✨ 배열의 평균 값

나의 풀이
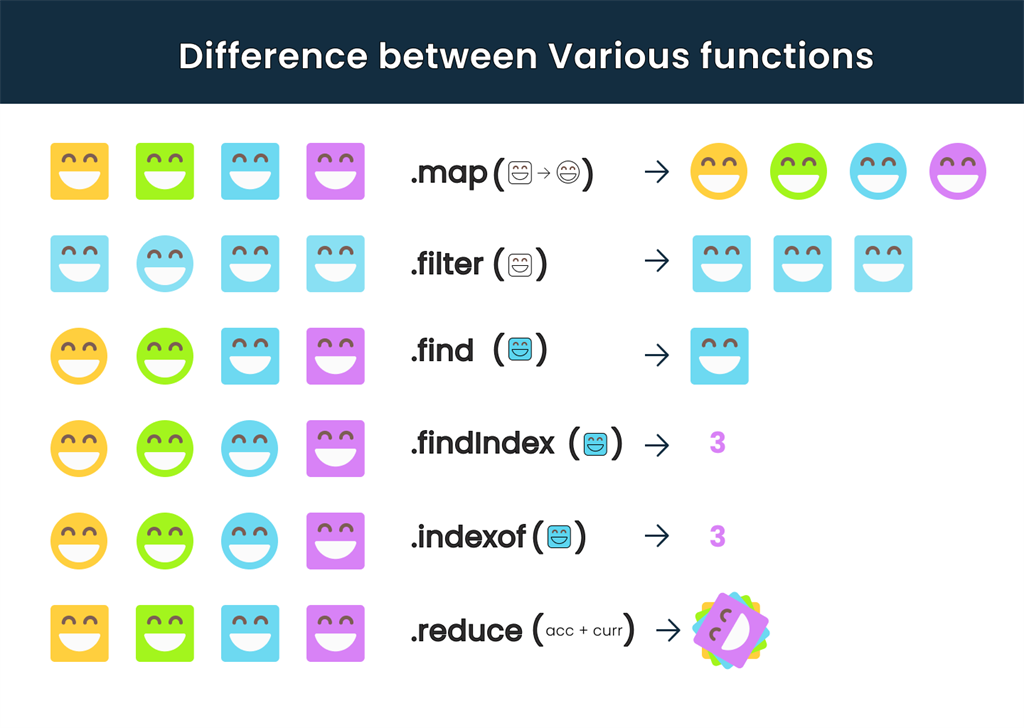
reduce()배열의 각 요소를 순회하며 callback함수의 실행 값을 누적해 하나의 결과값을 반환
function solution(numbers) {
const answer = numbers.reduce((acc, cur) => acc + cur, 0);
return answer / numbers.length;
}구문
array.reduce(callback[, initialValue]);
(출처 : 자바스크립트 Javascript map, filter, reduce 동작 원리 완전분석)
callback : 배열의 각 요소에 대해 실행할 함수(인수 4개)
accumulator: 누산기로서, 콜백의 반환값이 누적currentValue: 현재 처리 중인 요소currentIndex (Optional)현재 처리 중인 요소의 인덱스array(Optional) : reduce()를 호출한 배열
initialValue 는 누산기 초기값으로 지정하지 않으면 배열의 첫번째 요소가 누산기의 초기값으로 사용됨(acc의 초기값 (optional))
배열.reduce((누적값, 현재값, 인덱스, 요소) => {
return 결과
}, 초기값);사용법 : 배열의 합계나 평균을 계산, 배열의 요소를 문자열로 결합할 때
(출처 : 자바스크립트 Javascript reduce 완전분석)
다른사람의 풀이
function solution(numbers) {
let answer = numbers.reduce((a,b) => a+b, 0) / numbers.length;
return answer;
}
