
이번주에는 인증&인가의 세션/쿠키🍪/토큰 에 대해 공부했다.
개념과 구현한 내용, 의문이 들었던 부분을 적어보려한다 :)
인증 (Authentication)
누군가가 실제로 그 누구인지, 시스템이 실제로 그 시스템인지 결정하는 과정으로,
클라이언트가 제공하는 정보가 데이터 인증 서버의 정보와 일치하는지 확인하는 작업이다.
인증 유형
SFA (단일) / 2FA( + 지문 / 고유코드) / MFA ( + 사용자 답변)
인가 (Authorization)
사용자에게 특정 권한을 부여하는 프로세스이다. 인가를 위해서는 항상 인증 절차가 필요하다.
http는 stateless한 특성때문에 과거의 통신을 기억하지 못한다.
그러면 매번 필요한 모든 정보를 담아 요청해야하는데...
매우 불편한 상황이 발생한다.
그래서 위와 같은 불편함을 없애고자 seesion / Cookie / Token이라는 기술이 등장했다.
Session & 🍪 Cookie
session : 한 클라이언트가 브라우저를 통해 웹 서버에 접속한 시점부터 연결을 끝내는 시점 동안, 서버로 보내는 request들을 하나의 상태로 보고,
그 상태를 일정하게 유지하여 클라이언트와 웹서버가 논리적으로 연결 된 상태이다.
🍪 Cookie : 클라이언트의 컴퓨터에 저장되는 데이터파일로 이름, 값, 만료날짜/시간, 경로정보 등의 정보가 보관되며 쿠키 1개당 4kbyte를 넘길 수 없다.

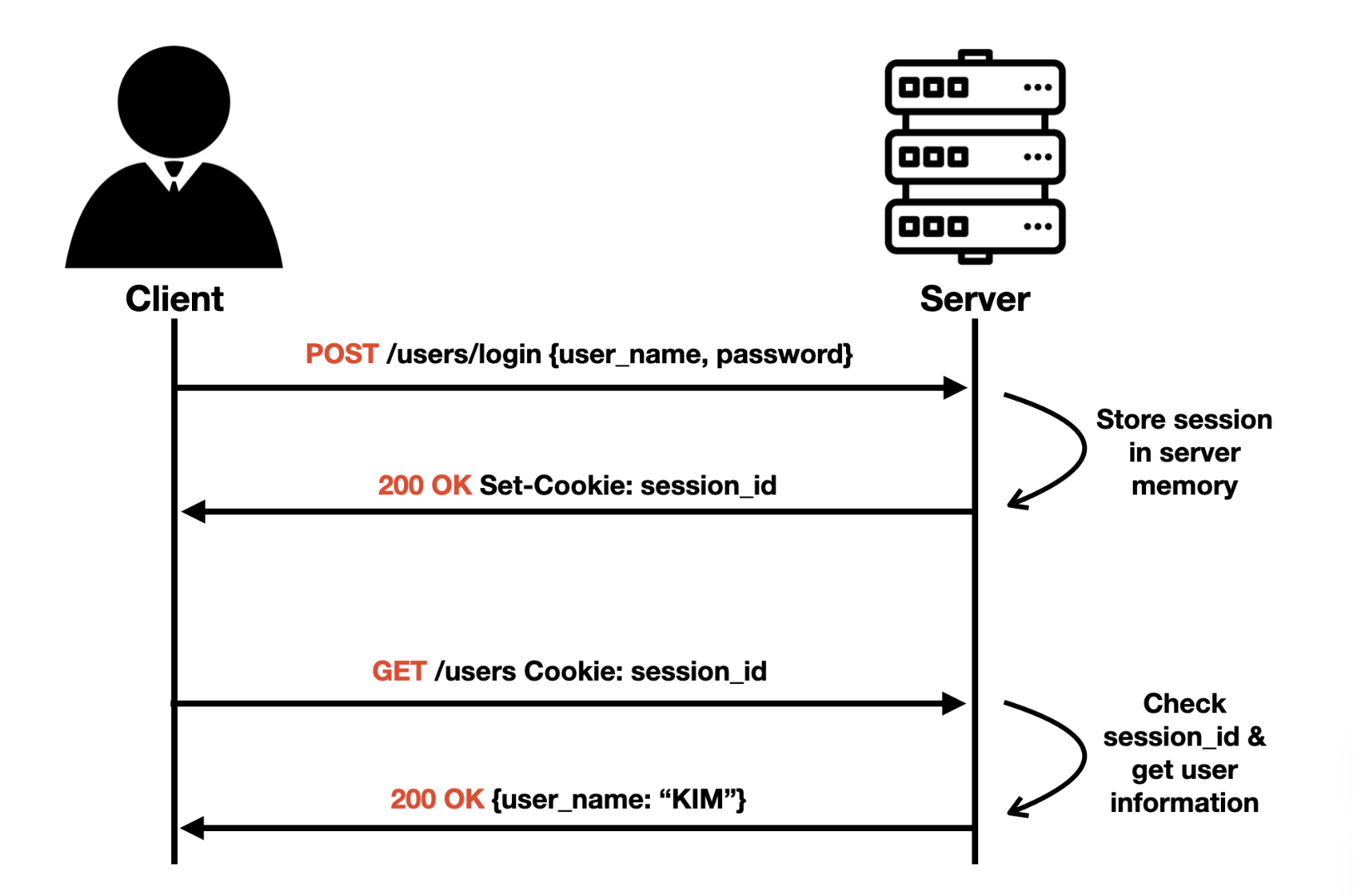
1) 사용자가 인증정보를 가지고 서버에 인증요청을 하면,
2) 서버는 세션을 서버의 메모리에 저장 후 세션아이디를 발급한다.
3) 서버는 session id가 쿠키🍪에 저장될 수 있도록 클라이언트에게 Set-Cookie 속성으로 사용자에게 쿠키🍪 를 전달하고,
4) 이후 클라이언트가 req를 보낼 때 쿠키🍪에 저장된 sessionID가 함께 전달된다.
5) 서버는 사용자가 보낸 sessionID와 기존 서버메모리2) 를 비교하여 일치하는 경우 권한을 인가한다.
Token
제한된 리소스에 대해 일정동안 접근 할 수 있는 권한을 캡슐화한 것. 문자열 형태로, 접근할 수 있는 리소스의 범위와 만료 기간을 설정할 수 있다.

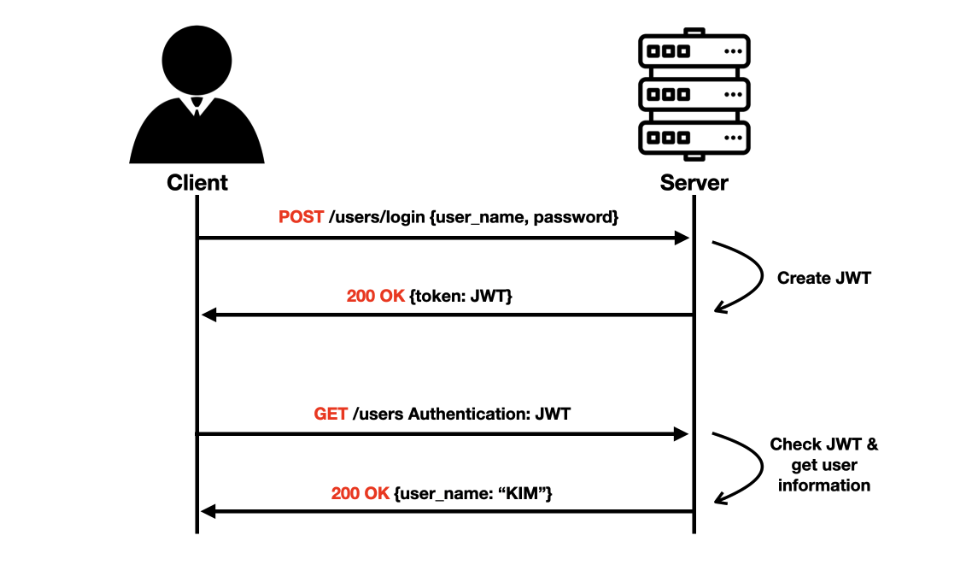
1) 사용자가 인증정보를 가지고 서버에 인증요청을 하면,
2) 사용자의 식별 정보가 있는 token을 발급한다.
3) 발급한 토큰은 res.body를 통해 사용자에게 전달하고 사용자는 local storage에 토큰을 저장한다.
4) 이후 사용자의 request의 header 부분에는 토큰이 포함되고,
5) 서버는 토큰 정보를 확인 후 해당 유저에 권한을 인가한다.
내가 해야 할 과제는 Bcrypt를 이용하여 비밀번호를 암호화하는 것이었다.
일단 service(business layer)에서 로직을 구현해야겠다고 생각은 했는데,
어떻게 시작해야할 지 감이 안왔다
$ npm install bcrypt --save
해당 명령어를 사용해 bcrypt 설치 후,
const bcrypt = require("bcrypt"); // (1)
const password = 'mypassword'; // (2)
const saltRounds = 12; // (3)
const makeHash = async (password, saltRounds) => {
return await bcrypt.hash(password, saltRounds); // (4)
}(1) bcrypt모듈 임포트
(2) 암호화 할 내용을 password에 대입
(3) CostFactor로 keyStretching의 수이다. keyStretching을 2의 12승번 한다는 뜻
(4) password와 saltRounds를 인자로 받아 bycrypt해시를 동기로 진행한다.
이 때 bcrypt를 동기로 진행하는 이유가 무엇인지 의문이 들었다.
갓구글을 이리저리 서치해봐도 시원한 답변이 나오지않아서,
이 부분은 동기/비동기 공부를 한 이후 추가해야겠다!
