팀프로젝트를 하면서 GlobalStyles라는 설정해주는 팀원분이 계셔서 나도 공부해보고 다음에는 나도 사용해 보고 싶어서 공부를 하게되었어요. 보아하니 CSS에서 기본적으로 초기화시키는 기본 스타일링을 모아놓는 파일인 거 같은데.. 즉, 전역 스타일링을 설정하는 거에요.
전역 스타일링
웹 페이지의 여러 요소에 적용되는 기본 스타일을 설정하는 것을 의미해요. 이는 주로 HTML 문서의 전반적인 디자인, 레이아웃, 폰트, 색상 등의 스타일을 정의하는데 사용되요.
reset.module.css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}GlobalStyles
styled-components
npm install styled-components
yanr add styled-componentscreateGlobalStyle적용
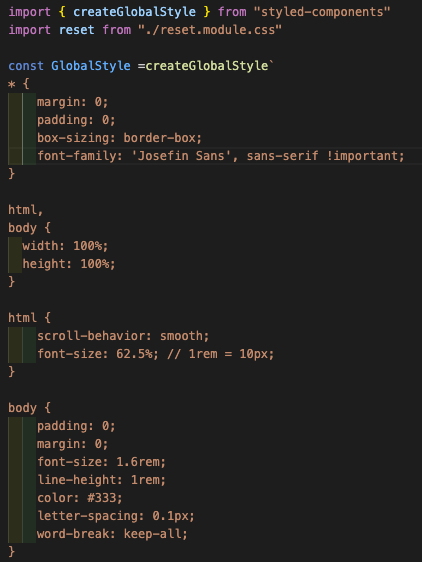
import { createGlobalStyle } from 'styled-components';
const GlobalStyles = createGlobalStyle`
// 내용작성
`
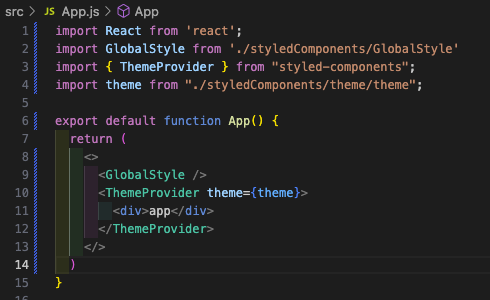
GlobalStyles 컴포넌트는 App.js파일에 import한 뒤, 적용하려고 하는 컴포넌트들의 가장 외각에 감싸주던가 위에 다가 넣어두 되요

우리가 불필요한 코드의 반복 작성을 피할 수 있고 작업에 용이해졌어요!!
