어제 해놓은 소켓을 이용해서 다른 걸 더 해보고 싶었다.
메인 페이지에서 입장하기를 눌러야 채팅을 할 수 있도록 페이지를 이동시키고 싶었지만 소켓은 페이지가 이동하게되면 연결이 끊기기 때문에 내가 하고 싶은대로 하지 못했다ㅜㅜ room도 내가 원하는 바가 아니었음.
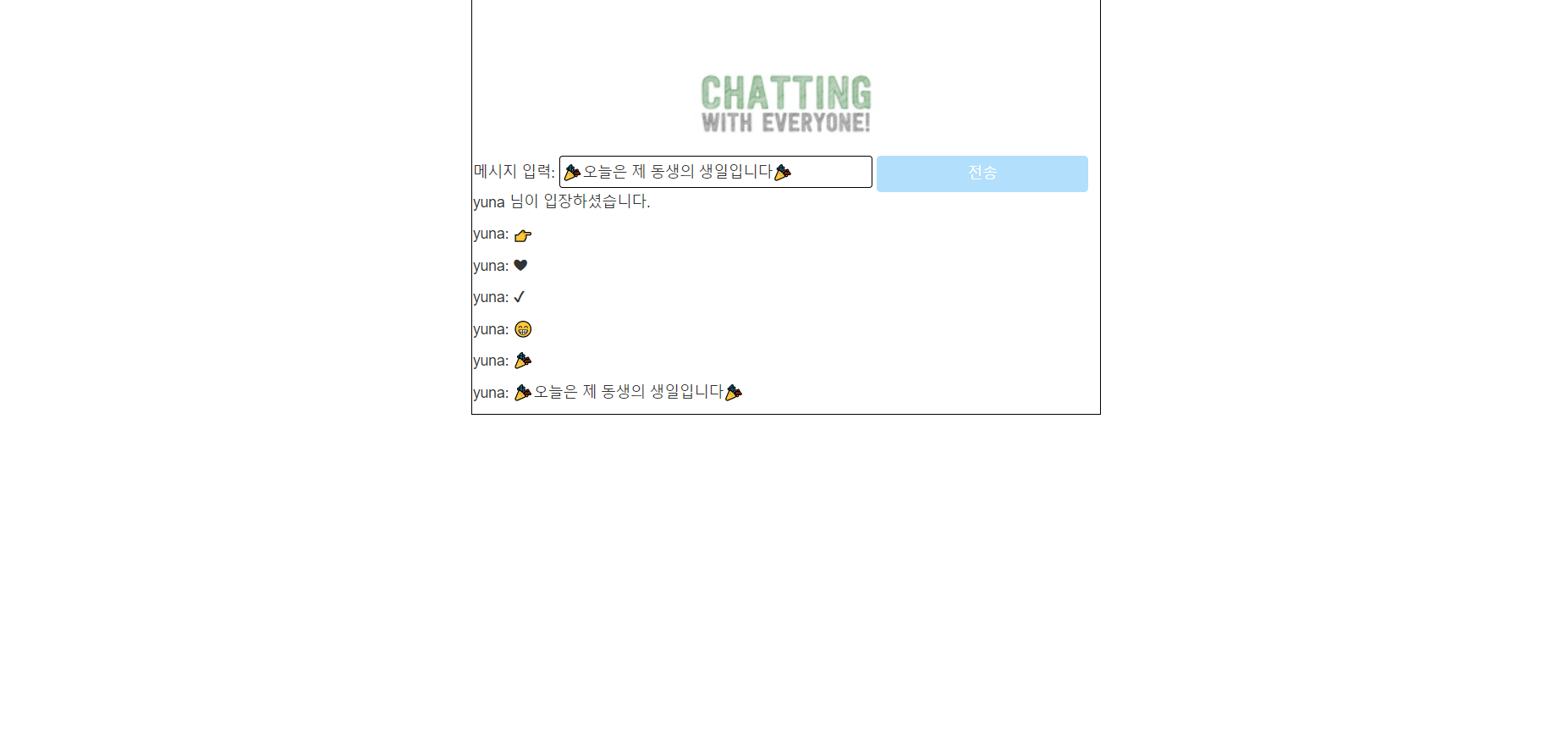
삽질하다가 페이지 이동없이 자바스크립트로 하면 되겠다는 생각이 들었고 원하는 대로 완성했다.
하지만 디자인은 조잡ㅠ
1. 수정사항
-
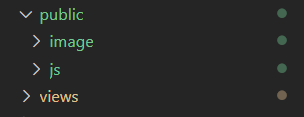
파일 구조 변경: ejs안에 넣었던 자바스크립트 코드를 따로 파일로 만들고 전체 디렉토리 구조도 약간 변경했다.

-
채팅 시 원하는 데이터만 뿌려주도록 변경
이름: 채팅 내용만 화면에 뿌려줄것이기 때문

2. 추가 작성
-
css 추가
부트스트랩도 cdn으로 가져와 조금 사용해주고, 전체적으로 조금 바꿔줬다. -
자바스크립트로 원하는 기능 완성
아주 단순하게도 클릭 이벤트로다가 할 수 있었다.
document.getElementById('disappear').style.display = 'none';
3. 개선 사항
- 닉네임을 각각 저장해서 메시지 전송한 사람의 닉네임을 뿌려줘야 한다. 지금은 다른 사람이 채팅을 보내도 내 화면엔 전부 내 닉네임으로 뜬다