UI - 화면구현
- CUI - Character(Text) User Interface
글자 중심 프로그램
명령프롬포트에서 사용 = Terminal
dir
입력 - keyboard
출력 - 글자
순차 처리 중심
- GUI - Graphical User Interface
그래픽 사용자 입출력 프로그램
그래픽 - 2D Graphic (점점 3D 도입 추세) => 사용자 입출력
입력 - mouse / keyboard
출력 - 그래픽
이벤트 중심 처리
- Oracle
AWT(Abstract Window Toolkit) - 처음 제공한 라이브러리
Swing - AWT를 확장(업데이트)한 버전 (awt와 swing은 같이 쓰임)
awt = java.awt
Button
swing = javax.swing (javax는 확장 패키지)
JButton(awt의 버튼 개량)Java FX - 위 두 개의 한계를 느껴 대체하기 위해 다른 라이브러리 구성
- eclipse(IBM)
SWT(Standard Widget Toolkit)
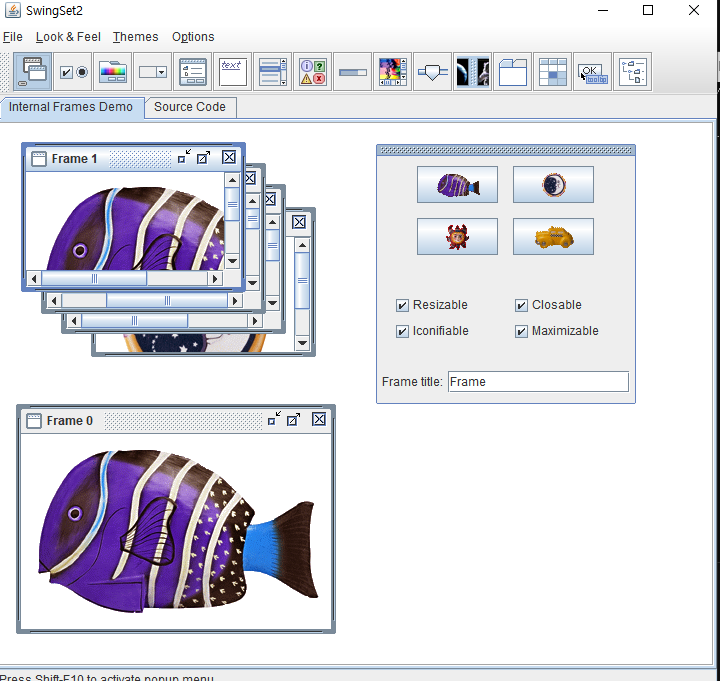
자바 Swing 살펴보기
cmd에 cd jdk1.8.0_341(받은 파일) - demo - jfc - Swingset2 경로 복사 후 붙이고 java -jar Swingset2.jar 치면 실행됨

실행되면 다양한 도구들을 볼 수 있다.
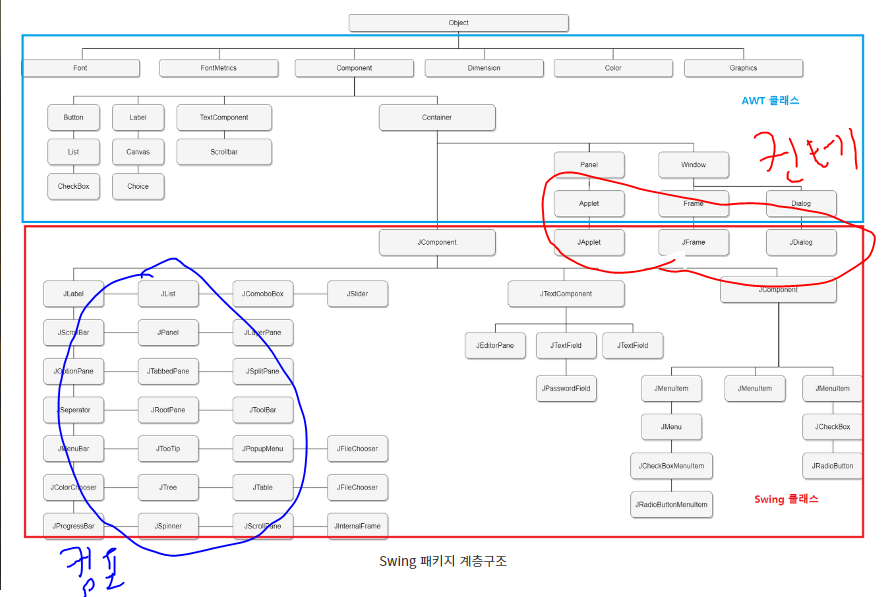
AWT / Swing
AWT(Abstract Window Toolkit) - 처음 제공한 라이브러리
Swing - AWT를 확장(업데이트)한 버전 (awt와 swing은 같이 쓰임)

GUI 작성 절차
컨테이너
Window -> Frame -> Panel
레이아웃(배치)
컴포넌트
Button ~~ List 까지
- 컨테이너 (JFrame은 애플리케이션당 1개, 나머지는 여러개의 다이얼로그(JDialog)) =>
2.레이아웃
=> - 컴포넌트
=> - 이벤트 주기
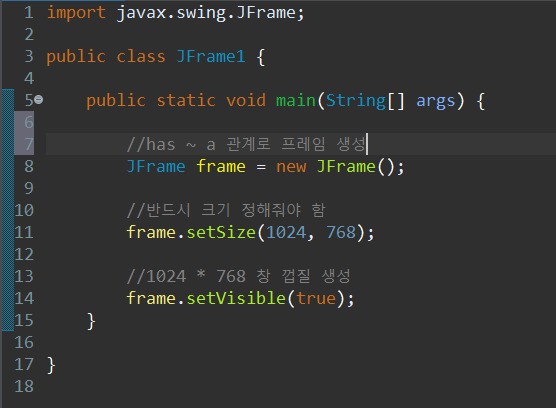
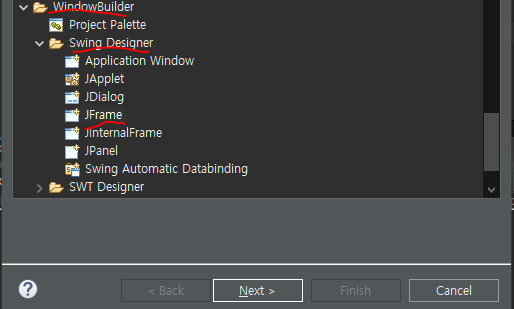
JFrame 생성방법
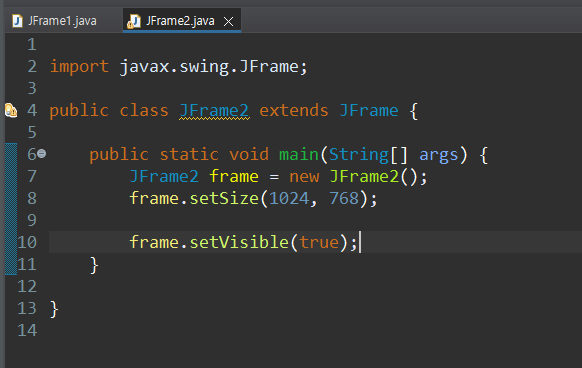
- 객체 생성으로 JFrame 생성


끌 때는 x만 누른다고 꺼지는 게 아니라 콘솔에서 정지버튼 눌러줘야 한다
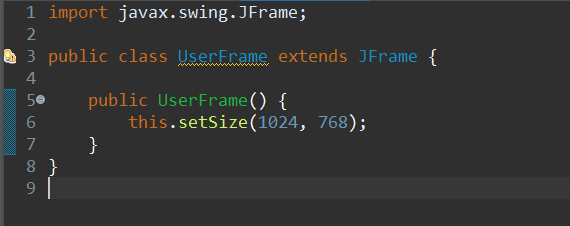
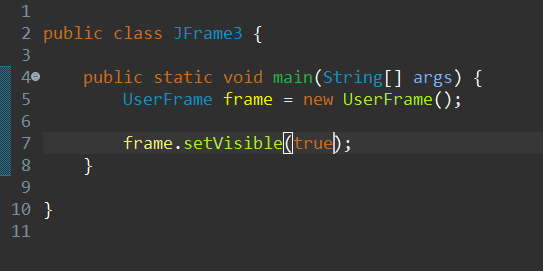
- 상속으로 JFrmae 생성 (결과는 위와 동일)

- 상속2 (결과는 위와 동일)


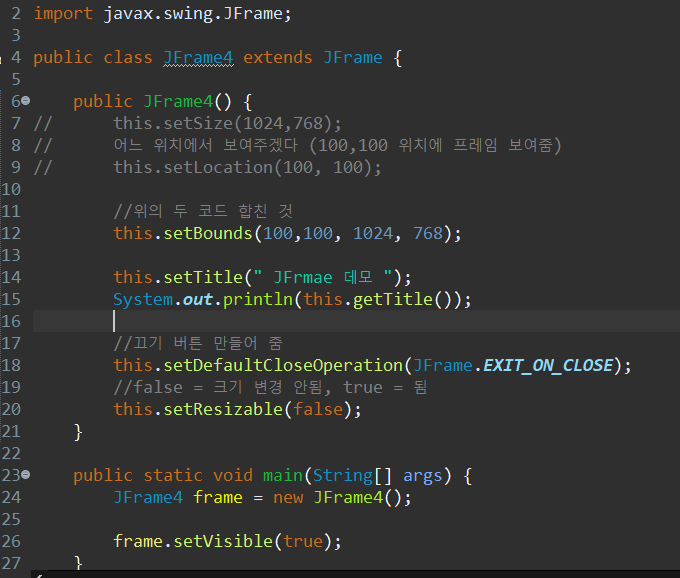
Swing 다양한 메서드

setSize(1024,768) = 1024, 768 사이즈로 지정
setLocation(100, 100) = 100, 100 위치에서 프레임 보여준다.
setBounds(100, 100, 1024, 768) = 위 두 메서드를 합친 것
setResizable(boolean) = 사이즈 크기 조정 선택 ( false = 조절 불가능 / true = 조절 가능)
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) = 그냥 종료를 누르면 완전히 종료된 것이 아닌데 이 메서드를 사용하여 프레임과 응용 프로그램 둘 다 종료 시킴
set.title = 프레임 타이틀 지정
get.title로 출력 후 보여줌

JPanel 이용하여 frame에 다양한 기능 주기
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JFrame5 extends JFrame {
private JPanel contentPane;
public JFrame5() {
this.setBounds(100,100, 1024, 768);
//끄기 버튼 만들어 줌
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
contentPane = new JPanel(); --> 객체 생성
contentPane.setBackground(Color.ORANGE); --> 배경색 바꾸기
JButton btn1 = new JButton("버튼"); --> 버튼 생성
//항상 뭐 만들고 크기 정하기
btn1.setBounds(10, 10, 100, 25);
//크기 정한 후에 붙이기
contentPane.add(btn1);
//frame에다 contentPane 붙임
this.setContentPane(contentPane);
}
public static void main(String[] args) {
JFrame5 frame = new JFrame5();
frame.setVisible(true);
}
}
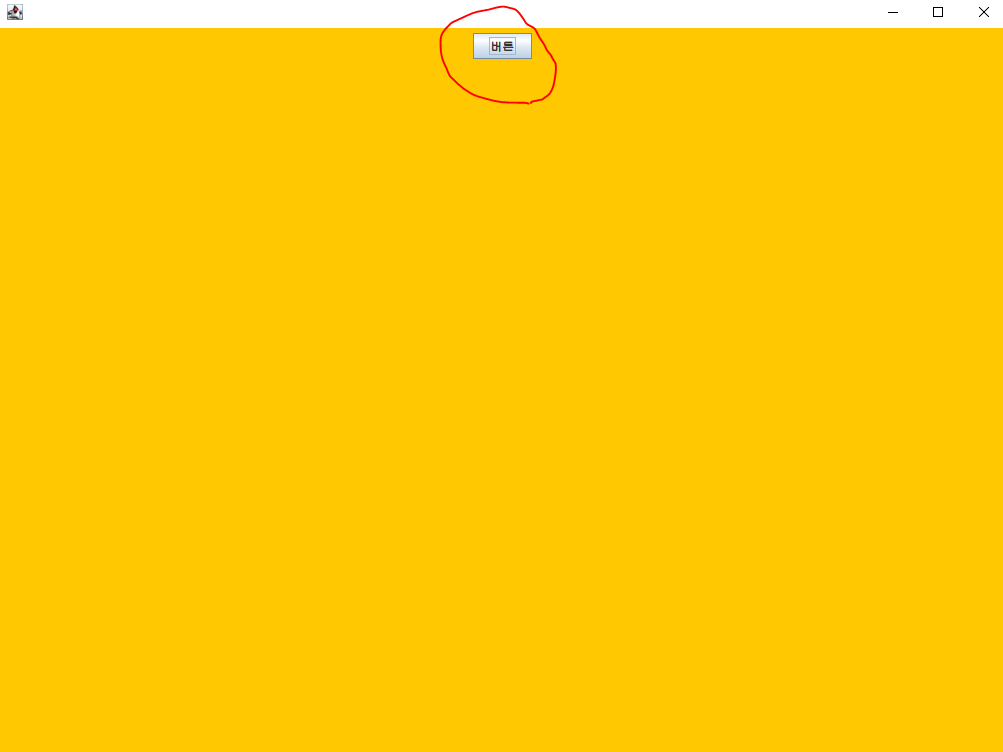
배경색 바뀌고 버튼 생성 모습
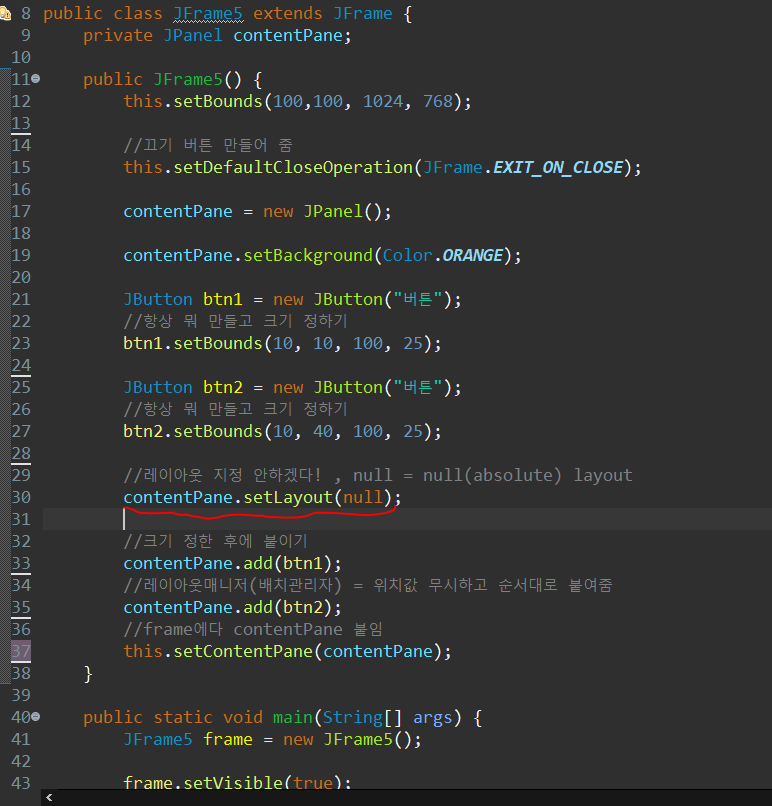
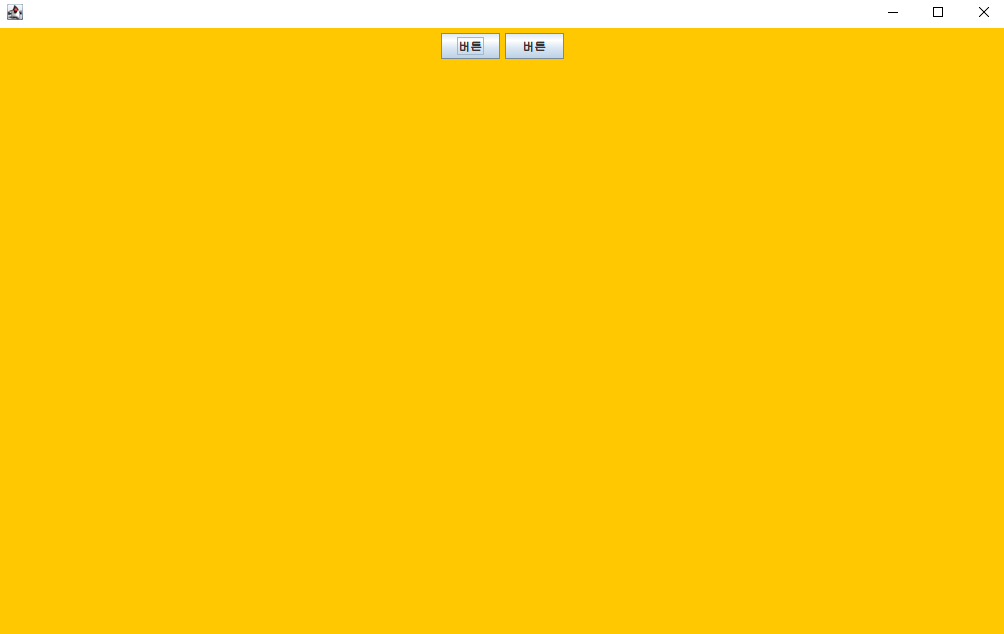
레이아웃매니저 : 배치관리자
버튼을 하나 더 생성하면 해당 위치에 버튼이 생기지 않는데 이는 레이아웃매니저가 위치값 무시하고 순서대로 붙이기 때문이다.
레이아웃 매니저 기능을 null을 이용하여 끌 수 있다.

레이아웃매니저 적용된 모습

레이아웃매니저 끈 모습

windowbuilder
swing의 jframe이나 다이얼로그 쉽게 만들 수 있게 사용하는 도구
help -> eclipse marketplace -> windowbuilder 검색하고 첫번째꺼 다운받기

그 후 이 경로 클릭하고 이름 지으면 완료
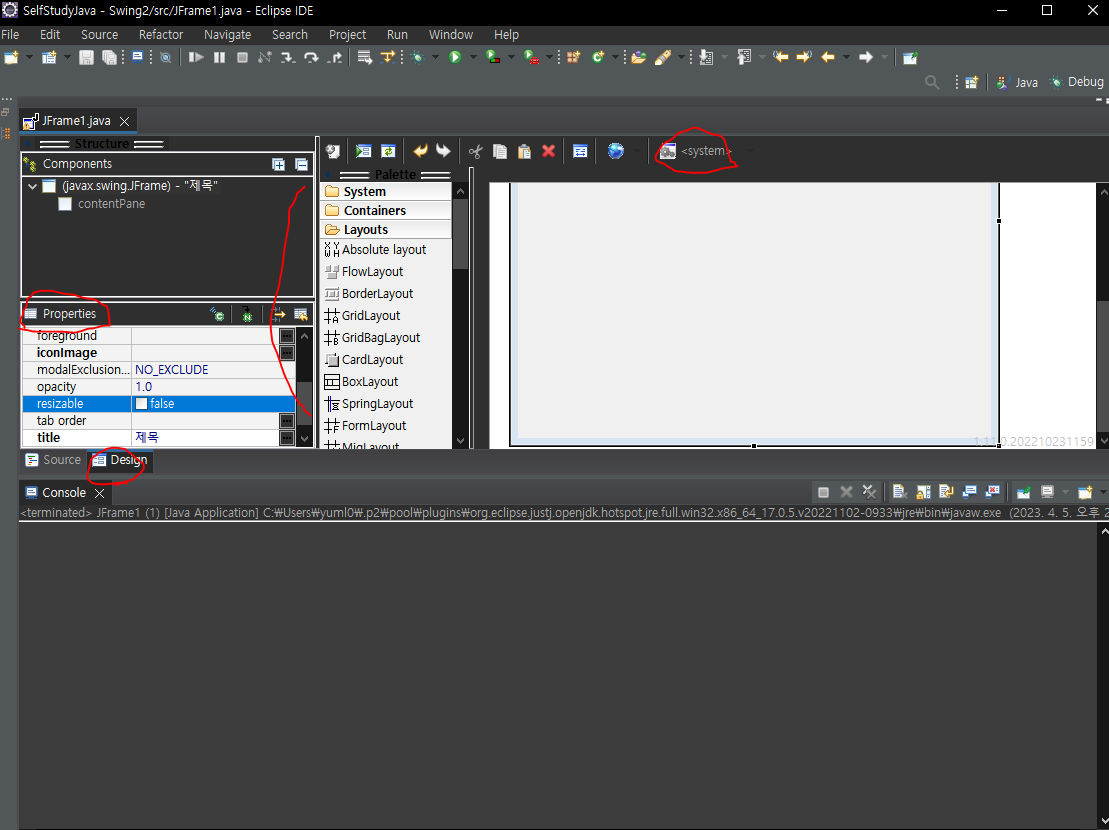
디자인의 수정은 소스의 수정이다

design을 누르면 위 그림처럼 변한다.
저기서 작업을 하면 소스가 알아서 수정됨(객체도 알아서 생성)
당분간
클래스명 자유롭게
size 800 600
resizable false
contentpane 에서 레이아웃 absolute layout으로 하기
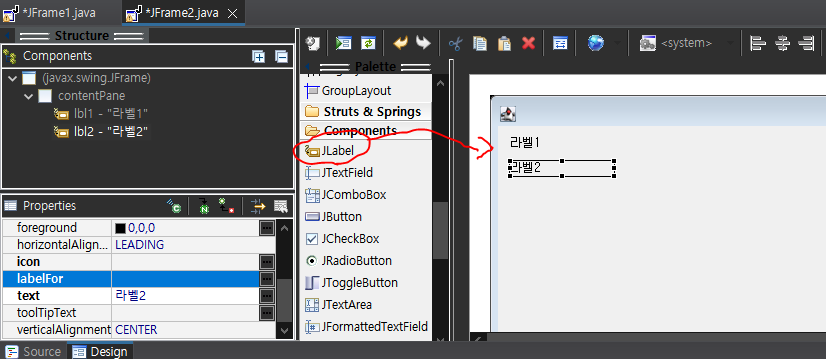
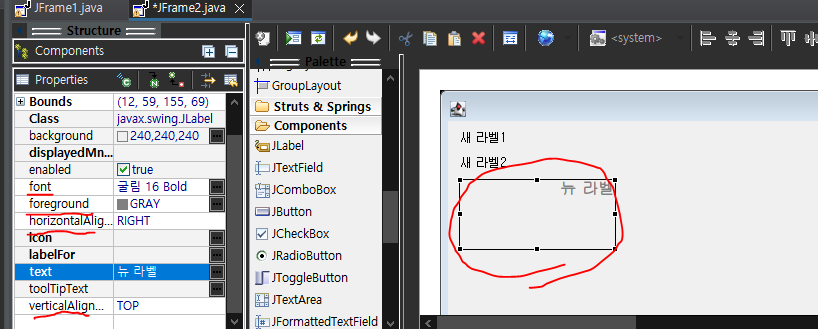
컴포넌트 : label

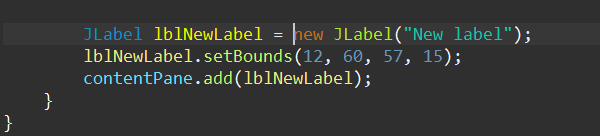
JLabel 클릭하여 라벨 생성

라벨이 생성되면 소스에 라벨 객체가 생성된다.

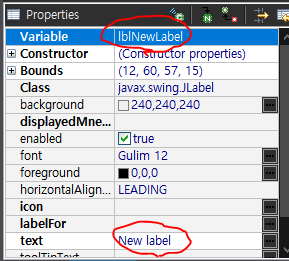
variable = 소스에서 변수명 (수정시 변수명도 바뀜)
text = 객체 안에 매개변수 (수정시 바뀜)

두 부분을 마음대로 변경해주면 소스도 바뀐다.


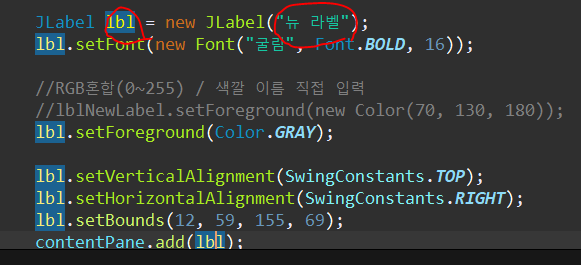
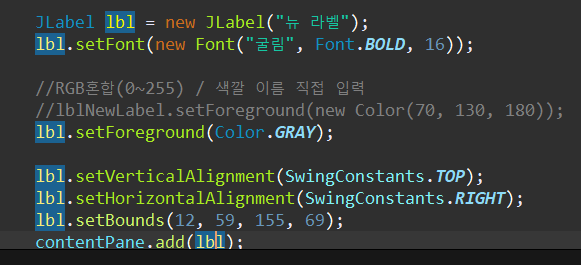
setFont - 폰트 수정
setForeground - 글자색
setVerticalAlignment - 글자 위치(수직)
setHorizontalAlignment - 글자 위치(수평)
등등 디자인으로 바꾸게 되면 해당 코드들이 자동으로 소스에 추가된다!
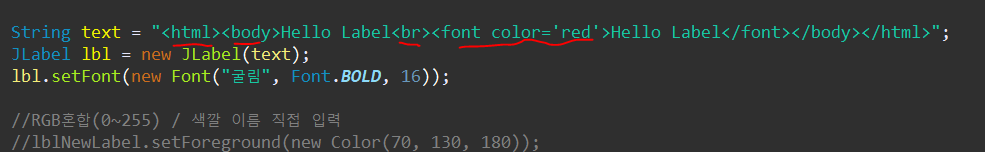
html 태그를 넣어줘서 디자인 할 수도 있다

소스코드에 html 태그를 써서 매개변수에 넣어준다.

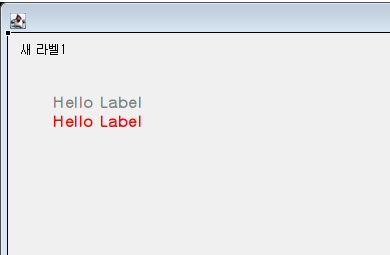
디자인 창에서 바뀐 거 확인
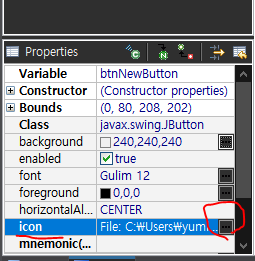
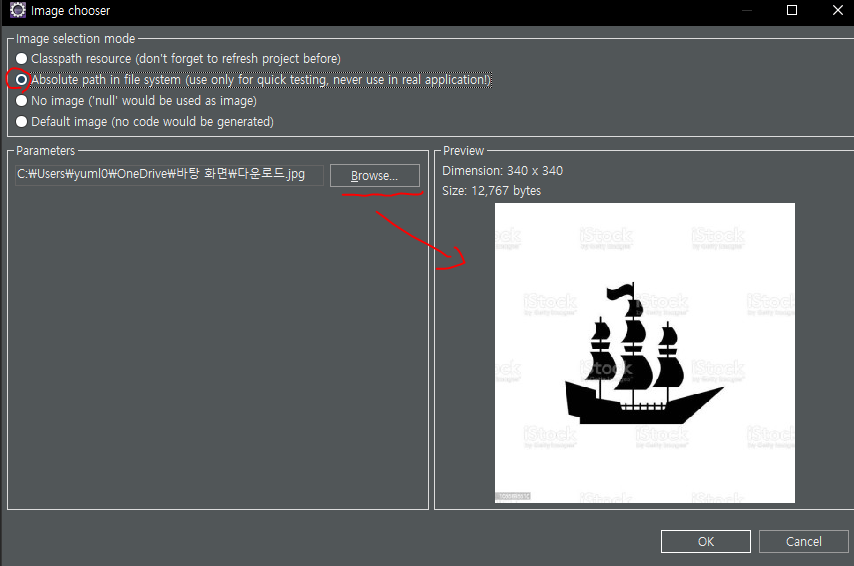
이미지 넣기

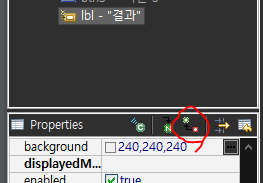
icon의 동그라미 친 부분 클릭

클릭하면 image chooser 창이 뜨는데 두 번째 absolute... 로 바꿔주고 파일에서 가져올 이미지 찾아서 넣으면 완료
버튼 생성
일반 버튼 / 이미지를 넣은 버튼 만들 수 있다.
Components -> JButton클릭하여 생성
후에 디자인 바꿔주면 된다. (enable : 버튼 기능 활성화 / 비활성화 가능)

이벤트 주기

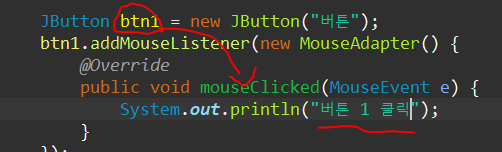
오른쪽 클릭( 둘 중 하나 ) -> Add Event Handler 클릭 -> 원하는 이벤트 클릭하여 사용

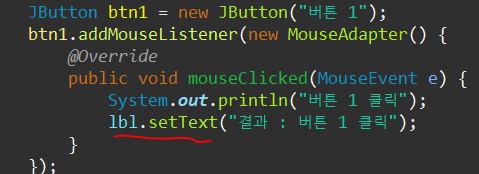
이벤트 누르면 소스코드에 자동 생성(위 코드는 마우스 클릭 이벤트 사용한 것)

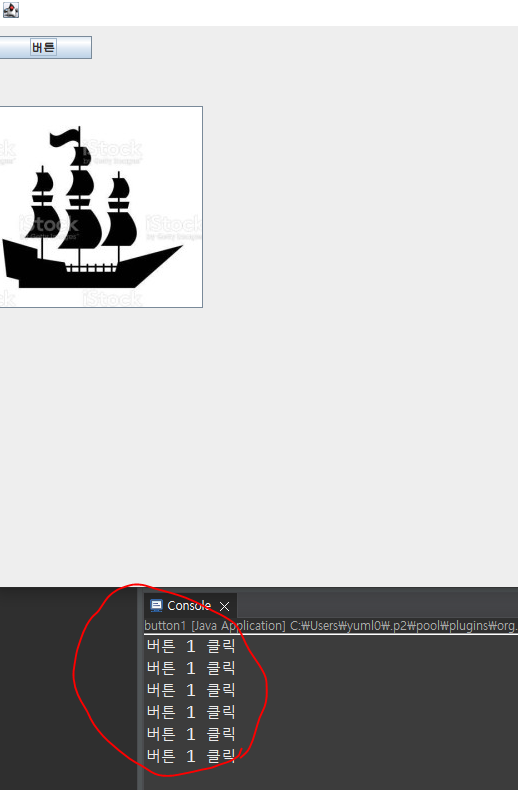
첫 번째 버튼 클릭하면 콘솔창에 출력
응용 : 해당 버튼을 누르면 라벨(결과 창에 띄우기)

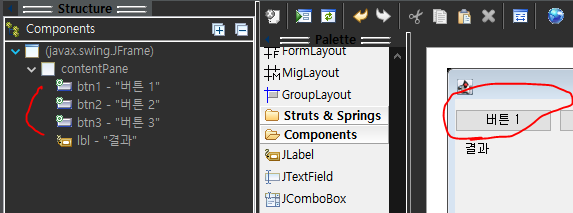
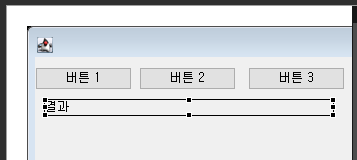
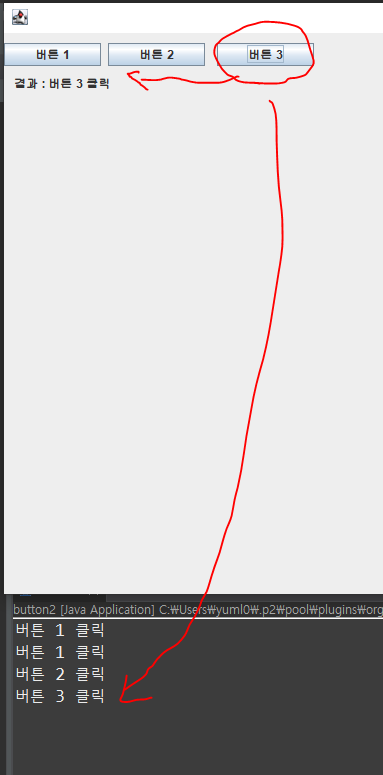
버튼 3개와 라벨창 하나 생성하고 각 버튼에 마우스 클릭 이벤트 주기, 공통적으로 라벨 변수를 사용해야 하는데, 지역변수라 사용하지 못한다. -> 전역변수로 바꿔주는 기능 사용

지역 / 전역 변수로 바꿔주는 기능

누르고 전역 변수로 바뀐 거 확인

각 버튼에 settext 써주기

클릭시 라벨창에 settext에 써진 것 뜸
입력 후 누르면 해당 내용 출력하기
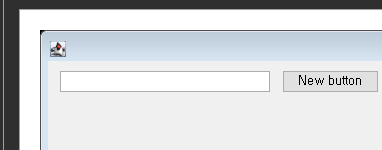
jtextField 생성 / jbutton 생성

textfield는 기본적으로 전역변수 설정이 되어있다.
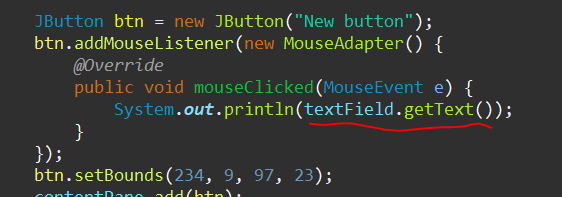
버튼에 이벤트 생성해주고 gettext 메서드 실행


텍스트에 입력하고 버튼 누르면 콘솔에 출력 확인
textfield에서
editable - on : 해당 텍스트 내용 수정 가능 / off : 해당 텍스트 내용 수정 불가

수정 불가능함(off 모습)
