🍡 WindowBuilder
컨테이너(JFrame)
⬇
comtentPane(JPanel)
⬇
Layout Manager(null / absolute)
⬇
컴포넌트 배치 (색 / 균형감)
⬇
이벤트
⬇
이벤트 내부 코딩
🍡 Model
DAO
데이터(데이터베이스, 파일 ... ) 연결
처리 로직 메서드화
(D)TO
데이터 전송
==> jar(실행파일 묶음) 생성
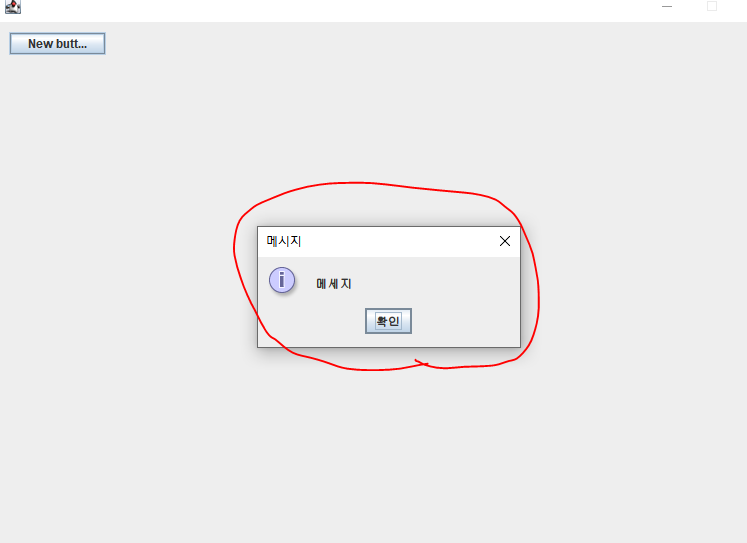
🍡 JOptionPane.showMessageDialog
에러나 경고 보여줄 때 많이 사용(alert와 유사)
JButton btn1 = new JButton("New button");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
//경고창 띄워 줌 (클래스이름, "사용할 메세지")
JOptionPane.showMessageDialog(JFrame1.this, "메세지");
}
});
btn1.setBounds(12, 10, 97, 23);
contentPane.add(btn1);
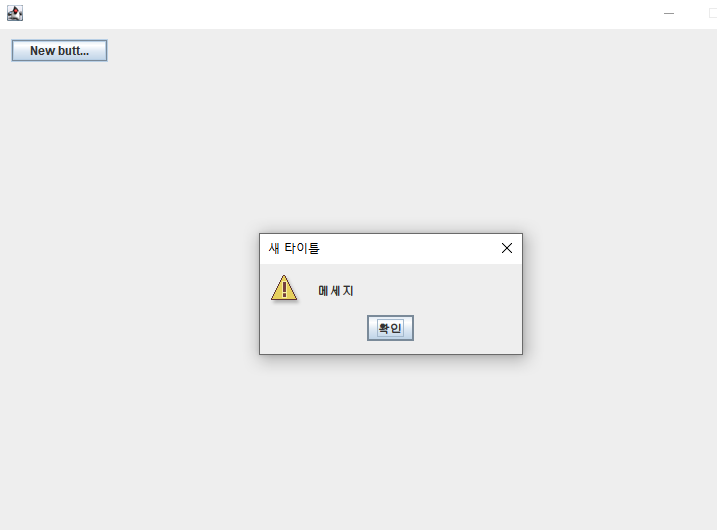
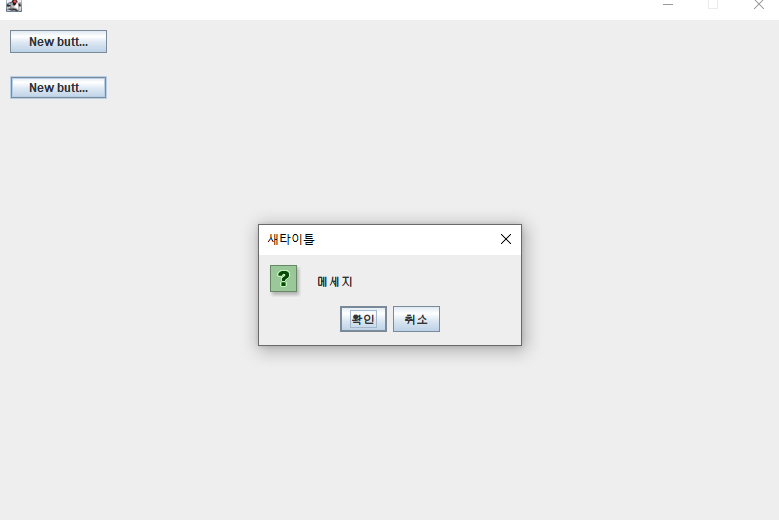
위 코드에서 경고창 제목과 아이콘을 바꾼 것
JButton btn1 = new JButton("New button");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
//경고창 띄워 줌 (클래스이름, "사용할 메세지", "경고 제목", 아이콘)
JOptionPane.showMessageDialog(JFrame1.this, "메세지",
"새 타이틀", JOptionPane.WARNING_MESSAGE);
} --> INFORMATION_MESSAGE가 기본 아이콘과 동일
});
btn1.setBounds(12, 10, 97, 23);
contentPane.add(btn1);
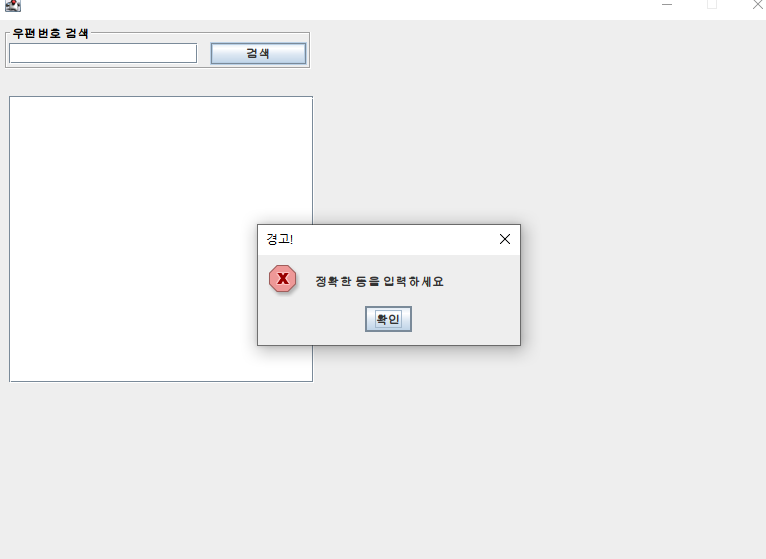
만든 우편 변호 검색기에서 사용하는 모습 ( 경고 아이콘은 ERROR_MESSAGE )

🍡 JOptionPane.showConfirmDialog
확인창 메세지 출력 (confirm과 유사)
제일 많이 사용
static이라 바로 쓸 수 있다.
JButton btn2 = new JButton("New button");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
JOptionPane.showConfirmDialog(JFrame1.this, "메세지");
}
});
btn2.setBounds(12, 56, 97, 23);
contentPane.add(btn2);

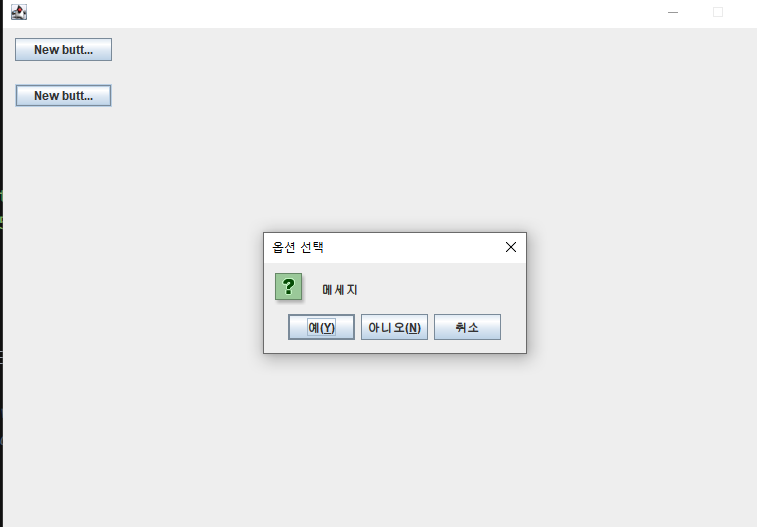
창 이름, 확인창 선택지 변경
JButton btn2 = new JButton("New button");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
JOptionPane.showConfirmDialog(JFrame1.this, "메세지",
"새타이틀", JOptionPane.OK_CANCEL_OPTION);
}
});
btn2.setBounds(12, 56, 97, 23);
contentPane.add(btn2);

클릭하는 결과에 따라 출력 결과 나오게 하기
JButton btn2 = new JButton("New button");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
int result = JOptionPane.showConfirmDialog(JFrame1.this, "메세지",
"새타이틀", JOptionPane.OK_CANCEL_OPTION);
if(result == JOptionPane.OK_OPTION) {
System.out.println("OK 클릭");
}
else if(result == JOptionPane.CANCEL_OPTION) {
System.out.println("CANCEL 클릭");
}
else {
System.out.println("기타");
}
}
});
확인 누르면 ok 클릭 출력, 취소 누르면 cancel 출력, x 등 누르면 기타 출력하게 하는 코드
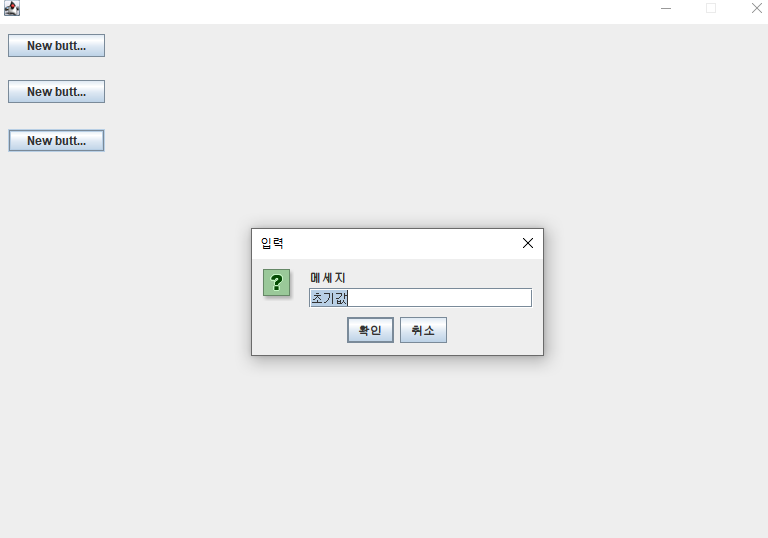
🍡 JOptionPane.showInputDialog
입력창 띄우기
JButton btn3 = new JButton("New button");
btn3.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
JOptionPane.showInputDialog("메세지", "초기값");
}
});
입력창에서 변수를 주고 리턴하게 할 때 취소나 x버튼을 누르면 null이 나온다.
따라서 조건문으로 처리하여 선택에 따라 출력값 나오게 한다.
JButton btn3 = new JButton("New button");
btn3.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
String result= JOptionPane.showInputDialog("메세지", "초기값");
if(result != null) {
System.out.println("결과 : " + result);
}
else {
System.out.println("입력 취소");
}
}
});

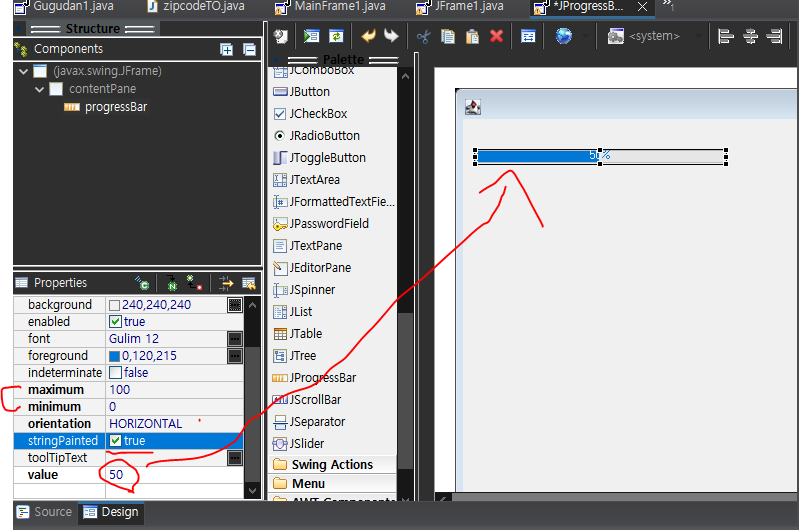
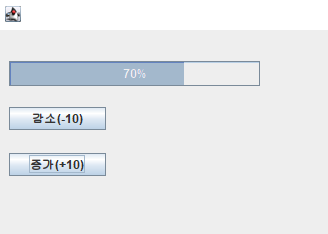
🍡 JProgressBar
진행 상태 표시바
미니멈 ~ 맥시멈으로 진행되며, value로 진행상태 값을 지정할 수 있다.
stringPainted를 켜주면 진행상태가 숫자%로 표시된다.

버튼 누르면 바 증가, 감소 시키기
- progressBar 전역변수로 설정
- 버튼에 이벤트 각각 주기
public void mouseClicked(MouseEvent e) {
progressBar.setValue(progressBar.getValue() - 10);
}
});
--> 버튼1에 감소문 넣기
public void mouseClicked(MouseEvent e) {
progressBar.setValue(progressBar.getValue() + 10);
}
});
--> 버튼2에 감소문 넣기
누르면 증가, 감소 적용
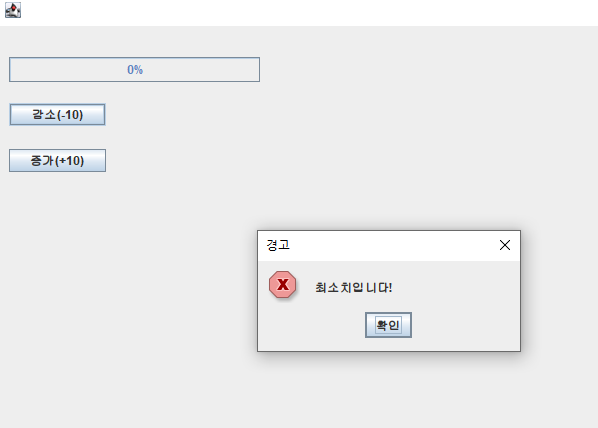
바가 최소, 최대일 때 경고창 띄우기
최소치
JButton btn1 = new JButton("감소(-10)");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
progressBar.setValue(progressBar.getValue() - 10);
if(progressBar.getMinimum() == progressBar.getValue()) {
JOptionPane.showMessageDialog(JProgressBar.this, "최소치입니다!",
"경고", JOptionPane.ERROR_MESSAGE);
}
}
});최대치
JButton btn2 = new JButton("증가(+10)");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
progressBar.setValue(progressBar.getValue() + 10);
if(progressBar.getMaximum() = progressBar.getValue()) {
JOptionPane.showMessageDialog(JProgressBar.this, "최대치입니다!",
"경고", JOptionPane.ERROR_MESSAGE);
}
}
});

최대치일때는 최대치 경고창 뜸
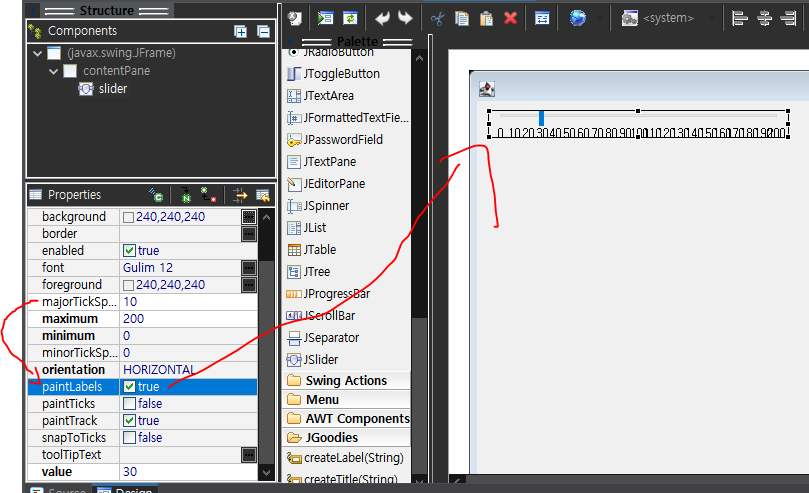
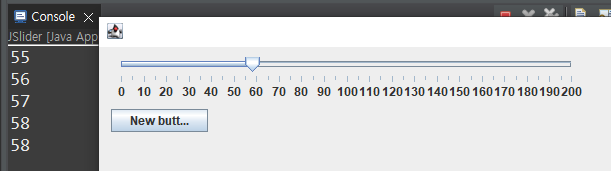
🍡 JSlider
ProgressBar와 마찬가지로 맥시멈, 미니멈이 있고 value로 틱(값)을 조정 가능하다.
majorTickSpacing과 paintLabel을 켜서 수치 표현

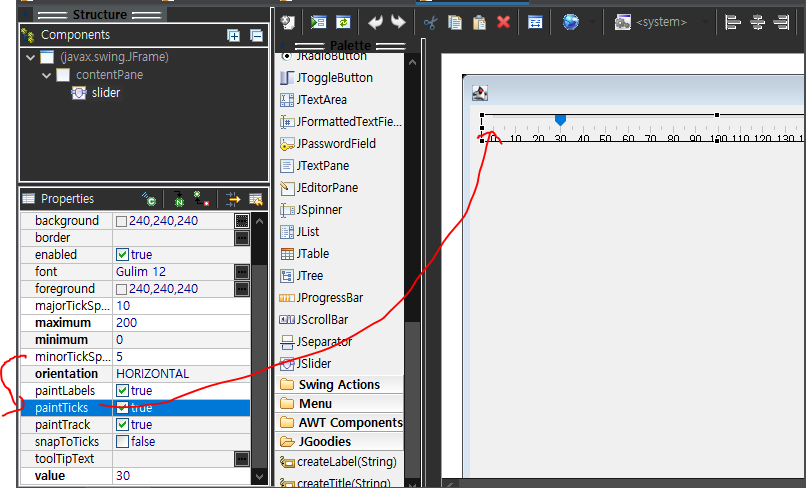
minorTickSpacing과 paintTicks를 켜서 수치 위에 눈금 표현

🍡 change 이벤트 : stateChanged (상태 변화에 따른 이벤트)
slider = new javax.swing.JSlider();
slider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
System.out.println(slider.getValue());
}
});

버튼이 아닌 틱을 이동시킬 때마다 값이 출력됨 (무조건 실행하자마자 default값 바로 출력, value 값을 변경하면 둘 다 출력된다.)
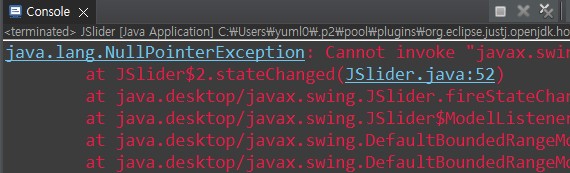
🍡 자주 발생하는 Components 에러
시점 차이 에러
append 기능 사용시 에러 발생 (textArea가 생성되기 전에, slider가 먼저 발생함)
자주 발생하는 에러니 혹시라도 에러가 없는 거 같은데 발생하는 거 같으면 이 시점 차이 에러를 생각해보자!

해결 방안
- textArea를 먼저 선언하기
textArea = new JTextArea();
textArea.setEditable(false);
slider = new javax.swing.JSlider();
slider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
textArea.append(slider.getValue() + System.lineSeparator());
}
});- 조건문 걸기
public void stateChanged(ChangeEvent e) {
if(textArea != null) {
textArea.append(slider.getValue() + System.lineSeparator());
}
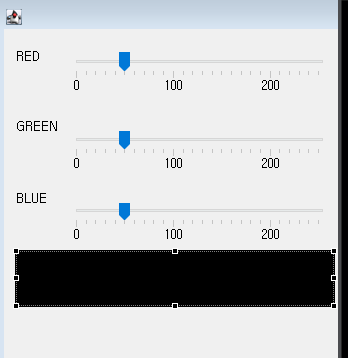
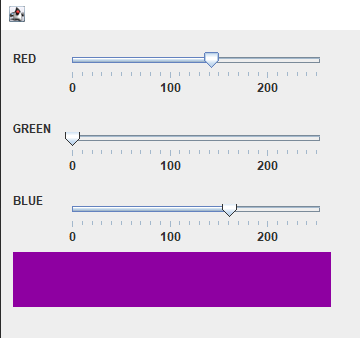
}🍡 응용 - RGB 슬라이더 만들기!
- 디자인 설정
- 각 슬라이더 디자인 주고(눈금선, 수치잡고 숫자 표시 등), change 이벤트 주기
- JPanel 생성, background로 색 정하기
panel = new JPanel(); //JPanel 생성 코드
panel.setBackground(new Color(0, 0, 0)); --> 색 정하는 코드
panel.setBounds(12, 222, 318, 55);
contentPane.add(panel);

- panel의 색 정하는 코드를 이용하여 이벤트 코딩하기
- 각 시점 차이 때문에 if문을 걸어서 처리를 해줌
//slider1 코드
slider1 = new JSlider();
slider1.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
if(slider2 != null && slider3 != null) {
panel.setBackground(new Color(slider1.getValue(), slider2.getValue(),
slider3.getValue()));
}
}
});
//slider2 코드
slider2 = new JSlider();
slider2.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
if(slider1 != null && slider3 != null) {
panel.setBackground(new Color(slider1.getValue(), slider2.getValue(),
slider3.getValue()));
}
}
});
//slider3 코드
slider3 = new JSlider();
slider3.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
if(slider1 != null && slider2 != null) {
panel.setBackgrou바nd(new Color(slider1.getValue(), slider2.getValue(),
slider3.getValue()));
}
}
});

🍡 데이터를 보여주는 다양한 위젯
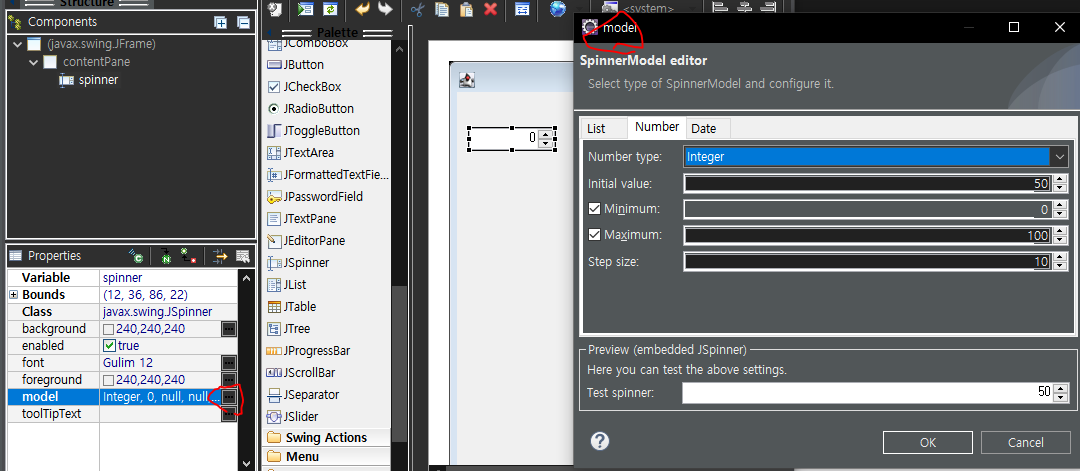
🍡 JSpinner
model이라는 데이터 구성 부분 존재

코드로는 이렇게 써져있다.
spinner.setModel(new SpinnerNumberModel(50, 0, 100, 10));1.model을 통하여 spinner의 성격을 정해줄 수 있다.
문자형, 숫자형, 날짜형으로 각각 설정 가능(사진은 숫자형 스피너)
🍡 숫자형 Spinner
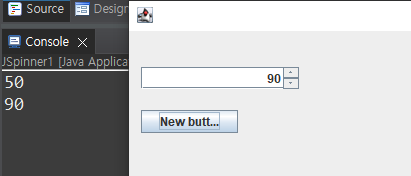
getvalue로 데이터 접근
@Override
public void mouseClicked(MouseEvent e) {
System.out.println((Integer)spinner.getValue());
} --> 사용하고 있는 spinner가 숫자형이므로 Integer로 캐스팅하여 출력
}); 
Spinner에 change 이벤트 줘서 데이터 접근한 것
spinner = new JSpinner();
spinner.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
System.out.println((Integer)spinner.getValue());
}
});🍡 문자형 Spinner
문자형을 사용할 수 있는 Spinner


마찬가지로 change 이벤트를 줘서 데이터 접근함( 이 경우 문자형이라 String으로 캐스팅)
public void stateChanged(ChangeEvent e) {
System.out.println((String)spinner2.getValue());
}
});

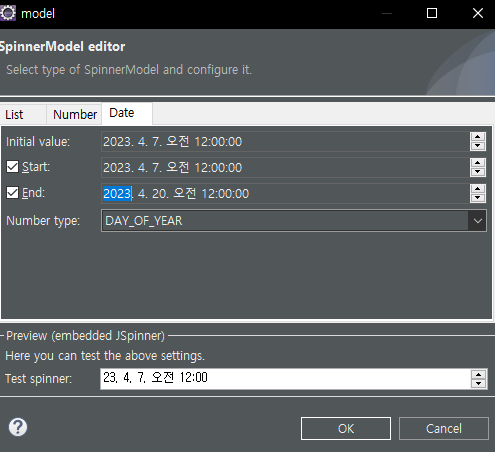
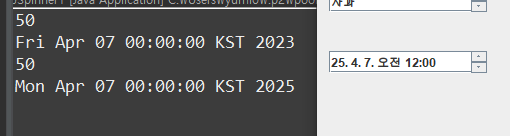
🍡 날짜형 Spinner
model에서 날짜형도 적용 가능

spinner3.setModel(new SpinnerDateModel(new Date(1680793200000L), null, null, Calendar.DAY_OF_YEAR)); --> 타임스탬프 형식으로 저장되어있다.
getValue 사용시에 (Date) 타입으로 캐스팅 후 사용 가능

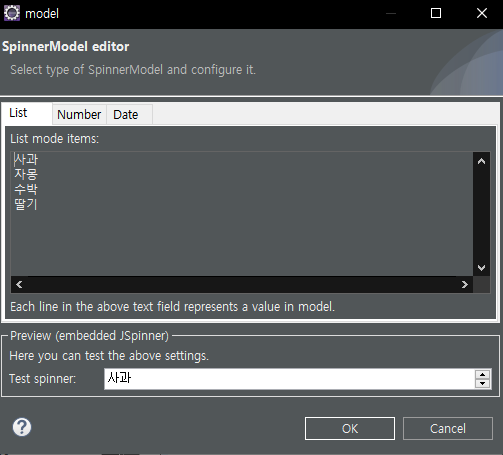
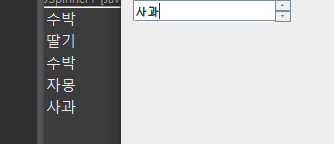
🍡 코드로 객체 만들어서 집어 넣기
미리 배열로 변수 만들고 SpinnerListModel을 사용하여 만들어주고 setModel에 집어넣어준다.
JSpinner spinner = new JSpinner();
String[] items = { "사과", "딸기", "자몽", "오렌지" };
SpinnerListModel spinnerListModel = new SpinnerListModel(items);
//spinner.setModel(new SpinnerListModel(new String[] {"\uC0AC\uACFC", "\uB538\uAE30", "\uC790\uBABD", "\uC624\uB80C\uC9C0"}));
spinner.setModel(spinnerListModel);
spinner.setBounds(12, 10, 199, 22);
contentPane.add(spinner);
}
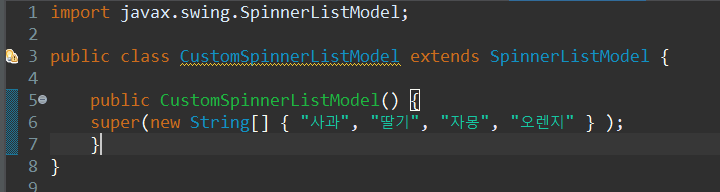
🍡 외부에서 클래스를 만들어서 넣어주기 가능 (DAO와 연결)

클래스 만들고 후에 메인에서
spinner.setModel(new CustomSpinnerListModel()); 🍡 외부 응용 - 버튼 누르면 스피너 형태 바꾸기
초기값
spinner.setModel(new SpinnerListModel(new String[] {""})); -->setmodel 공백 설정해놓기
JButton btn = new JButton("New button");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
spinner.setModel(new CustomSpinnerListModel()); --> 버튼 누르면 이 모델로 바뀌도록 설정
}
});

버튼 누르면 문자형 형태 생김
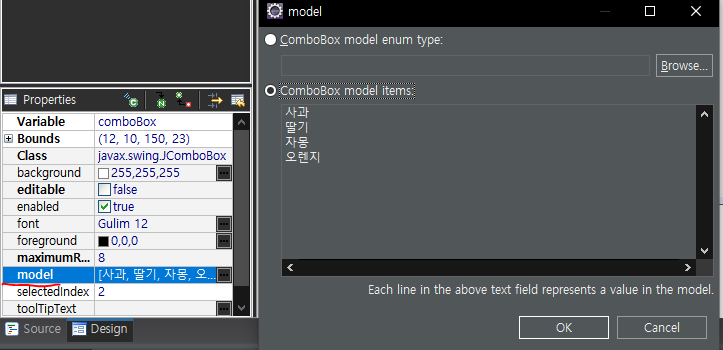
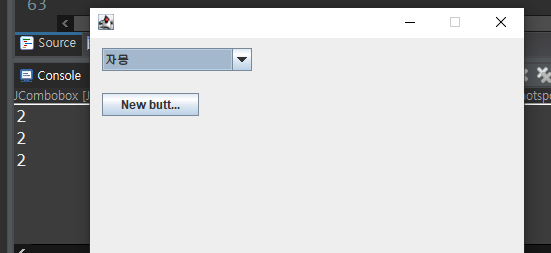
🍡 JComboBox
Spinner와 비슷하나, select 효과가 있는 디자인

모델 부분에서 리스트 설정해주고

화살표 클릭하면 리스트 나옴
@Override
public void mouseClicked(MouseEvent e) {
//System.out.println(comboBox.getSelectedIndex());
//System.out.println((String)comboBox.getSelectedItem());
ComboBoxModel model = comboBox.getModel();
System.out.println(model.getElementAt(
comboBox.getSelectedIndex()));
}
})- getSelectedIndex - 선택한 값의 인덱스 번호 출력
- getSelectedItem - 선택한 값 출력(object 타입이라 적절하게 캐스팅)
- ComboBoxModel로 객체 생성 후 값 얻기(2번과 동일)
getSelectedIndex

getSelectedItem

item의 상태변화 : itemStateChanged
이벤트 - item에서 itemStateChanged 주면 콤보박스에서 선택할 때마다 이벤트가 적용된다.
comboBox = new JComboBox();
comboBox.addItemListener(new ItemListener() {
public void itemStateChanged(ItemEvent e) {
// select와 deselect 동시에 받음
if(e.getStateChange() == ItemEvent.SELECTED) {
System.out.println((String)comboBox.getSelectedItem());
}
}
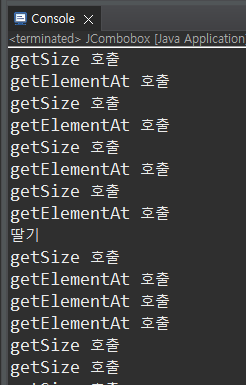
});콘솔에 출력할 때 한번에 두개씩 뜨는데, 이는 select와 deselect를 동시에 받기 때문, 그래서 조건문을 적용하여 하나만 받게 한다.
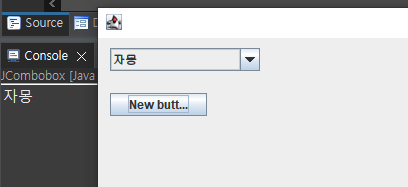
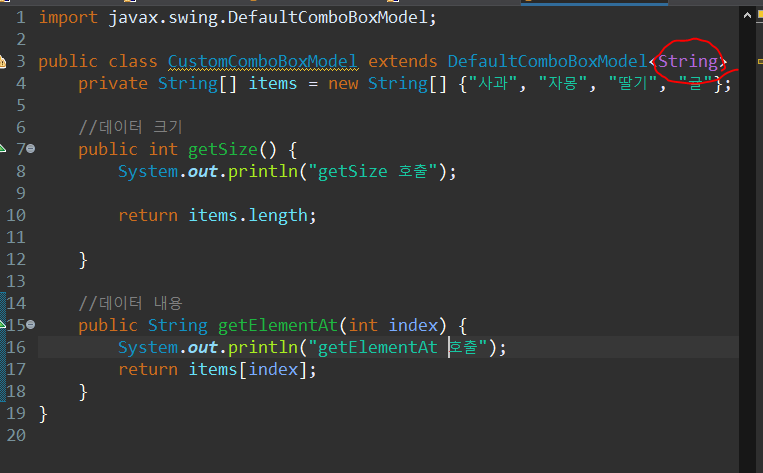
데이터 분리( 외부에서 클래스 만들어서 적용 )

외부에 클래스 하나 생성
comboBox.setModel(new CustomComboBoxModel());
기존 setModel 지우고 클래스 넣어주기
우리가 호출하는 것이 아닌 시스템이 알아서 호출해줌
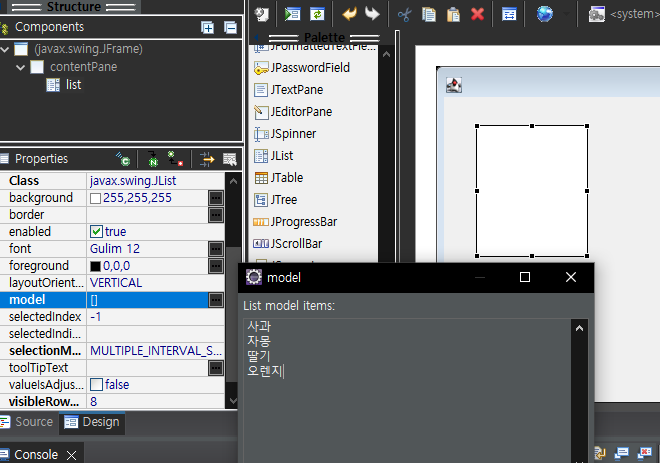
🍡 JList
마찬가지로 model에서 리스트 입력, selectedIndex 조정하면 해당 인덱스 선택됨

해당 영역을 벗어나면 데이터가 잘리기 때문에 scrollpane과 같이 사용한다.
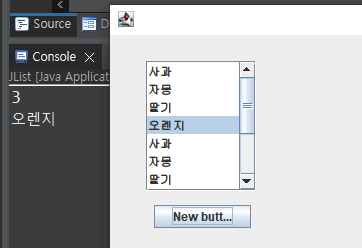
public void mouseClicked(MouseEvent e) {
System.out.println(list.getSelectedIndex());
System.out.println((String)list.getSelectedValue());
}
마찬가지로 인덱스, 값 출력

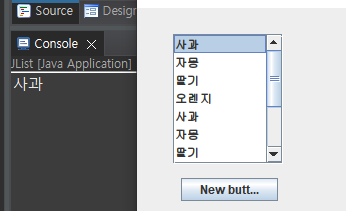
list의 이벤트 값 주는 것 : listSelection -> valueChanged 클릭
list의 해당 값들을 클릭할 때마다 이벤트 발생
list도 콤보박스와 마찬가지로 선택 비선택이 같이 발생하는데, if문으로 처리한다는 것은 같으나 안에 처리 조건은 다르다
public void valueChanged(ListSelectionEvent e) {
if(e.getValueIsAdjusting()) {
System.out.println((String)list.getSelectedValue());
return;
}

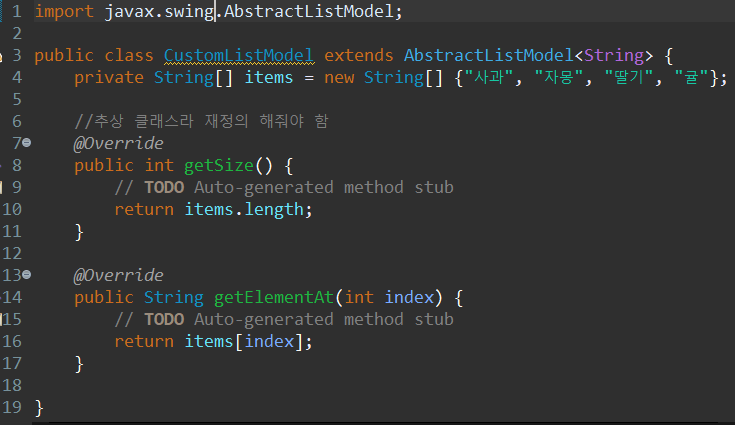
JList 데이터 분리 ( 외부 데이터서 가져오기 )
= Spinner, ComboBox, JList는 유사한 구조 가지고 있음
(데이터 분리할 수 있다는 점도 포함)

외부에 클래스 생성

주석 부분 대신 사용
