메시지 전송
회원가입 - > 이메일 => 본인 확인
게시판 - > 답글 확인 등
- 이메일
메일 작성 ------메일 서버에 등록(스팸 때문에 도메인을 사야 구축 가능) -------> 상대방 메일 서버에 전송-----> 우체국 서버를 통하여 --------> 메일 전송
smtp(Simple Mail Tramsfer Protocol) : 네트워크 통해 전자우편 보내는 기술 표준
-
SMS(Short Message Service) --> 유료 (https://hosting.cafe24.com/ 참조), LMS는 Long,, MMS는 multi,,
-
Kakao Talk(우리나라 중심) --> 회원가입
-
아이폰(조금 다름)
Mail 통신 해보기

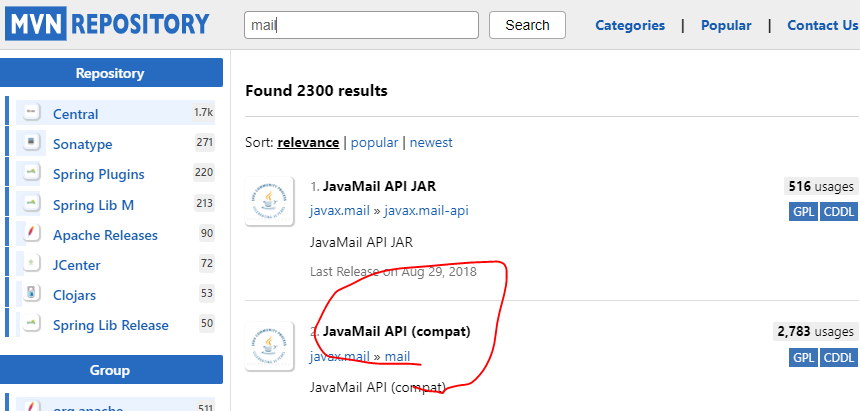
홈페이지에서 다운, 복사하기

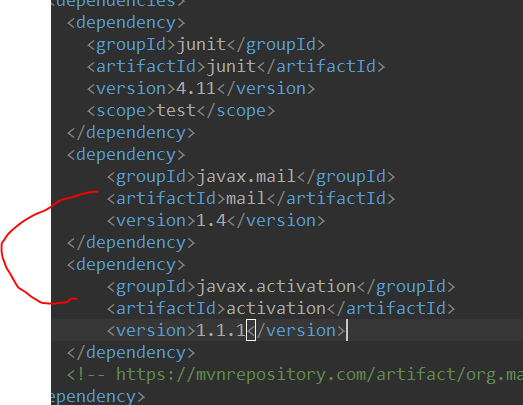
직접 적기

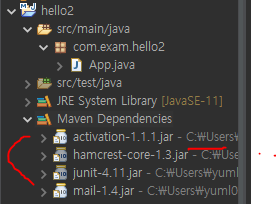
적고 저장하면 이렇게 뜬다. (가끔 작업하다 오류 걸리면 캡쳐 줄 쳐진 것 처럼 목록의 경로 따라가서 직접 삭제하고 다시 적기, 이때 이클립스 끄고 하기)
- 로그인 이메일, 비밀번호 변수 만들 클래스 만들기
package com.exam.hello2;
import javax.mail.Authenticator;
public class MyAuthenticator extends Authenticator {
// 구글의 로그인 할 수 있는 아이디
private String fromEmail;
// 구글의 로그인 할 수 있는 비밀번호(2차 비번)
private String fromPassword;
public MyAuthenticator(String fromEmail, String fromPassword) {
this.fromEmail = fromEmail;
this.fromPassword = fromPassword;
}
@Override
protected PasswordAuthentication getPasswordAuthentication() {
// TODO Auto-generated method stub
return new PasswordAuthentication(fromEmail, fromPassword);
}
}- 보내기, 받기 설정하는 클래스 만들기
package com.exam.hello2;
import java.io.UnsupportedEncodingException;
import java.util.Properties;
import javax.mail.Message;
import javax.mail.MessagingException;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
public class MailSender {
private String fromEmail;
private String fromPassword;
//보내는 쪽
public MailSender(String fromEmail, String fromPassword) {
this.fromEmail = fromEmail;
this.fromPassword = fromPassword;
}
//받는 쪽의 이메일, 이름, 서브젝트, 콘텐츠
public void sendMail(String toEmail, String toName, String subject, String content) {
// 구글 smtp 서버에 대한 접속환경 설정
Properties props = new Properties();
//접속 환경 설정(ssl 방식)
props.put("mail.smtp.starttls.enable", "true");
props.put("mail.trasport.protocol", "smtp");
props.put("mail.smtp.host", "smtp.gmail.com");
props.put("mail.smtp.port", "465");
props.put("mail.smtp.auth", "true"); //인증
props.put("mail.smtp.socketFactory.class", "javax.net.ssl.SSLSocketFactory");
// 인증 환경
MyAuthenticator authenticator = new MyAuthenticator(fromEmail, fromPassword);
//접속 상태
Session session = Session.getDefaultInstance(props, authenticator);
//메시지 형태
MimeMessage msg = new MimeMessage(session);
// 전송할 것에 대한 형태 만듦
// 전송할 것에 대한 모든 형태 만듦(텍스트 형식, 다국어처리)
try {
msg.setHeader("Content-type", "text/plain; charset=utf-8");
msg.addRecipient(Message.RecipientType.TO, new InternetAddress(toEmail, toName, "utf-8"));
msg.setSubject(subject);
msg.setContent(content, "text/plain; charset=utf-8");
// 현재시각, 특정시간 나오면 예약이 됨
msg.setSentDate(new java.util.Date());
// 메일 전송
Transport.send(msg);
System.out.println("메일이 전송되었습니다.");
} catch (UnsupportedEncodingException e) {
System.out.println("[에러] : " + e.getMessage());
} catch (MessagingException e) {
System.out.println("[에러] : " + e.getMessage());
}
}
}- App 메인에서 실행
package com.exam.hello2;
/**
* Hello world!
*
*/
public class App
{
public static void main( String[] args )
{
//실행 (실 사용 이메일 비번 적는 것임)
MailSender mailSender = new MailSender("구글 로그인 이메일", "비밀번호");
String toEmail = "받는 사람 이메일";
String toName = "테스터";
String subject = "테스트 메일 제목";
String content = "테스트 내용 !";
mailSender.sendMail(toEmail, toName, subject, content);
}
}
html 보내기 = String content에 html 기능 입력
String content = "<html>"
+ "<head>"
+ "<meta charset='utf-8'/>"
+ "</head>"
+ "<body>"
+ "<font color='blue'>내용 테스트</font>"
+ "</body>"
+ "</html>";mailSender에서 text/plain 이 부분들 text/html로 바꾸고 실행
이미지 보내기 : html 태그에 이미지만 추가 후 실행
String content = "<html>"
+ "<head>"
+ "<meta charset='utf-8'/>"
+ "</head>"
+ "<body>"
+ "<font color='blue'>내용 테스트</font>"
+ "<img src='https://t1.daumcdn.net/daumtop_chanel/op/20200723055344399.png'"
+ "</body>"
+ "</html>";