오늘 배운 내용 - html
html은 메모장처럼 웹 컨텐츠 구조를 표현한 것이고 css는 웹디자인이라고 생각하기
Javascript는 동적 기능이 있다고 보면 된다.
html(Hyper Text Markup Lang)
Markup = tag = <기능>~~</기능> or </기능> or <기능 속성="값"></기능>
여기서 기능,속성은 대,소문자 구분 없다.
기본적인 구성은
<!DOCTYPE html> --> 첫 머릿말에 쓰는 것
<html> --> 시작과 끝의 기준이라고 생각
<head> --> 문서 전체 선언부
<meta charset="utf-8" /> --> 언어 호환
<title> ~ </title> --> 브라우저의 이름(제목)
...
</head>
<body> -->문서 안의 내용 적는 곳
...
</body>
</html>주석 ==
프로그램을 보충 설명하거나 팀과의 소통을 위하여 쓰는 문, 렌더링 하지 않는다.
기본
<br />
``` = enter(줄바꿈)
%nbsp; = space bar(띄어쓰기)
<hr /> 밑줄
<h1~6></h1~6> 제목글
<b></b> -> 글자 굵게(강조)
<i></i> -> 글자 기울기
<sub></sub> -> 안의 글자 아래쪽으로
<sup></sup> -> 안의 글자 위쪽으로
### **문단 구분** ~~
-> enter(줄바꿈)으로 문단 구분
~~
-> 엔터가 한 번 더 추가되어 출력된다. ~~ -> 줄바꿈 기능 x ```목록 구성
<ol>
<li></li>
<ol> --> 순서대로 구분(숫자로)
ex> <ol type="i" start="4"> -> 타입은 로마자로, 시작은 4번부터 한다는 의미이다.
<ul>
<li></li>
</ul> --> 순서대로 구분(동그라미 도형으로)
ex> <ul type="square"> --> 모양을 사각형으로 바꾸겠다는 의미이다.
<dl>
<dt>
<dd></dd> --> 사전식으로 목록 구성
</dt>
</dl>
<ul>
<li>
<ul>
<li>
</li> --> 중첩 목록 구성 예시
</ul>
</li>
</ul>표
<table border="1"></table> --> 표 구성 기본
<th></th> -> 주로 머릿말로 많이 사용(글자 강조, 가운데 정렬)
<tr></tr> -> 행 만듦 --> 뒤에 align, valign 등을 사용하여 정렬할 수 있다.
<td></td> -> 열 만듦 --> """"
align="left,right,center" / valign="top,bottom,middle" ->각각 왼쪽,오른쪽,가운데 / 위, 아래, 중앙 정렬
colspan="숫자" -> 숫자만큼 열 합병
rowspan="숫자" -> 숫자만큼 행 합병오늘의 문제

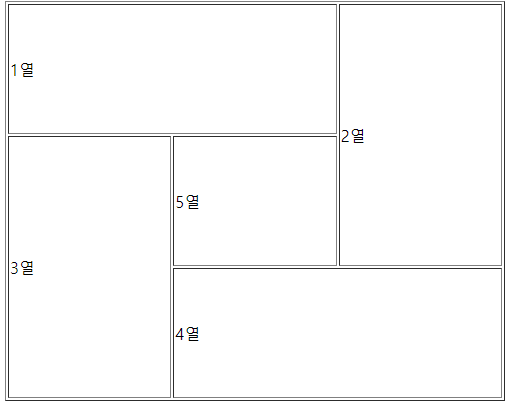
코딩으로 표현
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>오늘 복습 허허</title>
</head>
<body>
<table border="1" width="500" height="400">
<tr>
<td colspan="2">1열</td>
<td rowspan="2">2열</td>
</tr>
<tr>
<td rowspan="2">3열</td>
<td>5열</td>
</tr>
<tr>
<td colspan="2">4열</td>
</tr>
</table>
</body>
</html>오늘자 피드백 - 오늘은 진도를 그렇게 많이 나가지 않고 기본적인 것들이라 크게 어렵거나 막히는 부분이 없었다. html 공부는 처음 코딩을 접할 때 맛보기로 잠깐 보고 넘어간 거였는데 이렇게 다시 배워보니까 새롭고 재밌는 것 같다.
