UI - menu
기본형식
$(document).ready(function() {
$('#menu').menu();
});
--------------------------------------------------------------------------
<body>
<ul id="menu">
<li class="ui-widget-header"><div>category 1</div>
<li class="ui-state-disabled"><div>Toys (n/a)</div></li>
<li><div>Books</div></li>
<li><div>Clothing</div></li>
<li><div>Electronics</div>
<ul>
<li><div>Home Entertainment</div></li>
<li><div>Car Hifi</div></li>
<li><div>Utilities</div></li>
</ul>
</li>
<li class="ui-widget-header"><div>category 2</div>
<li><div>Movies</div></li>
<li><div>Music</div>
<ul>
<li><div>Rock</div>
<ul>
<li><div>Alternative</div></li>
<li><div>Classic</div></li>
</ul>
</li>
<li><div>Jazz</div>
<ul>
<li><div>Freejazz</div></li>
<li><div>Big Band</div></li>
<li><div>Modern</div></li>
</ul>
</li>
<li><div>Pop</div></li>
</ul>
</li>
<li class="ui-state-disabled"><div>Specials (n/a)</div></li>
</ul>
</body>메뉴 클릭시 반응
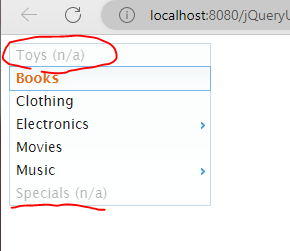
메뉴 옵션 비활성화
태그쪽에서 class="ui-state-disabled" 입력해주면 적힌 옵션들은 다 비활성화가 된다.
<li class="ui-state-disabled"><div>Toys (n/a)</div></li>
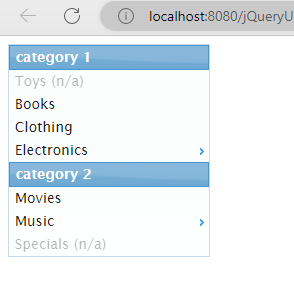
카테고리
태그쪽에서 class="ui-widget-header" 입력해주면 카테고리 생성됨
후에 jQuery에서 카테고리 선택을 비활성화 시킬 수 있다.
<li class="ui-widget-header"><div>category 1</div>
<script type="text/javascript">
$(document).ready(function() {
$('#menu').menu({
items: '> :not(.ui-widget-header)', <-- 선택 비활성화
select: function() {
console.log('select');
}
});
});
</script>

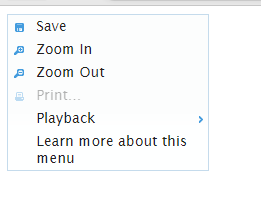
아이콘 있는 메뉴
코드는 선언만 하고 디자인에서 아이콘 추가하면 되는 것임

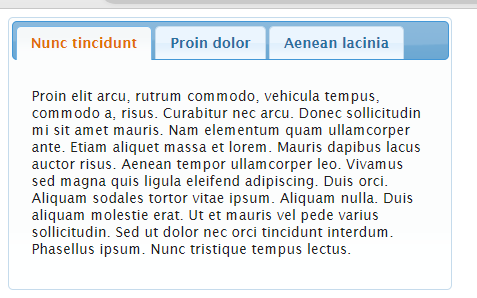
UI : tabs
<script type="text/javascript">
$(document).ready(function() {
$('#tabs').tabs();
});
</script>
--------------------------------------------------------------------------
<body>
<div id="tabs">
<!-- 탭 목록 -->
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<!-- 탭 내용 -->
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
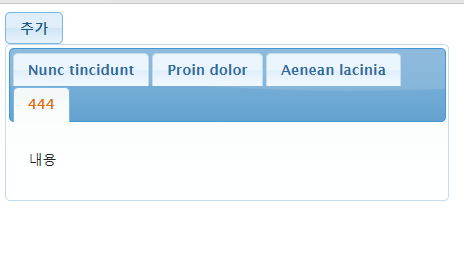
tabs에 대한 내용 추가
$(document).ready(function() {
$('#tabs').tabs();
let html = '';
$('#btn1').button().on('click', function() {
$('#tabs > ul').append(' <li><a href="#tabs-4">444</a></li>');
<-- ul 부분 내용 뒤에 붙이기
$('#tabs').append(' <div id="tabs-4"><p>내용</p></div>');
<-- 내용 뒤에 붙이기
//
$('#tabs').tabs('refresh');
})
});

클릭 안하고 mouseover로 tabs 조작하기
$( "#tabs" ).tabs({
event: "mouseover" <-- 마우스 가져다댈시 이동(클릭x)
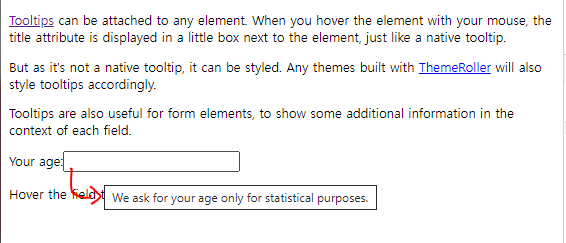
});tooltip
기본 형식
<script type="text/javascript">
$(document).ready(function() {
//$(document).tooltip();
$('#title').tooltip();
});
</script>
<body>
---------------------------------------------------------------------------------------
<p><a href="#" title="That's what this widget is">Tooltips</a> can be attached to any element. When you hover
the element with your mouse, the title attribute is displayed in a little box next to the element, just like a native tooltip.</p>
<p>But as it's not a native tooltip, it can be styled. Any themes built with
<a href="http://jqueryui.com/themeroller/" title="ThemeRoller: jQuery UI's theme builder application">ThemeRoller</a>
will also style tooltips accordingly.</p>
<p>Tooltips are also useful for form elements, to show some additional information in the context of each field.</p>
<p><label for="age">Your age:</label><input id="age" title="We ask for your age only for statistical purposes."></p>
<p>Hover the field to see the tooltip.</p>
</body>
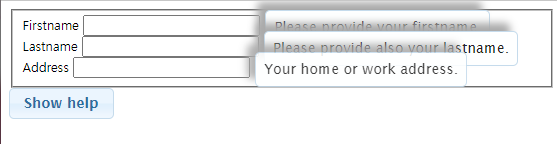
form에 tooltip 넣기
<script type="text/javascript">
$(document).ready(function() {
$("[title]").tooltip({
position : {
my : "left top",
at : "right+5 top-5",
collision : "none"
}
});
$("<button>").text("Show help").button().on("click", function() {
$('[title]').tooltip("open");
}).insertAfter("form");
});
</script>
-----------------------------------------------------------------------------------
<body>
<form>
<fieldset>
<div>
<label for="firstname">Firstname</label> <input id="firstname"
name="firstname" title="Please provide your firstname.">
</div>
<div>
<label for="lastname">Lastname</label> <input id="lastname"
name="lastname" title="Please provide also your lastname.">
</div>
<div>
<label for="address">Address</label> <input id="address"
name="address" title="Your home or work address.">
</div>
</fieldset>
</form>
</body>버튼 클릭시 tooltip 뜨는 모습