SpringBoot + Firebase SDK 연결

이번 포스팅은 토이 프로젝트를 진행하면서 Firebase의 Authentication를 경험할 수 있는 기회가 생겼습니다.
서버를 처음부터 빌드업하면서 하다보니 포스팅으로 남기면 좋을듯 하여 이렇게 글로남기게 되었습니다.
Firebase Admin SDK 받기 포스팅을 이어서 작성하도록 하겠습니다.
전에있는 포스팅을 먼저 진행하였다면 firebase adminsdk.json 파일을 다운 받으셨을 것입니다.
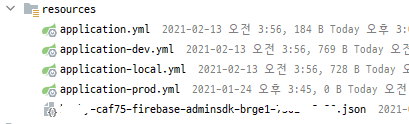
☝ firebase sdk json 파일 추가
저는 해당 파일을 Springboot의 /resources 경로에 다음과 같이 추가하였습니다

☝ build.gradle firebase-admin 추가
...
compile group: 'com.google.firebase', name: 'firebase-admin', version: '7.1.0'build.gradle 설정 dependencies부분에 해당 라이브러리를 추가해 준다.
☝ spring configuration Bean 추가
그다음 Spring Bean으로 등록하기 위해 Configuration 파일을 만들었습니다.
@Configuration
public class FirebaseConfiguration {
@Value("${firebase.sdk.path}")
private String firebaseSdkPath;
private FirebaseApp firebaseApp;
@PostConstruct
public FirebaseApp initializeFCM() throws IOException {
Resource resource = new ClassPathResource(firebaseSdkPath);
FileInputStream fis = new FileInputStream(resource.getFile());
FirebaseOptions options = new FirebaseOptions.Builder()
.setCredentials(GoogleCredentials.fromStream(fis))
.build();
firebaseApp = FirebaseApp.initializeApp(options, "Hooky");
return firebaseApp;
}
@Bean
public FirebaseAuth initFirebaseAuth() {
FirebaseAuth instance = FirebaseAuth.getInstance(firebaseApp);
return instance;
}
@Bean
public FirebaseMessaging initFirebaseMessaging() {
FirebaseMessaging instance = FirebaseMessaging.getInstance(firebaseApp);
return instance;
}
}저 같은 경우 FirebaseAuth와 FirebaseMessaging 객체를 통해 인증과, 푸시메세지를 사용해야할 일이 있어 다음과 같이 2개의 빈으로 구성하였으며 해당 Bean이 생성되기 전에@PostConstruct를 사용하여 firebase.json파일을 읽고 설정하도록 진행하였습니다.
${firebase.sdk.path}는 @Value 를 사용하여 해당 json파일의 경로를 설정하였습니다.