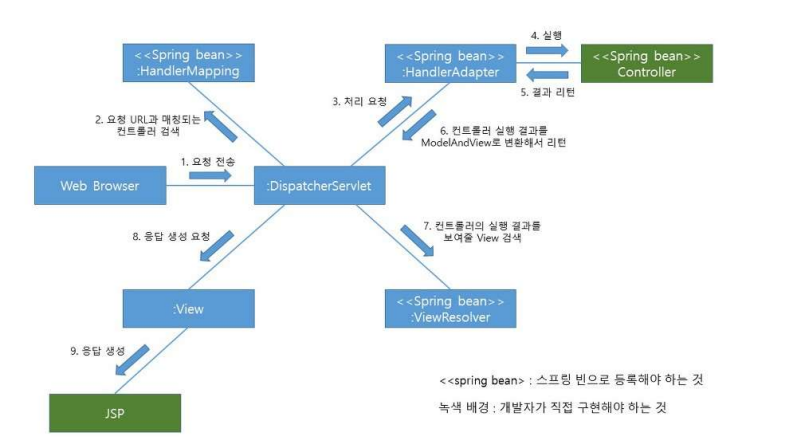
<MVC 구성요소>

<스프링 MVC 기본설정>
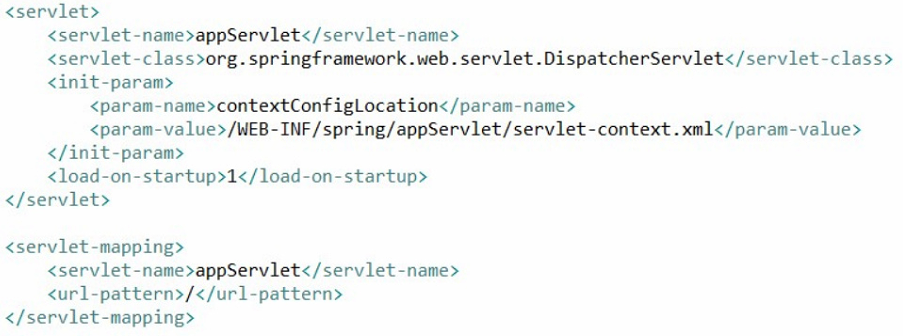
- web.xml에 DispatcherServlet 설정
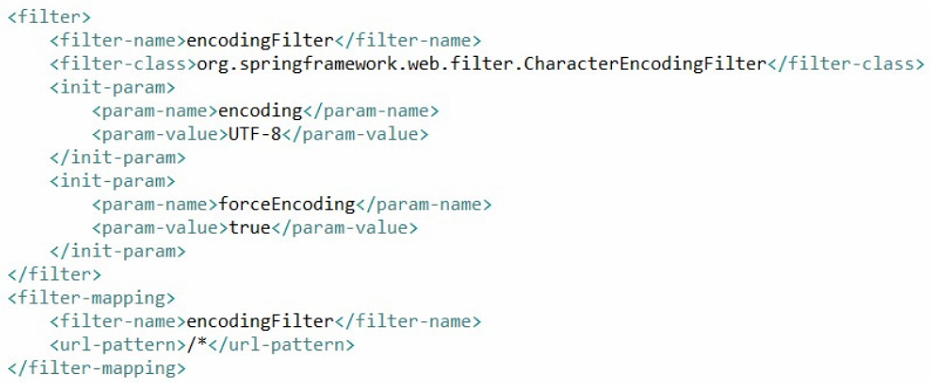
- web.xml에 인코딩 처리위한 필터 설정
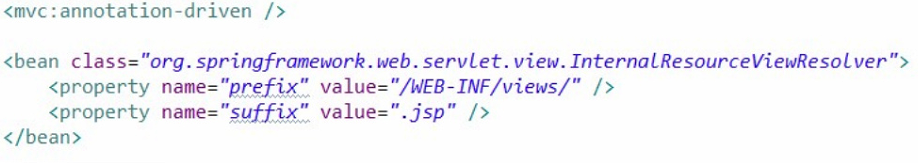
- 스프링 MVC 설정
1) HandlerMapping, HandlerAdapter 설정
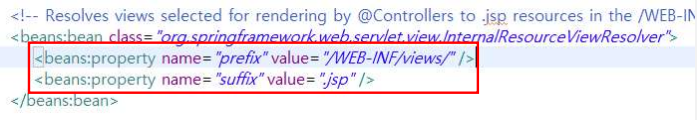
2) ViewResolver 설정
1. web.xml에 DispatcherServlet 설정

2. web.xml에 인코딩 처리위한 필터 설정

3. 스프링 MVC 설정

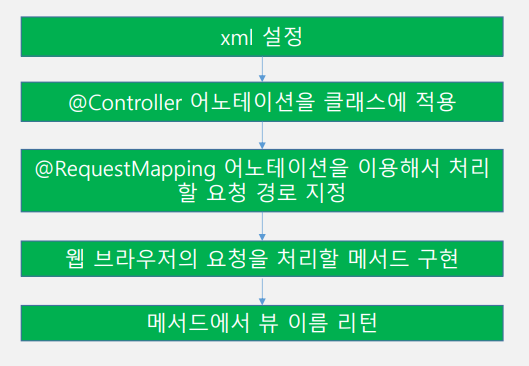
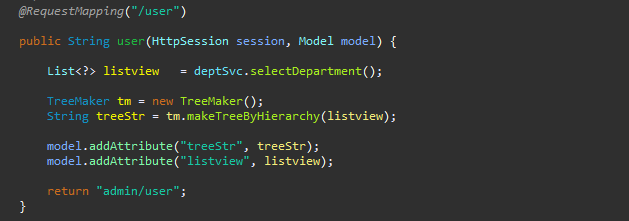
<Controller 구현>
- 클라이언트로부터 들어온 요청을 처리하는 Controller 구성
- Controller 클래스 제작 순서

-
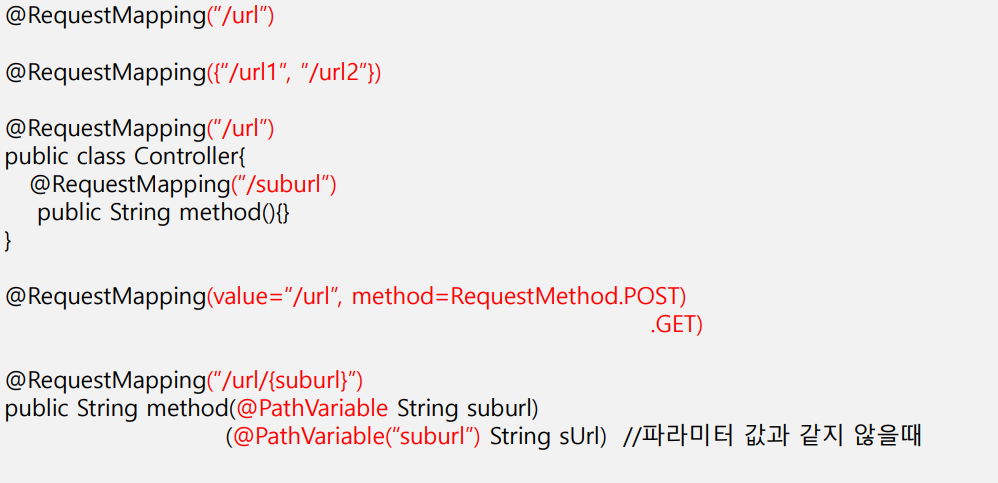
@RequestMapping 어노테이션을 이용해서 처리할 요청 경로 지정
-
웹 브라우저의 요청을 처리할 메서드 구현

-
뷰페이지 이름 = prefix + 요청처리 메소드 반환값 + suffix

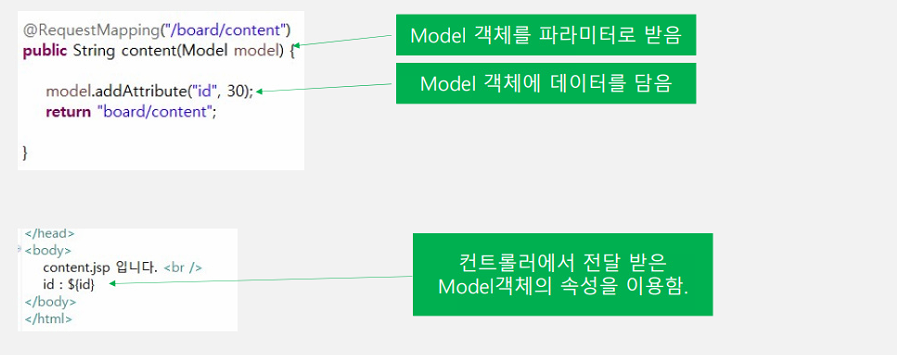
<URL 요청>

<데이터 전달 방법>
1. HTTPServletRequest 이용
- @RequestParam 이용한 파라미터 전달
1) @RequestParam("id) String userId
2) @RequestParam(value="id", required=false) String id)
3) @RequestParam(value="id", defaultValue="") String id) - VO객체를 이용한 데이터 전달
- public String method(MemberVO vo)
- @ModelAttribute 이용한 객체 전달
-
public String method(@ModelAttribute("mvo") MemberVO vo)

- 쿠키전송
- @CookieValue(value="c", required=false) Cookie cookie
- HttpSession 이용
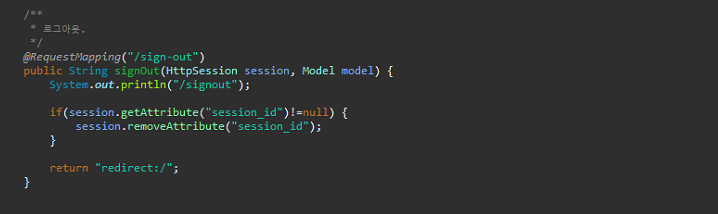
<페이징 이동 & 리다이렉트 처리>
- 스프링은 기본적으로 RequestDispatcher를 사용하여 forward 페이지 이동을 한다.
-> return "main"; - forward방식이 아닌 리다이렉트 처리 방법은 "redirect :" 접두어를 붙이면 된다.
->
컨트롤러 요약정리
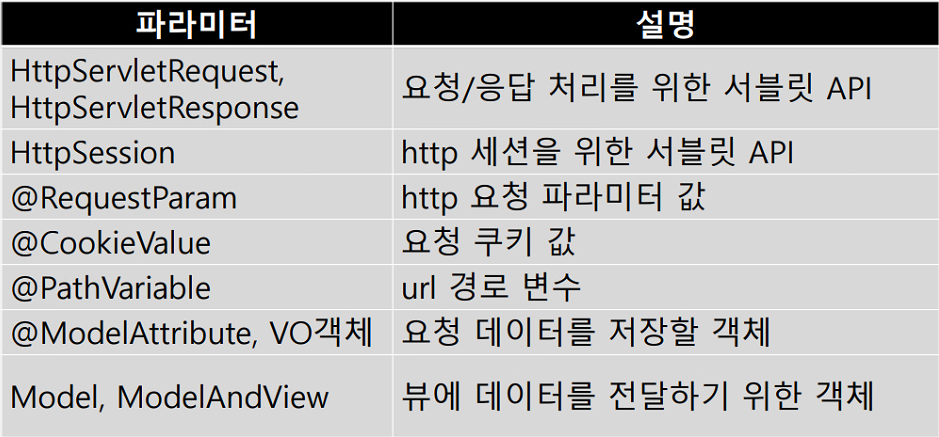
<컨트롤러 메서드 주요 파라미터>

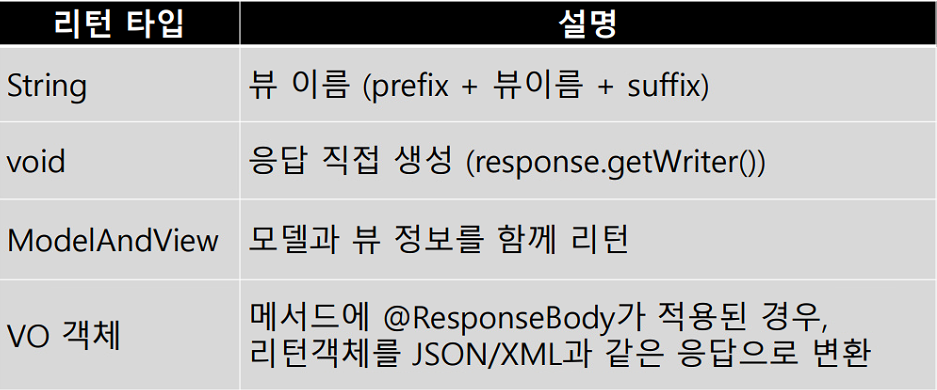
<컨트롤러 메서드 주요 리턴타입>

데이터변환
- HTTP 기반 API가 증가하고, REST API 방식을 선호함에 따라 XML/JSON 데이터 형식의 요청/응답 데이터를 처리하는 방법이 중요하게 됐다.
- @RequestBody, @ResponseBody는 이러한 XML/JSON 데이터 형식의 요청/응답 데이터를 쉽게 처리할 수 있는 방식 제공
- @RequestBody, @ResponseBody
@RequestBody
- HTTP 요청의 body 내용을 자바 객체로 매핑하는 역할
- Body에 있는 내용을 매핑하기 때문에 POST 방식을 통해 전달
- XML/JSON으로 넘어온 데이터를 자동으로 VO 또는 Map 형태로 매핑 시켜 전달받을 수 있다.
<의존성 주입 (json 예제)>
com.fasterxml.jackson.core
jackson-databind
버전
<사용방법 (매개변수 설정)>
@RequestBody Map<String,String> map
@RequestBody VO객체 v
@ResponseBody
- 자바 객체를 HTTP 요청의 body 내용으로 매핑하는 역할
- VO 또는 Map 형태를 XML/JSON으로 자동으로 매핑하여 응답
<사용방법 (해당 URL 함수에 설정, return 설정)>
@RequestMapping(“/resbody-test”)
@ResponseBody
public 객체 responseBodyTest(){
객체 변수명 = new 객체();
return 변수명;
}
※ REST API 방식의 개발이 증가하면서 @ResponseBody를 적어줄 필요 없이 Controlle 자체를 @RestController 설정 가능
