JSP&SERVLET
1. 동적 페이지, 정적 페이지
- 정적 페이지란 html, text와 같이 미리 저장된 정보를 보여주는 페이지로 변화가 없음
- 동적 페이지란 사용자에 따라서 정보를 가공하여 리턴함 ex) 날씨, 뉴스 등
2. JSP란?
- JSP란 동적 페이지를 생성하기 위한 프로그래밍 언어
- 특징
- 서버단에서 동적인 요소를 생성하여 순수 html과 결합해 종합적인 결과를 사용자에게 반환함
→ 사용자는 jsp 코드가 아닌 순수한 html 코드만을 보게 됨
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%
String strName = "홍길동";
%>
내 이름은 <%=strName%> 입니다.
</body>
</html>
```
3. Servlet 이해하기
- 서블릿은 자바 코드 안에 HTML 태그들이 포함 되어 있음
package ch03;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.WebServlet;
@WebServlet(urlPatterns = "/ch03/myServlet1")
public class MyServlet1 extends HttpServlet {
@Override
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException{
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>MyServlet1</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Fighting Korea!!!</h1>");
out.println("</body>");
out.println("</html>");
}
}
- 즉 퍼블리싱을 수정하기 위해 디자이너가 JAVA 코드를 접근해야하고 수정사항이 생길시 새로 빌드해야함
→ 수정에 용이하지 않고 동적인 부분과 정적인 부분을 분리하기 어려움
- 서블릿의 특성과 JSP의 특성을 살려서 상호 보완적인 관계로 JSP는 화면 출력 부분을 맡고 서블릿은 처리부분을 맡음
4. Servlet이란?
- 동적인 웹 콘텐츠를 생성하는 기술로 제공
→ jsp와 동일하게 웹 페이지에서 호출을 하여 실행 결과를 순수 html로 제공함
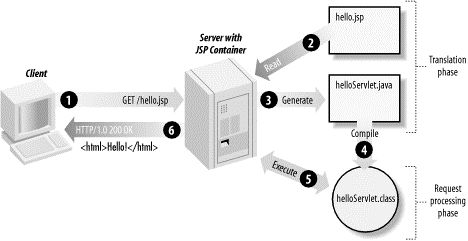
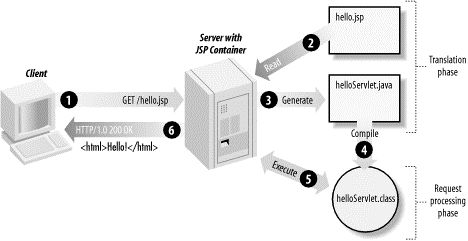
- JSP 동작 구조

- 클라이언트(브라우저)가 도메인으로 요청
- 웹 서버에서 요청온 JSP 파일을 파싱
- JSP 파일로부터 서블릿이라는 새로운 자바파일 생성
- 서블릿 파일이 실행 가능한 상태인 클래스 파일로 컴파일
- 클라스 파일의 실행 결과가 웹서버로 넘겨져 HTML 형태로 응답 내용을 리턴
- 웹 서버로 받은 HTML을 브라우저(클라이언트)에서 실행
- 이전에 요청된 적이 있으면 이미 클래스 파일로 변환되었기 때문에 5번 단계부터 실행됨
5. JSP의 스트립트
<%@ page contentType="text/html;charset=EUC-KR"%>
<html>
<head><title>JSP스크립트 Example</title></head>
<body>
<h1>Script Example1</h1>
<%!
String declaration = "Declaration";
%>
<%!
public String decMethod(){
return declaration;
}
%>
<%
String scriptlet = "Scriptlet";
String comment = "Comment";
out.println("내장객체를 이용한 출력 : " + declaration + "<p/>");
%>
선언문의 출력1 : <%=declaration%><p/>
선언문의 출력2 : <%=decMethod()%><p/>
스크립트릿의 출력 : <%=scriptlet%><p/>
<!--JSP주석부분-->
<!-- JSP 주석1 : <%=comment%> --><p/>
<%-- JSP 주석2 : <%=comment%> --%>
<%
%>
<%
</body>
</html>
- 선언문(Declaration)
- 뜻: jsp에서 사용될 변수나 메소드를 선언할 수 있는 영역
- 문법: <%! ~ %>
- 선언문에서 선언된 변수를 멤버 변수라고 부름(클래스 안에 선언된 변수)
- 멤버 메소드, 멤버 변수로 선언됨 → 즉, 클래스 생성 시 제일 먼저 실행되어 생김
- 일반적으로 잘 사용되지 않음
- 멤버 변수를 사용하는 때는 클래스에서 선언된 여러 메소드에서 공통적으로 사용될 때임
- 하지만 jsp에서 메소드를 선언하는 일은 거의 없음
- jsp에서 선언된 메소드는 해당 jsp에서만 사용할 수 있으며 다른 jsp에서 사용할 메소드하면 java 파일을 만들어서 모든 jsp에서 참조하여 사용함
- 스크립트릿(Scriptlet)
- 뜻: jsp 페이지가 서블릿으로 변환되고 요청될 때 _jspService 메소드 안에 선언이 되는 요소
- 문법: <% ~ %>
- 일반적으로 많이 사용되는 스크립트 요소
- 선언문과 달리 선언된 변수는 변수로 선언이 되고 메소드 선언을 할 수 없음
- 선언하게 된다면 메소드 안에 메소드를 선언한 것이므로 만들 수 없음
- 표현식
- 문법: <%= %>
- 표현식의 활용 — for문, 삼항 연산자
6. JSP의 지시자와 액션 태그
- 지시자의 종류
1. page: JSP 컨테이너에게 해당 페이지를 어떻게 처리할 것인가에 대한 페이지 정보를 알려줌
| 속성 | 값 | 기본값 | 예제 |
|---|
| info | 텍스트 | 없음 | info=“Copyright 2013 by JspStudy.co.kr” |
| language | 스크립팅 언어 | “java” | language=“java” |
| contentType | MIME 타입, 문자집합 | contentType=“text/html;charset=ISO-8859-1” | contentType=“text/html; charset=EUC-KR” |
| extends | 클래스 이름 | 없음 | extends=“kr.co.jspstudy.board.JspPage” |
| import | 클래스/패키지 이름 | 없음 | import=“java.util.Vector” import=“java.sql.,java.net.” |
| session | boolean 값 | “true” | session=“true” |
| buffer | buffer값 or “none” | “8kb” | buffer=“12kb” buffer=“false” |
| autoFlush | boolean 값 | “true” | autoFlush=“false” |
| isThreadSafe | boolean 값 | “true” | isThreadSafe=“true” |
| trimDirective Whitespaces | boolean 값 | “false” | trimDirectiveWhitespaces=“false” |
| errorPage | 로컬 URL | 없음 | errorPage=“error/fail.jsp” |
| isErrorPage | boolean 값 | “false” | isErrorPage=“false” |
| pageEncoding | 페이지의 캐릭터 인코딩값 | “ISO-8859-1” | pageEncoding=“EUC-KR” |
- include: 여러 JSP 페이지에서 공통적으로 포함하는 내용이 있을 때 따로 저장하여 다른 JSP 파일에 삽입할 수 있도록 함
<%@include file=“로컬URL”%>
- taglib: JSP 기능을 확장할 때 사용하는 사용자 정의 태그의 집합
→ 양이 많아 추후 서술
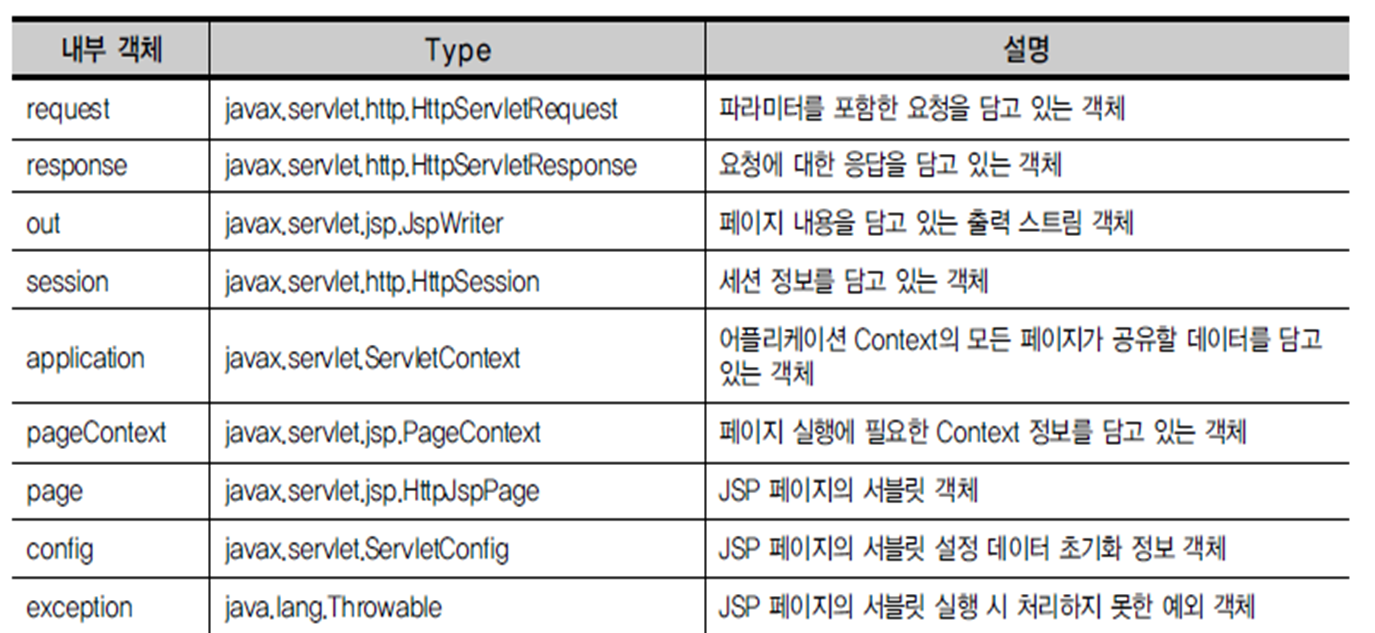
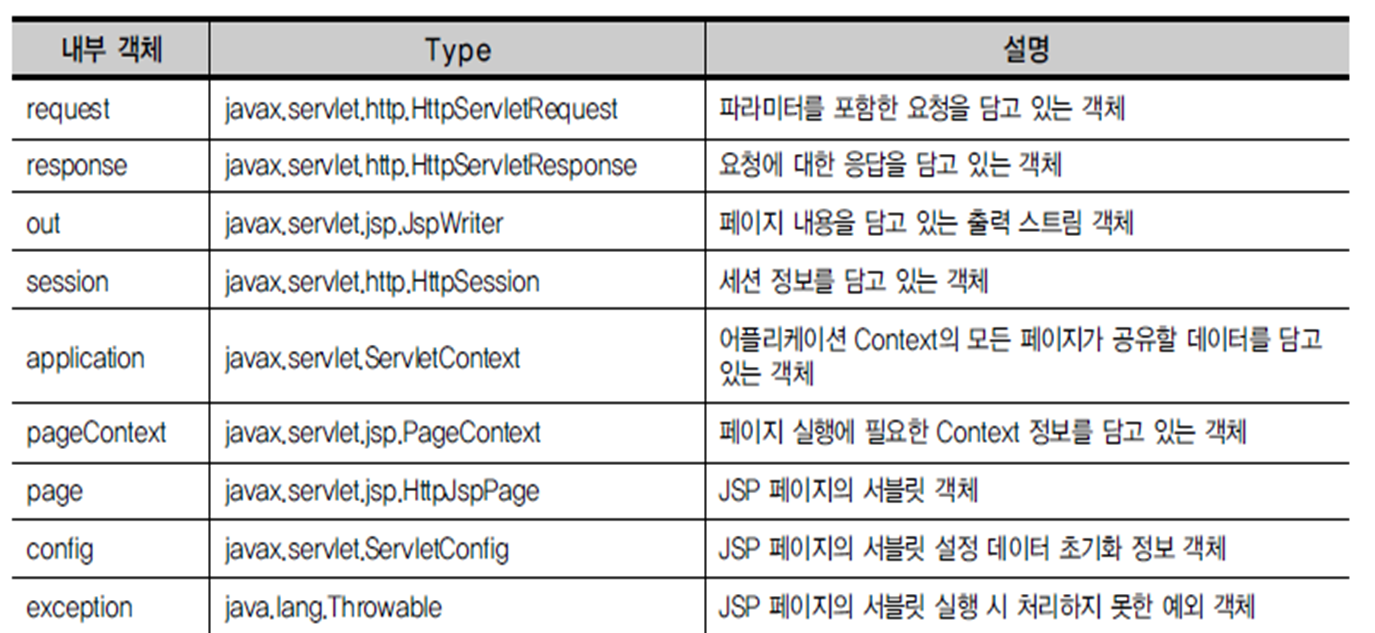
7. JSP의 내부객체
- JSP 페이지를 작성할 때 특별한 기능을 제공하는 JSP 컨테이너가 제공하는 특별한 객체
- JSP에서 선언하지 않고 사용할 수 있는 객체
- 스크립트 요소에서 내부 객체와 동일한 변수명으로 선언할 수 없다.
- 사용되는 범주에 따라 4가지 형태로 분류
- JSP 페이지 입출력 관련 내부 객체
- JSP 페이지 외부 환경 정보 제공 내부 객체
- JSP 페이지 서블릿 관련 내부 객체
- JSP 페이지 예외 관련 기본객체
- 내부객체 타입과 설명

8. 세션을 이용한 사용자 정보 제어 실습
<html>
<head>
<meta charset="UTF-8">
<title>session</title>
</head>
<body>
<form method="post" action="session1.jsp">
<input name="id" placeholder="아아디"> <br>
<input type="password" name="password" placeholder="비밀번호"> <br>
<button type="submit">로그인</button>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>session1</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pwd = request.getParameter("password");
session.setAttribute("idKey", id);
session.setMaxInactiveInterval(10);
%>
<form method="post" action="session2.jsp">
<input name="name" placeholder="이름"> <br>
<input name="age" placeholder="나이"> <br>
<button type="submit">전송</button>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>session 2</title>
</head>
<body>
<%
String name = request.getParameter("name");
String age = request.getParameter("age");
String id = (String) session.getAttribute("idKey");
String sessionId = session.getId();
int intervalTime = session.getMaxInactiveInterval();
if(id != null && !id.isEmpty()){
%>
이름: <%=name%> <br>
세션 id: <%=sessionId%> <br>
세션 유지 시간: <%=intervalTime%>초 <br>
<%
session.invalidate();
}else{
%>
<h1>세션이 종료되었습니다.</h1>
<%
}
%>
</body>
</html>