
이 포스팅은 React Document 주요개념 JSX소개 글을 보면서 React를 습득하면서 내용을 정리하기 위해 작성하는 포스팅입니다.
// 이러한 Javascript 변수를 본적이 있나요?
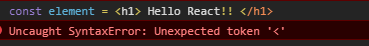
const element = <h1> Hello React!! </h1>React를 시작하기전에는 위와 같은 코드를 Vanillajs 에서 본적이 없었습니다. 위의 문법은 문자열도 아니고, HTML도 아닙니다. [F12]를 누르고 console창에 위의 코드를 입력한다면

다음과 같이 SyntaxError가 발생합니다. 왜냐하면 Vanillajs에서는 변수에 요소를 넣을수 없기 때문입니다.
이러한 문법을 React에서 사용하기 위해 React에서 지원하는 문법을 바로 JSX라고 합니다.
그렇다면 어떻게 JSX를 사용할 수 있는지 알아 보겠습니다.
💡 JSX에 표현식 포함하기
const name = 'YundleYundle';
const introduce = <h1>안녕하세요 블로그 주인 {name}입니다</h1>;JSX에서는 위와 같이 Javascript 표현식을 넣어서 값을 표현할 수 있습니다.
function nameFormat({firstName , lastName}) {
return `${firstName} ${lastName}`;
}
const user = {
firstName : 'YundleYundle',
lastName : 'Choi'
};
const intro = <h1>블로그 주인장의 이름은 {nameFormat(user)} 입니다</h1>
💡 JSX를 사용한 자식 요소 정의
JSX도 html태그 처럼 자식요소를 담을수 없고 태그가 비어있다면 XML처럼 />를 이용하여 바로 닫아주어야 한다.
// 자식을 포함하지 않는 요소 정의
const logo = <img src={user.avatar} />
// 자식을 포함하는 요소 정의
const myProfiles = (
<div>
<h1>YundleYundle</h1>
<h2>Reach Posting</h2>
</div>
);💡 JSX는 주입 공격을 방지해준다.
Javascript에서 나쁜 마음을 먹은 사용자가 의도적으로 변수에 악의적 스크립트 공격을 할 경우 개발자가 이스케이프 해야했습니다. 하지만 JSX에서는 삽입된 모든 값에 대하여 렌더링하기전에 이스케이프 하기때문에 XSS같은 주입 공격을 방지해 준다.
💡 JSX는 객체를 표현한다.
Babel은 JSX를 React.createElement() 호출로 컴파일한다.
다음 2개의 코드는 동일한 역할을 수행한다.
const element = (
<h1 className="yundleyundle">
Hello React!
</h1>
);
const element = React.createElement(
'h1',
{className : 'yundleyundle'},
'Hello React!'
);이렇게 JSX를 사용하면 JavaScript 코드 안에서 UI관련된 작업도 가능하며, 개발자에게 시각적으로 더 도움이 됩니다. 당장은 익숙해지지 않아도 React를 사용한다면 필수로 해야하기 때문에 알아두면 좋을듯하다.