
오늘 에러핸들링 공부를 하다가
동기함수인 경우와 비동기함수인 경우에 에러핸들링의 방법이 다르다는 걸 알게되었다.
아직 동기/비동기의 개념이 명확하게 잡히지 않은 상태인지라,
개념을 짚고 넘어가보려한다.

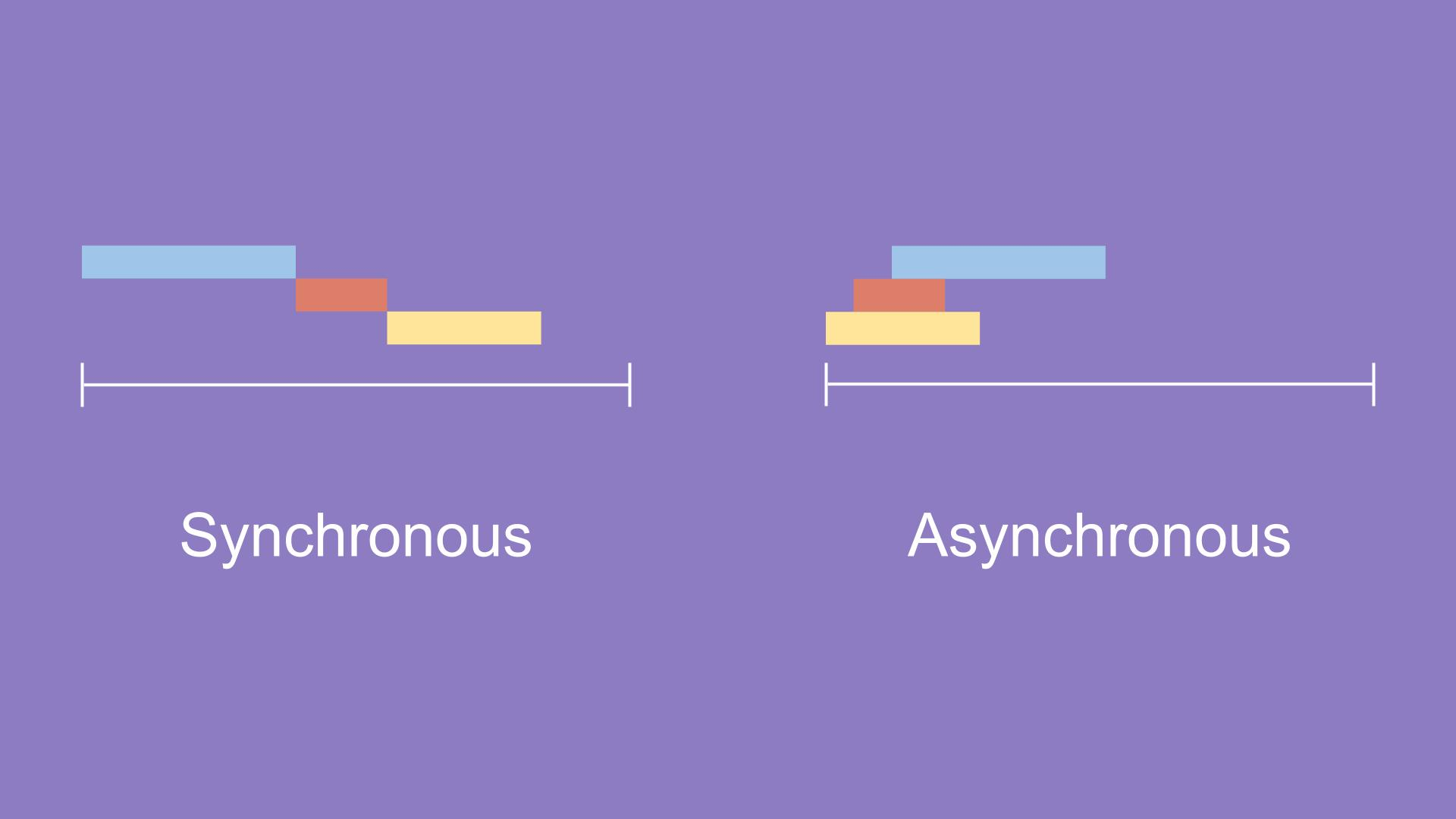
동기/비동기의 키워드는 함수의 시작과 종료의 시점!
동기 Synchronous
- 진행중인 작업의 응답을 받고 나서야 다음 작업이 요청되는 것
- 작업 완료 여부를 계속 확인
- 함수를 호출하는 곳에서 결과를 기다림
- 작업 결과를 응답받으면 바로 처리
비동기 Asynchronous
- 진행중인 작업의 응답을 기다리지 않고 다음 작업이 요청됨
- 작업 완료 여부를 확인하지 않음 (작업이 언제끝나는지 신경쓰지않음
- 함수를 호출하는 곳에서 결과를 기다리지 않고, 다른 함수(callback)에서 결과를 처리
- 작업 결과를 응답받아도 바로 처리하지 않을 수 있음
블로킹/논블로킹의 키워드는 제어권!
블로킹 Blocking
- 다른 함수를 호출할 때, 호출된 함수가 작업을 모두 마치고 나서야 호출한 함수에게 제어권을 넘겨줌
- 그동안 호출한 함수는 아무것도 하지 않고 기다림
(작업공간이 blocking된 상태) - 작업이 완료된 후 새로운 작업을 수행할 수 있음
논블로킹 Non-Blocking
- 다른 함수를 호출할 때, 호출된 함수가 제어권을 바로 넘겨줌
- 그동안 호출한 함수는 다른 일을 할 수 있음
- 작업의 완료여부와 상관없이 새로운 작업을 수행할 수 있음
Blocking / Non-blocking 과 Sync / Async 는 얼핏 보면 비슷한 개념이지만,
관점에 따라 엄연히 다른 개념이므로
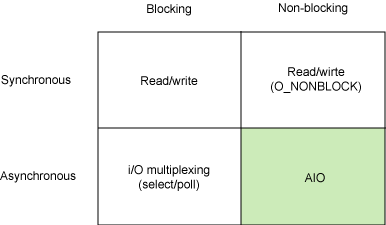
이러한 2:2 매트릭스도 있다....
IBM developerWorks 2:2 매트릭스

자주 쓰이는 두 가지 케이스만 살펴보면, 아래와 같다
- 블로킹 + 동기
호출한 함수는 다른 함수를 호출해도 제어권을 넘겨주지 않고 있다가,
(그동안 호출한 함수는 아무것도 하지 않고 기다림)
호출된 함수의 작업이 끝나고 나서야 제어권을 넘겨준 후 다음 작업이 시작됨
- 논블로킹 + 비동기
함수를 호출함과 동시에 제어권을 넘겨주고,
(그동안 호출한 함수는 다른 일을 함)
추후 호출된 함수가 작업이 끝나서 return해도 호출한 함수는 넘겨받은 콜백을 바로 처리하지 않을 수 있음 (이벤트 루프의 처리 순서에 따름)
자바스크립트는 싱글 쓰레드로 동작하기 때문에 한 번에 한 가지 일만 수행할 수 있고,
그렇기 때문에 동기적인 프로그램이라고 할 수 있는데...
현재의 웹처럼 복잡하고, 동시 다발적인 요청에 빠르게 응답하기 위해서는
비동기 처리가 필수적이다.
비동기처리를 하기 위한 방식으로는 아래 세가지 방법이 있다.
1. callback 함수
2. Promise
3. async / await
javascript에서의 비동기처리 방법
1. callback 함수
이름처럼 나중에 호출되는 함수로, 다른 함수의 인자로 이용되거나 어떤 이벤트가 발생했거나 특정 시점에 도달했을 때 시스템에서 호출하는 함수
2. Promise (ES6)
프로미스는 비동기처리에 사용되는 객체로,
서버에 데이터를 요청할 때 데이터를 다 받아오기도 전에 데이터를 다 받아온것 마냥 화면에 오류가 발생하거나 빈 화면이 뜬다. (동기처리로 인해 발생한 오류)
이와 같은 문제점을 해결하기 위한 방법이 중 하나가 프로미스.
프로미스의 세가지 상태
: 프로미스의 상태(states)란 프로미스의 처리과정을 말한다.
new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태 (=작업중)
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태 (=완료)
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
3. async / await (ES8)
- async : function 앞에 async를 붙이면 해당 함수는 이벤트 루프를 통해 비동기적으로 작동하게 되며, 프로미스를 리턴한다. (프로미스 키워드를 사용하지 않아도 자동으로 반환)
- await : async 함수 안에서만 동작하며, await키워드를 만나면 프로미스가 처리될 때까지 기다린다. 프로미스가 처리되길 기다리는 동안에는 엔진이 다른 일 (다른 스크립트를 실행 / 이벤트 처리 등등)을 할 수 있기 때문에 CPU 리소스가 낭비되지 않는다.
이렇게 동기/비동기, 블로킹/논블로킹, 비동기처리로 진행하는 세 가지 방법을 살펴보았다.
앞으로 뗄레야 뗄 수가 없는 것들이니 잘 기억하고 적용할 수 있도록 해야겠다 - !!
