[7/3 TIL] SPRING MVC(WEB, Web Application Architecture, 웹 서버, WAS, 서블릿, MVC 패턴)
프로그래머스 백엔드 데브코스 4기
목록 보기
21/40
🍃프로그래머스 백엔드 데브코스 4기 교육과정을 듣고 정리한 글입니다.🍃
WEB 구성 3요소
URI
https://velog.io/write?id=2171a1b1-4b8b-447c-92b1-935463103245
- URI Scheme: http
- 호스트명: velog.io
- 경로: /write
- 쿼리 파라미터: ?id=2171a1b1-4b8b-447c-92b1-935463103245
절대 경로
- 절대 경로는 파일의 root부터 해당 파일까지의 전체 경로(URL)를 의미
- 어느 곳에서든 경로에 접근 가능
- 경로가 변경되면 경로를 일일히 수정해야 함
상대 경로
- 상대 경로는 현재 파일의 위치를 기준으로 연결하려는 파일의 상대적인 경로를 적는 것을 의미
- 상대 경로는 주소나 프로젝트 디렉토리 위치가 바뀌어도 내부 구조만 그대로라면 수정없이 그대로 사용 가능
- 자기 자신이 기준이기 때문에 자기 자신의 위치가 바뀌는 것에 취약
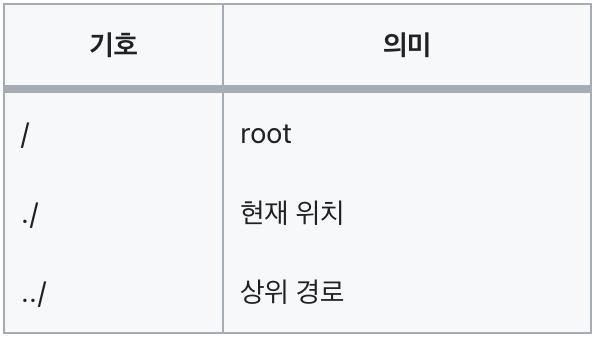
 그림 출처
그림 출처- /만 사용되면 root 선택
- ./는 현재 위치를 나타내며, 보통 생략
- ../는 상위 경로를 나타내며, 현재 폴더가 속한 폴더를 가리킴
URI에서 사용 가능한 문자 (ASCII 문자)
- 알파벳: A-Za-z
- 숫자: 0-9
- 기호: -.:~@!&'()
HTTP
- TCP/IP 기반
- HTTP는 인터넷에서 데이터를 전송하는데에 TCP/IP 프로토콜 스택을 기반으로 함
- TCP는 신뢰성 있는 연결 지향 프로토콜로 데이터의 정확성과 순서를 보장
- IP는 데이터의 전송 경로를 결정하는데 사용되며, HTTP는 IP를 통해 데이터를 주고 받음
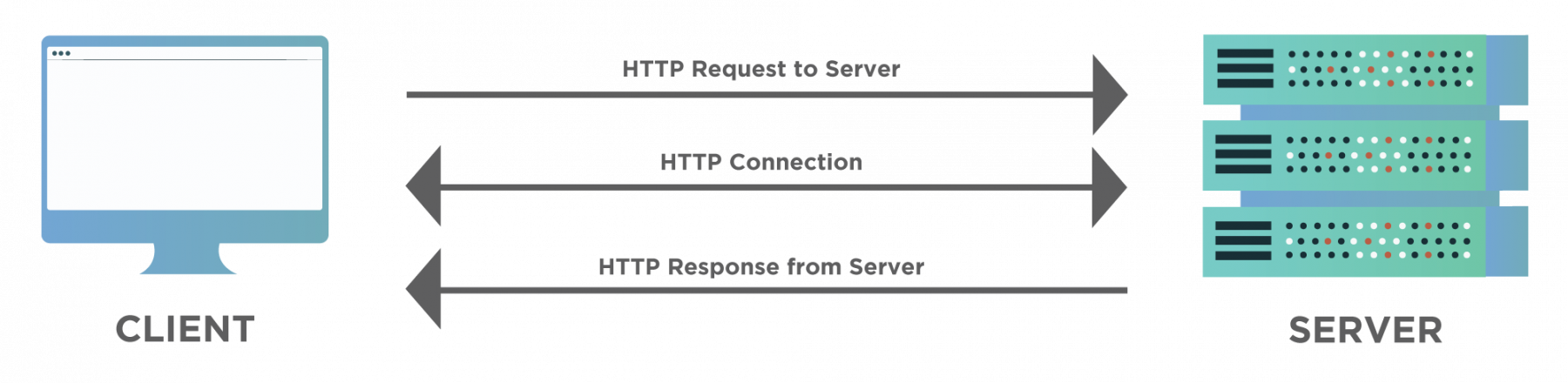
- 요청/응답형 프로토콜
- HTTP는 클라이언트와 서버 사이에서 요청과 응답 형태로 통신하는 프로토콜
- 클라이언트가 웹 서버에게 요청(Request)을 보내면, 서버는 해당 요청에 대한 적절한 응답(Response)을 반환
- 동기형 프로토콜
- HTTP는 동기적인 프로토콜로, 클라이언트가 서버로 요청을 보낸 후 해당 요청이 완료될 때까지 클라이언트는 대기
- 서버는 요청에 대한 응답을 처리하고 그 결과를 반환
- 무상태(Stateless)
- HTTP는 무상태 프로토콜로, 각각의 요청은 독립적으로 처리되며, 이전 요청과 관련성이 없음
- 서버는 각 요청을 별개의 독립적인 요청으로 취급하여 처리하므로 상태 정보를 유지하고 처리하는데 드는 리소스를 줄임
- 하지만 상태 정보를 유지하기 위해 클라이언트의 세션과 같은 추가적인 처리가 필요
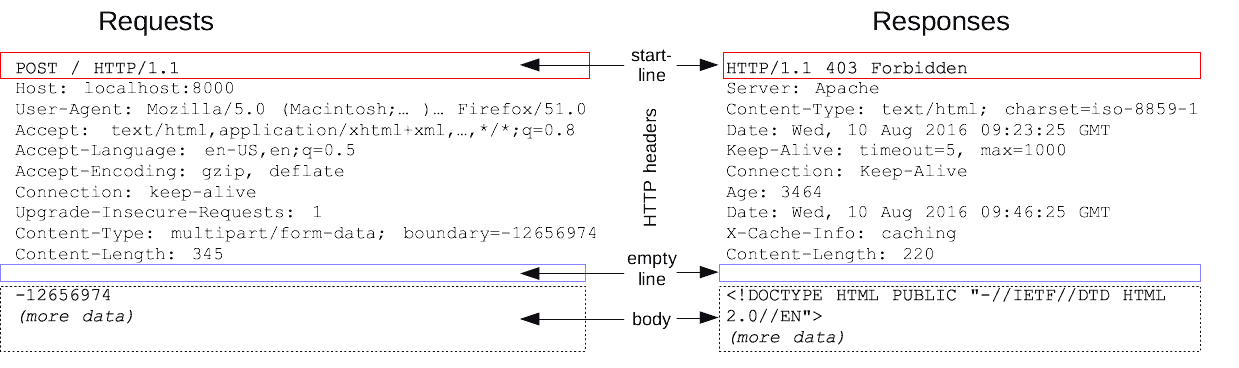
HTTP Messages
HTTP Method
- Create(작성): POST/PUT
- Read(읽기): GET
- Update(갱신): PUT
- Delete(삭제): DELETE
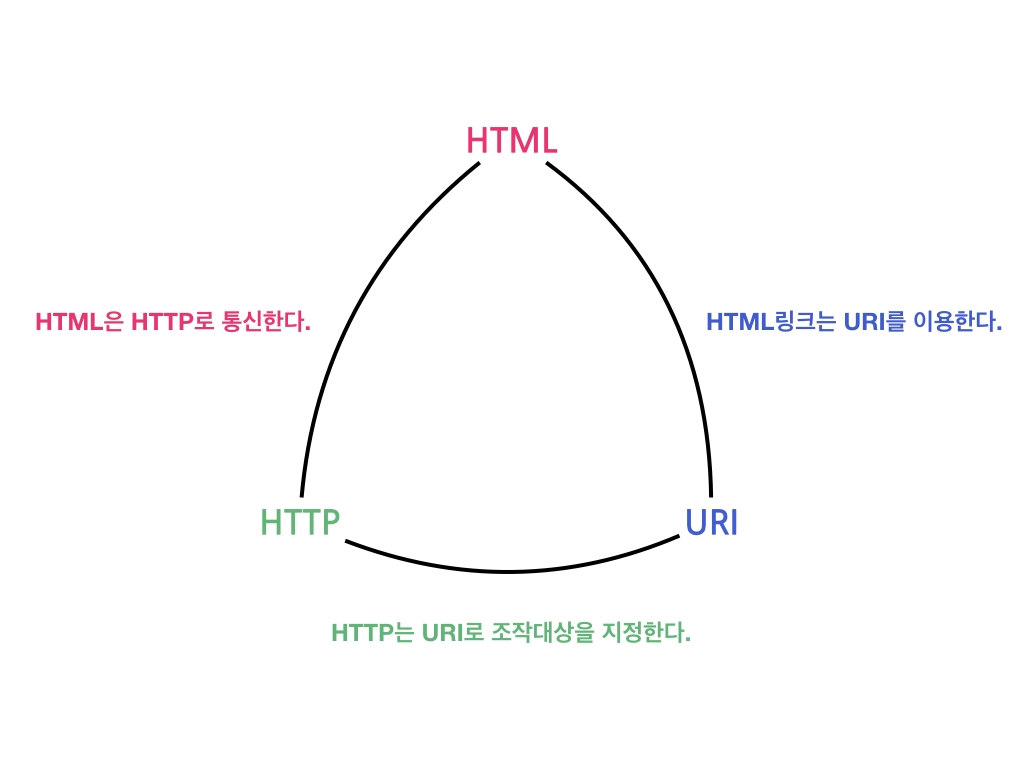
HTML(Hypertext Markup Language)
- 하이퍼미디어 시스템 (Hypermedia System)
- 하이퍼미디어 시스템은 다양한 형태의 정보를 하이퍼링크를 통해 연결하는 시스템을 의미
- HTML 문서는 링크를 포함하여 다른 문서로 연결되며, 이를 통해 사용자는 웹 페이지 사이를 쉽게 이동
- 분산 시스템 (Distributed System)
- 분산 시스템은 여러 개의 독립적인 컴퓨터가 네트워크로 연결되어 서로 통신하며 작업을 수행하는 시스템을 의미
- 웹 페이지를 보여주기 위해서는 웹 브라우저(클라이언트)와 웹 서버(서버) 간에 통신이 이루어지며, 웹 서버가 클라이언트의 요청을 처리하여 HTML 문서와 리소스들을 전송
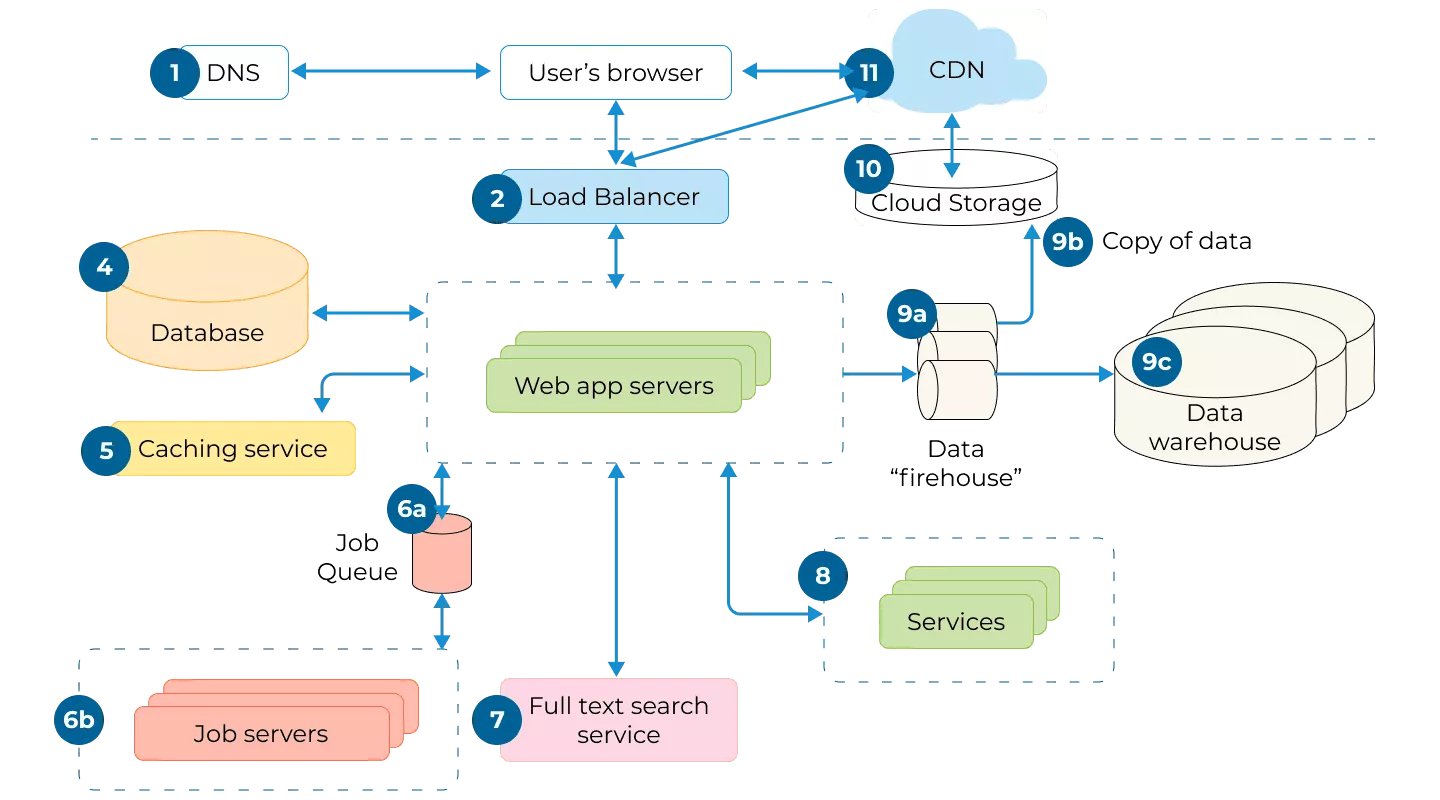
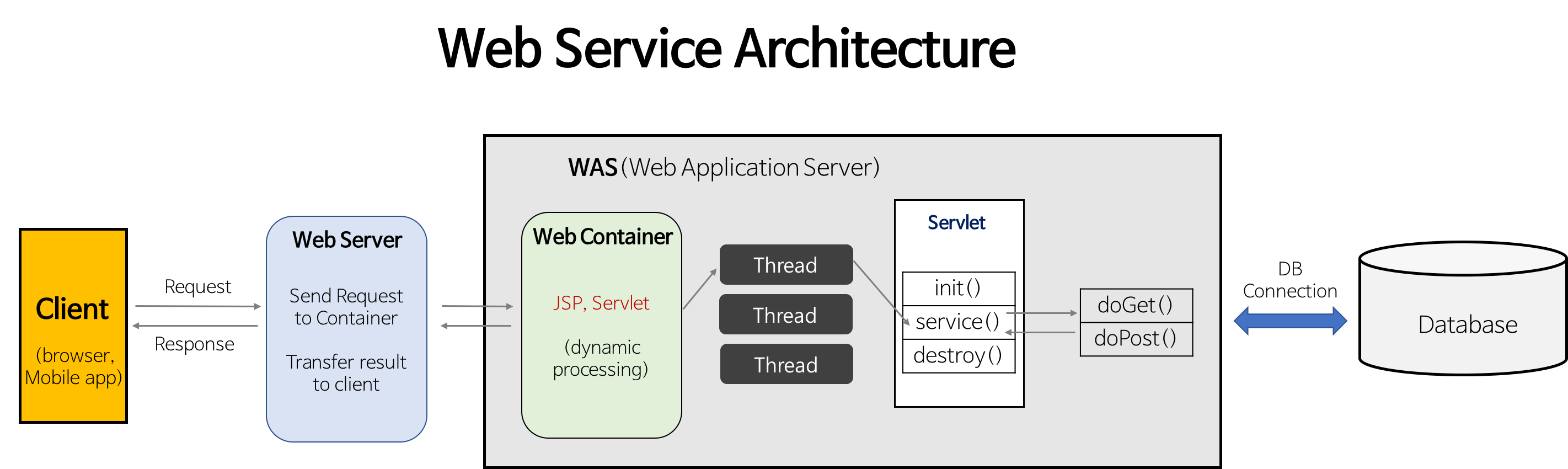
Web Application Architecture
동작 과정
- 사용자가 웹 브라우저에 웹 사이트의 도메인 이름을 입력
- 웹 브라우저는 DNS 서버에 해당 도메인 이름을 요청하여 IP 주소를 얻음
- DNS 서버는 해당 도메인 이름에 대응하는 IP 주소를 반환
- 웹 브라우저는 반환된 IP 주소를 통해 웹 서버에 접속을 시도
- 로드 밸런서는 클라이언트의 요청을 받아 여러 대의 웹 서버 중 하나로 요청을 전달
- 웹 서버는 클라이언트의 요청을 받아 해당 요청에 맞는 데이터를 데이터베이스에서 검색, 생성, 수정, 삭제 등의 작업을 수행하고 결과를 반환
- 데이터베이스에서 자주 요청되는 데이터나 결과는 캐싱 서비스에 저장되어 빠르게 제공
- 웹 서버는 캐싱 서비스를 통해 결과를 받거나, 데이터베이스에서 직접 결과를 받아 클라이언트에 응답
- 웹 서버는 필요한 경우 다양한 서비스들을 활용하여 클라이언트의 요청을 처리하고, 필요한 데이터를 제공
- 클라이언트가 요청한 리소스가 웹 서버의 한계를 초과하는 경우, 작업을 백그라운드에서 비동기적으로 처리하기 위해 Job Queue와 Job Servers를 사용
- Full Text Search Service는 검색 엔진을 구현하여 데이터베이스에서 풀 텍스트 검색을 수행
- Data Firehorse와 Data Warehouse는 데이터 수집과 분석을 위해 사용되며, 클라우드 스토리지는 클라이언트에 필요한 파일과 데이터를 저장
- CDN은 정적 리소스(이미지, CSS, 자바스크립트 등)를 전 세계 다양한 위치에 캐시하여 웹 페이지의 로딩 속도를 향상
웹 서버, 웹 애플리케이션 서버 (WAS)
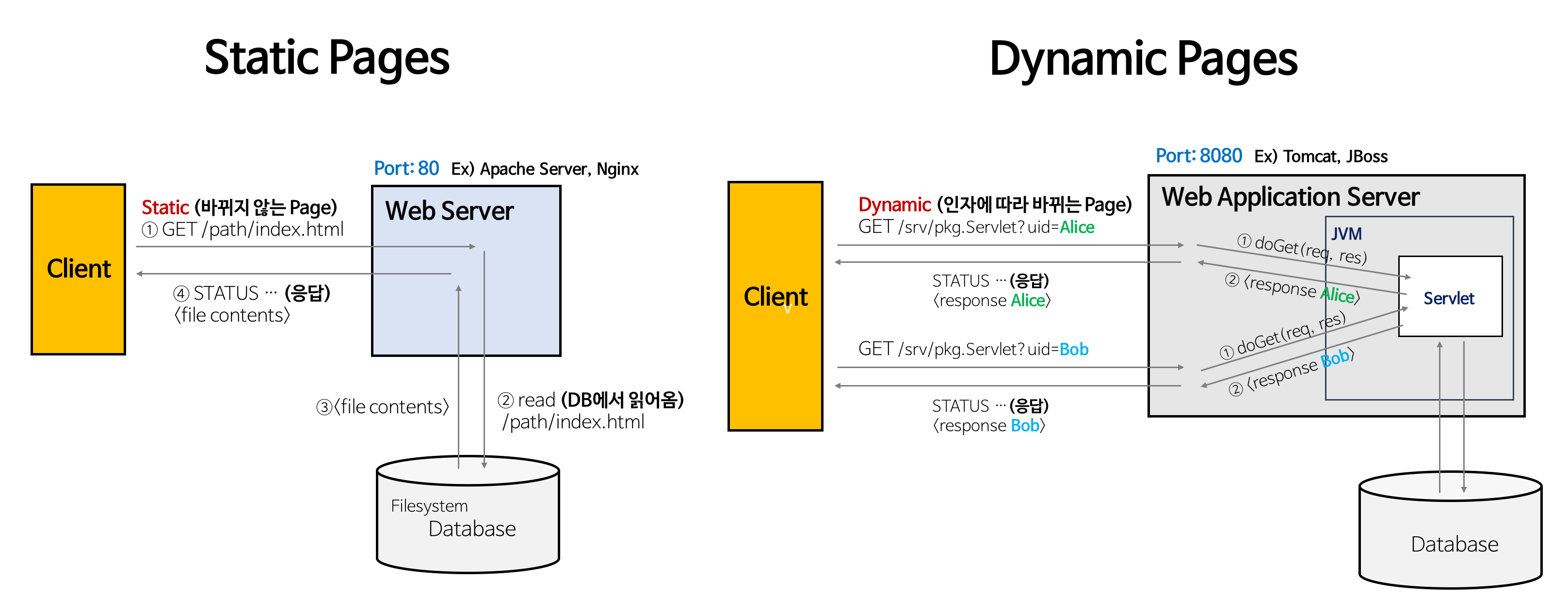
웹서버
- 웹 서버는 클라이언트로부터 HTTP 요청을 받아 정적인 컨텐츠(HTML, CSS, 이미지 등)를 제공하는 서버 소프트웨어
- 웹 서버는 HTTP 프로토콜을 기반으로 클라이언트와 통신하며, 클라이언트의 요청에 따라 정적인 파일을 반환합니다.
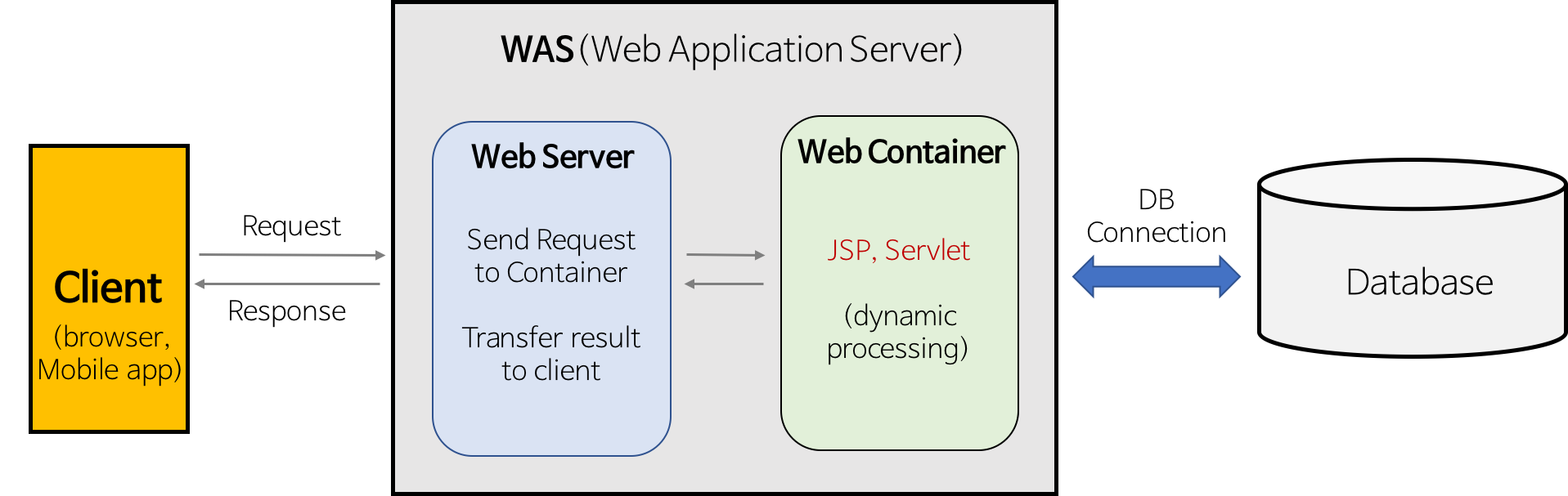
WAS
- 동적인 웹 애플리케이션을 실행하는 서버 소프트웨어이며, 웹 컨테이너 혹은 서블릿 컨테이너라 불림
- 클라이언트의 요청을 받아서 웹 애플리케이션의 로직에 따라 동적인 페이지를 생성하고 결과를 반환
- 데이터베이스와의 연결 및 데이터 처리를 담당
- 세션 관리를 통해 로그인 정보나 상태 정보를 유지하고, 클라이언트의 요청을 동시에 처리하는 멀티 스레드 기능 제공
- WAS는 웹 서버도 갖고 있으며, 실제 웹 서버와 성능상 큰 차이가 없음
서블릿
- 자바를 사용하여 웹 애플리케이션을 개발하는데 사용되는 서버 측 프로그래밍 기술
- 서블릿은 자바로 작성되기 때문에 플랫폼 독립적이며, 웹 서버에서 동작하여 HTTP 프로토콜을 기반으로 클라이언트와 통신
- 웹 컨테이너(예: Apache Tomcat)에서 서블릿의 생명주기를 관리하고, 멀티 스레드 환경에서도 안전하게 동작
서블릿 생명주기

1. Web Server는 웹 브라우저 클라이언트로부터 HTTP 요청을 받음
2. Web Server는 클라이언트의 요청을 WAS에 보냄
4. WAS는 요청과 관련된 Servlet을 메모리에 올리면서, Servlet의 인스턴스를 생성하고 초기화
이때 HttpServletRequest와 HttpServletResponse 객체를 생성하여 Servlet에 전달
5. WAS는 해당 Servlet에 대한 Thread를 Thread Pool을 이용하여 생성
6. Thread는 Servlet의 service() 메서드를 호출
service() 메서드는 요청에 맞게 doGet() 또는 doPost() 메서드를 호출
7. doGet() 또는 doPost() 메서드는 인자에 맞게 적절한 동적 페이지를 생성하고 HttpServletResponse 객체에 담아 WAS에 전송
8. WAS는 생성된 HttpServletResponse 객체를 HttpResponse 형태로 바꾸어 Web Server에 전달
9. Web Server는 최종적으로 HttpResponse를 클라이언트에게 전달하여 요청에 대한 처리가 완료
10. WAS는 생성된 Thread를 종료하고, HttpServletRequest와 HttpServletResponse 객체를 제거
서블릿의 인스턴스는 메모리에서 해제되지 않고 유지 (서블릿 컨테이너에서 재사용 가능)
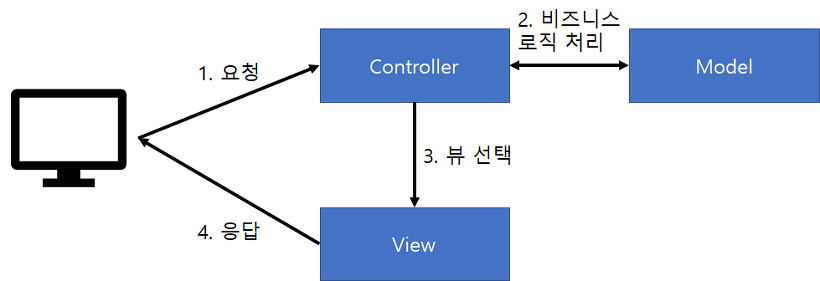
MVC 패턴
- Model: 모델은 자바 객체 또는 Pojo로 데이터를 담고 있고, 비즈니스 로직을 처리
- View: 모델이 담고 있는 데이터를 시각적으로 보여주는 역할 수행
- Controller: 모델과 뷰를 연결하기 위한 매개체로, 사용자의 입력/요청을 받아 모델의 상태를 변경해주고 그에 따른 뷰를 업데이트