
passport-local을 추가로 사용하여 코드를 작성해봤다. 이전에 passport-kakao, passport-naver 사용하여 기능을 구현했고 추가로 local로그인을 위해 작업을 해줬다.
📖참고 사이트: 공식 페이지, 구글 검색
1. 설치
npm install passport --save
npm install passport-local --save
- package.json에 추가되었다

2. 모듈 추가&설정
var passport = require("passport");
var LocalStrategy = require("passport-local").Strategy;
--passport는 세션을 사용하기 때문에 app.use(session~~)보다 뒤에 있어야 한다--
app.use(passport.initialize());
app.use(passport.session());
3. 코드 작성
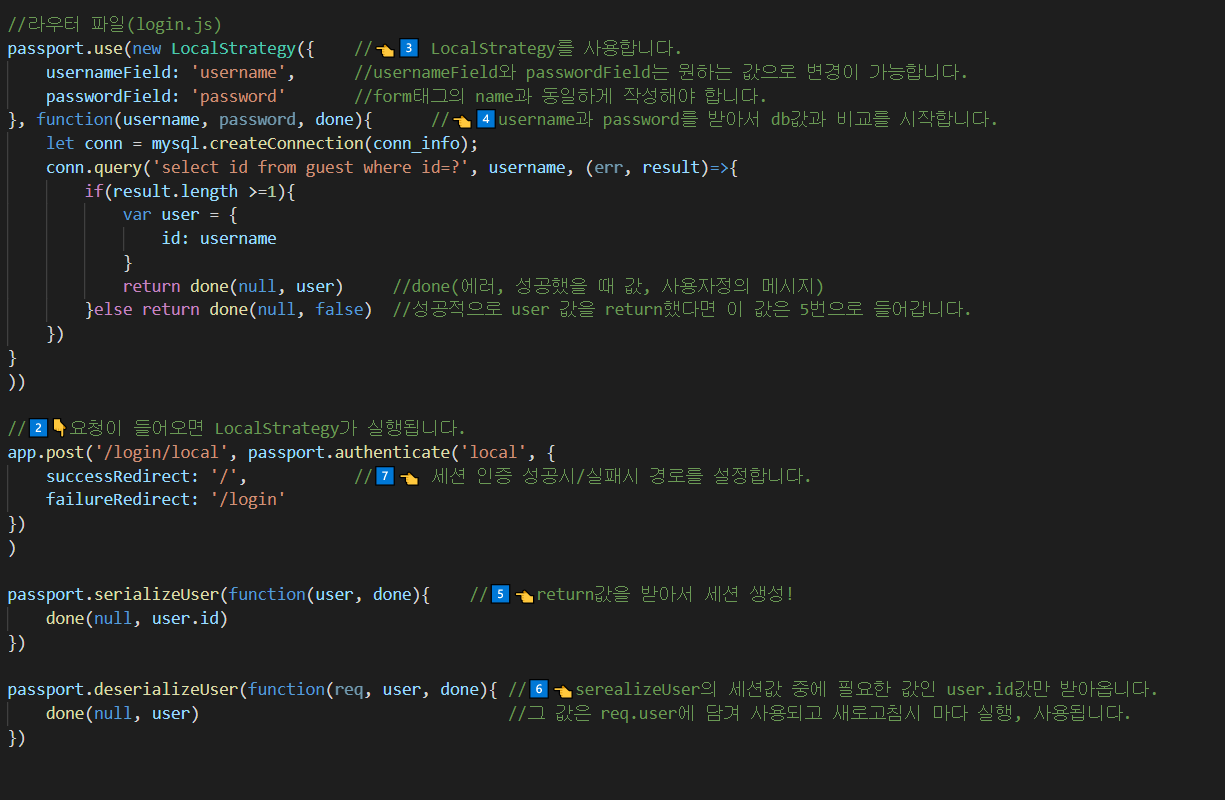
//라우터 파일(login.js)
passport.use(new LocalStrategy({
usernameField: 'username',
passwordField: 'password'
}, function(username, password, done){
let conn = mysql.createConnection(conn_info);
conn.query('select id from guest where id=?', username, (err, result)=>{
if(result.length >=1){
var user = {
id: username
}
return done(null, user) //done(에러, 성공했을 때 값, 사용자정의 메시지)
}else return done(null, false) //done을 통해 로그인 성공 여부를 판단
})
}
))
app.post('/login/local', passport.authenticate('local', {
successRedirect: '/',
failureRedirect: '/login'
})
)
passport.serializeUser(function(user, done){
done(null, user.id)
})
passport.deserializeUser(function(req, user, done){
done(null, user)
})
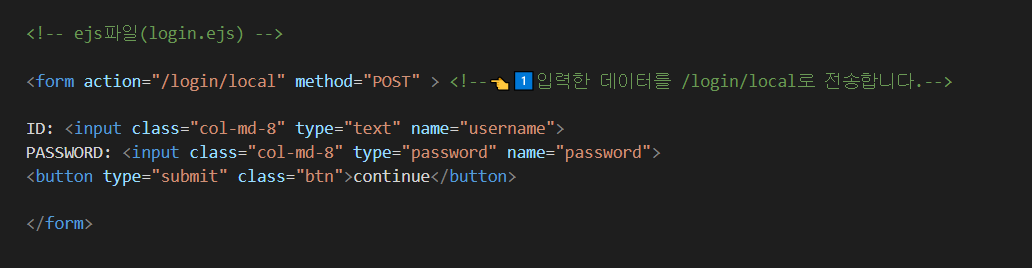
//ejs파일(login.ejs)
<form action="/login/local" method="POST" >
ID: <input class="col-md-8" type="text" name="username">
PASSWORD: <input class="col-md-8" type="password" name="password">
<button type="submit" class="btn">continue</button>
</form>
🔥login.js

🔥logins.ejs

-
return done
성공시: done(null, 유저정보)
실패시: done(null, false, {message:''}) -
passport.serializeUser()와passport.deserializeUser()는 필수
=> 세션을 생성하고 체크하기 때문!
처음 시작부터 어려웠던 passport를 정리해보기 위해 작성했는데, 오늘 passport-local로 구현한 시간보다 흐름을 정리해서 글 쓰는게 더 오래걸렸다ㅜㅜ
사실 코드는 검색하면서 복붙하면 어느 정도는 커버된다. 하지만 그렇게 하면 내가 이걸 이해하고 사용하는게 아니기 때문에 최대한 글로 정리하면서 코드 진행의 흐름을 이해해보려고 했다.
아직 다 100프로 이해한 것은 아니지만 맨 처음보다 훨씬 가닥이 잡혔고 처음부터 만든다 해도 큰 어려움 없이 할 수 있을 정도로는 배운 것 같다.
이제 또 할 것은 회원가입 페이지도 만들어주고, 로그인할 때 비밀번호도 체크해주기~