이전 배운 jsx 파일 접근할때 정적으로 컴포넌트를 다룰 수 있음
요번에는 동적으로 컴포넌트를 다뤄볼 것임
즉 , html파일을 다루는 것이 아니라 어디서 데이터를 받아와 작성하게 할 것임

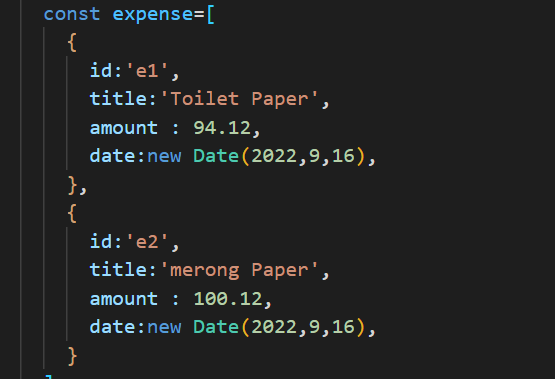
이렇게 객체를 선언해주면서 데이터 값을 받아올 수 있음
컴포넌트 재사용 방법
-

expense라는 변수안에 구조체 형식으로 선언해 준다음,

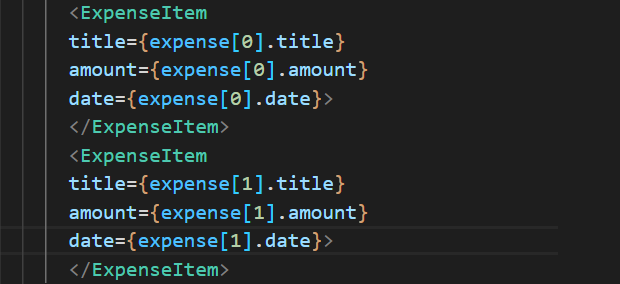
이렇게 expense[].~ 형식으로 선언하여 접근할 수 있음 -
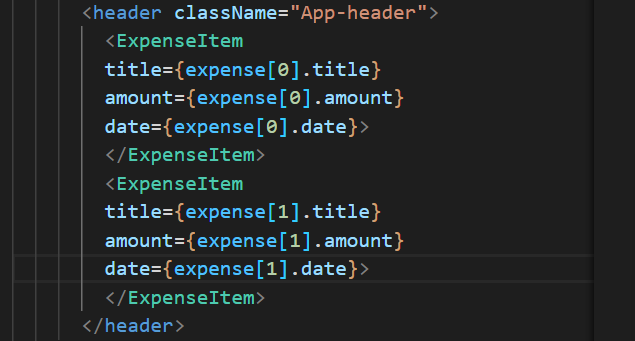
매개변수 사용
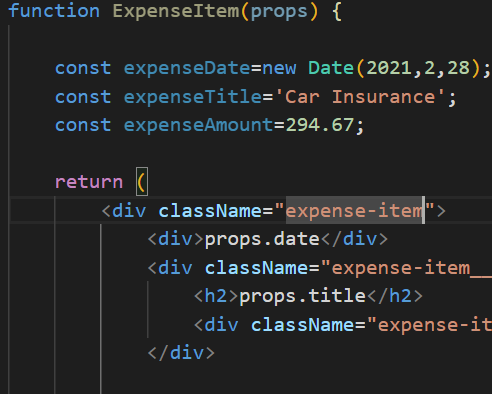
선언해줄 js 함수에 매개변수를 넣어준다.

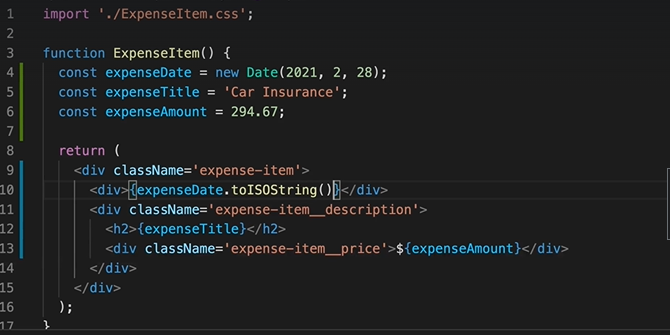
ExpenseItem 값에 title, amount, date 값을 넣어주었는데

이렇게 선언하면 매개변수로 받아온 props를 통해 위의 ExpenseItem에 접근하여 사용할 수 있음
날짜 출력 방법
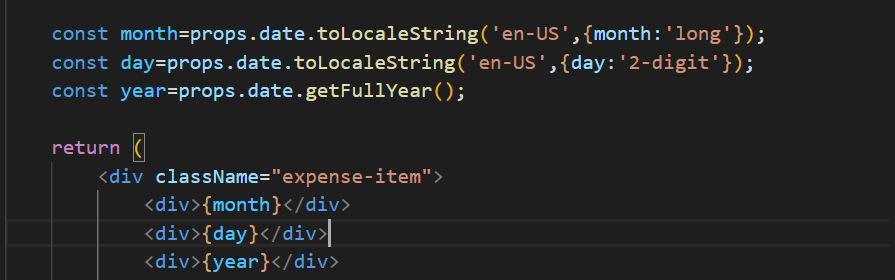
항상 string을 출력할 때 조심해야하는 것 ! 꼭 변환 생각하기

이렇게 props로 데이터를 접근한 후 -> date라는 변수값을 가져와 -> string으로 변환 -> 옵션으로 원하는 형태로 가져올 수 있음