🐺 Husky 공식문서
코드잇에서 하는 마지막 프로젝트가 시작되었습니다.
마지막 프로젝트이다 보니 하고 싶은게 정말 많아졌습니다.
이번 프로젝트에서는 Husky를 사용하여 Git Commit, Push전에 실행해야하는 쉘 명령어를 자동으로 실행시켜보면 좋겠다는 의견이 나와 바로 적용시켜 보려고 했으나 문제가 발생했습니다.
🚨 이슈 발생
👣 이전 버전에서 git hook 등록 command
이전 버전에선 여러 명령어를 등록하기 위해선 && 로 한 줄에 이어 적어야 했었다.
# 터미널
npx husky add .husky/pre-commit "npm run format && git add ."
# 커밋 전 format 명령어를 실행한 후 파일을 staging area 에 올림husky ^7 버전 이상에서 위 명령어를 적으면 아래 에러가 나온다.
add command is deprecated며칠전까지만 해도 위와 같은 명령어로 pre-commit떄 실행될 명령어들을 등록시켰었다. 갑자기 이 방법이 안된다고 하여 매우 당황스러워 어떤 이유인지 찾아보았다.
💡 husky ver.7 이전 사용 방법
// Using npm
npx husky-init && npm install
// Using yarn
yarn dlx husky-init --yarn2 && yarnhusky ver.7 이전에는 위와 같은 명령어로 허스키를 설치하고 바로 설정할 수 있었습니다.
// package.json
"scripts": {
//...
"prepare": "husky install",
}
이후에 .husky 라는 폴더가 생성되며 Packing 되기 전에 실행되는 스크립트로 prepare가 설정됩니다. 이 방법으로 진행을 하면 문제가 되었던 npx husky add .husky/pre-commit "npm run format && git add . 명령어를 사용할 수 있게 됩니다.
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
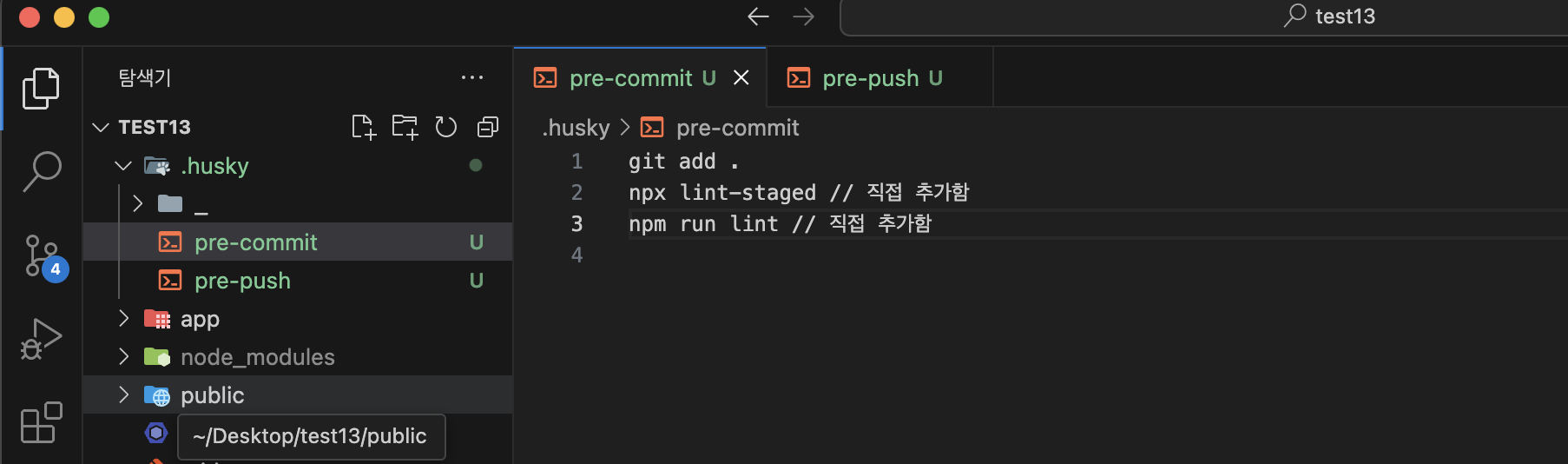
git add .
npx lint-staged // 직접 추가함
npm run lint // 직접 추가함명령어를 실행하면 ./husky/pre-commit 경로에 위와 같은 내용으로 파일이 생성됩니다. 혹시라도 pre-commit 단계에서 실행하고 싶은 명렁어가 있으면 직접 추가하여 사용하면 됩니다.
💡 husky ver.7 이상 사용 방법
# npm 사용시
npm install -D husky
npx husky init
# yarn 사용시
yarn install -D husky
yarn husky init보시다시피 명령어가 훨씬 간소화가 되었다.
husky 설치(install) 후 시작(init) 하면
package.json 의 script 에{ "prepare": "husky" } 또는 {"postinstall": "husky install" }가 자동으로 추가가 될 것이다.(만약 안되면 내 탓아님)
만약 명령어가 안 생겼다면 직접 추가하면 됩니다.

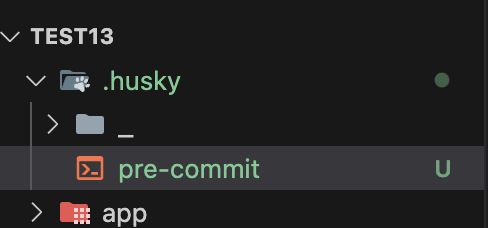
위와 같은 명령어를 실행하면 사진과 같이 폴더와 파일들이 자동으로 생길 것이다.

파일을 클릭하여 커밋 전 실행하고 싶은 명령어를 pre-commit 파일에 적으면 설정은 끝이난다 (매우 간단;;)
그럼 만약 push전에 실행시키고 싶은 명령이 있다고 하면 어떡해야할까? 이것도 매우 간단하다.

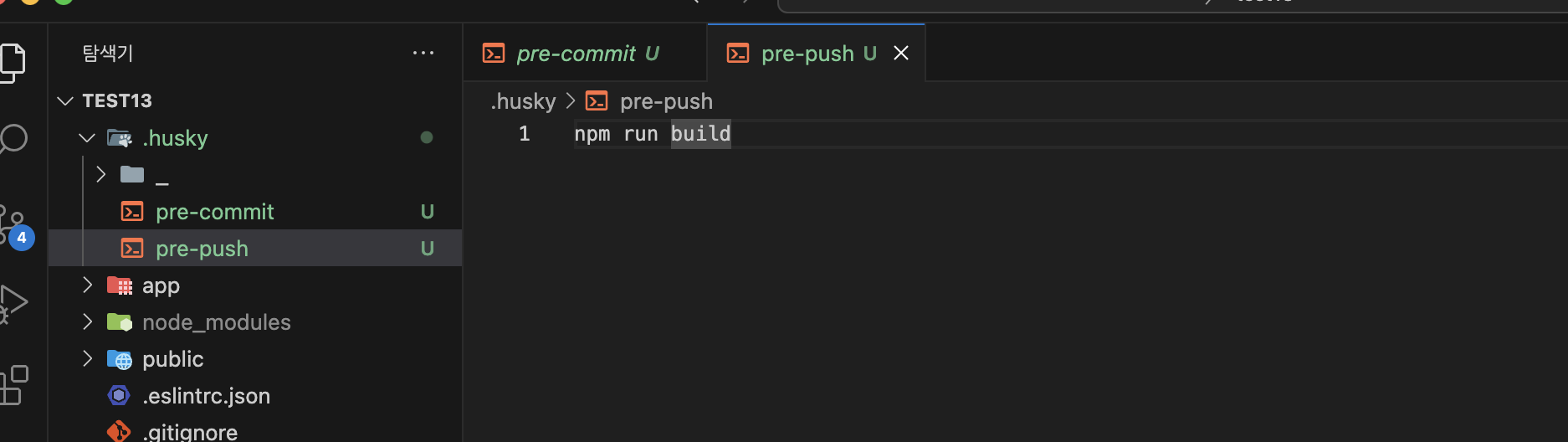
//pre-push
npm run build //진짜 이게 끝;;pre-push (경로 ./husky/pre-push ) 파일을 만들어 그 파일안에 명령어만 넣어주면 됩니다,
정말 간단한 문제였는데 npx husky add .husky/pre-commit "npm run format && git add . 이 명령어가 안 먹히면 다른 방법은 잘 몰라서 이것저것 많이 찾아보면서 시간을 보냈던 거 같네요.
이 글을 보는 여려분들은 별 거 아닌 걸로 많은 시간을 소비하지마시길 바랍니다.

