
본 글은 유튜브 GIS DEVELOPER 님의 R3F(React Three Fiber)를 이용한 3D 웹 개발 강의를 듣고 정리한 글입니다.
https://www.youtube.com/playlist?list=PLe6NQuuFBu7HUeJkowKRkLWwkdOlhwrje
📖 변환 (Transformation)
📌 변환
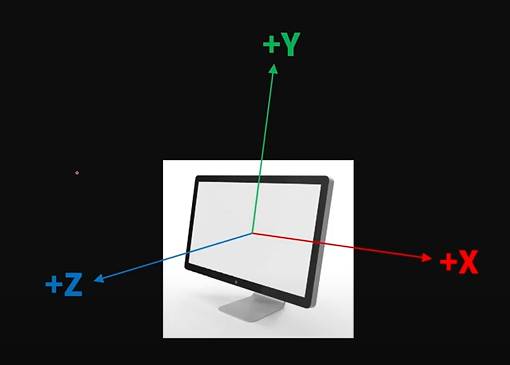
✅ R3F의 3D 공간 좌표계

- 위 사진의 각 화살표의 반대 방향들은 - 방향이다.
✅ R3F의 회전 방향

-
반시계 방향 : +
-
시계 방향 : -
-
각도 단위 : 라디안(Radian)
- 일반적인 도 단위에 (Pi/180)을 곱해주면 된다.
✅ 3D 객체에 대한 Transformation
- 대표적인 3D 객체 : Mesh
-
position (위치)
-
rotation (회전)
-
scale (크기)
📌 실습
✅ 좌표계 축 표시 / 마우스를 활용한 회전 / World 좌표 vs Local 좌표 / 부모 Mesh, 자식 Mesh
- 우선, 마우스를 활용한 회전을 위해 drei 라이브러리를 설치한다.
npm install @react-three/drei- MyElement3D.jsx
import { useFrame } from "@react-three/fiber"
import { OrbitControls } from "@react-three/drei"
import { useRef } from "react"
import * as THREE from "three"
function MyElement3D() {
const refMesh = useRef()
useFrame((state, delta) => {
refMesh.current.rotation.z += delta
})
return (
<>
<directionalLight position={[1, 1, 1]} />
{/* World 좌표계 축 표시 */}
<axesHelper scale={10} />
{/* 마우스 클릭으로 회전 */}
<OrbitControls />
{/* position 속성 : 좌표계에서 객체의 중심에 해당하는 위치 */}
{/* rotation 속성 : 해당 방향으로 해당 각도만큼 회전 */}
{/* degToRad(45) : 라디안 -> 우리가 사용하는 각도로 변환 */}
{/* scale : 각 방향으로 크기 n배수 조정 */}
{/* refMesh에 의해 부모가 회전하게 되면, 자식 mesh들도 모두 같이 회전한다. */}
<mesh
ref={refMesh}
position-y={2}
rotation-z={THREE.MathUtils.degToRad(45)}
scale={[2, 1, 1]}
>
<boxGeometry/>
<meshStandardMaterial
color="#e67e22"
opacity={0.5}
transparent={true}
/>
{/* 해당 Mesh에 대한 Local 좌표계 축 표시 */}
<axesHelper />
{/* 자식 Mesh */}
<mesh
scale={[0.1, 0.1, 0.1]}
position-y={2}
>
{/* 구체 */}
<sphereGeometry />
<meshStandardMaterial color="red" />
<axesHelper scale={5} />
</mesh>
</mesh>
</>
)
}
export default MyElement3D-
position-y={2}는position={[0, 2, 0]}과 같다. -
rotation-z={THREE.MathUtils.degToRad(45)}는rotation-z={45 * Math.PI/180}과 같다.
-
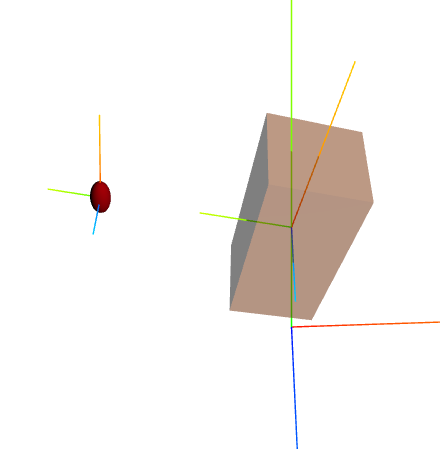
최초의 기본 좌표계 : 월드 좌표계
- 각 객체들은 추가적으로 자신들의 로컬 좌표계를 가진다.
-
refMesh에 의해 부모가 회전하게 되면, 자식 Mesh들도 같이 회전한다.