23년도 10월 19일 내일배움캠프에서 첫 개인과제받고 이틀째이닷..!!
어제 TMDB 오픈 API(FETCH)까지는 가져왔지만..
이제 어떻게 화면에 데이터들을 뿌려야할지 고민이 된다..ㅎㅎ
우선은 html로 영화검색 사이트의 뼈대를 먼저 만들고 생각하기로 했다
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>yuna's movie project</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<header>
<h1>내배캠 영화 검색 사이트</h1>
<form id="search">
<input type="text" id="searchInput" placeholder="영화 제목을 검색하세요">
<button type="submit" id="searchBtn">검색</button>
</form>
</header>
<section id="cardList">
<!-- <div class="movieCard">
<img src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F8a87a8c7a462e24cb77b63b10d1497966f7c6210" alt="">
<div class="movieInfo">
<h3>제목</h3>
<span class="vote_average">평점 : 8.7%</span>
</div>
<div class="overview">
<h4>overveiw</h4>
여기 내용들어가는 자리 꺄륵!!
</div>
</div> -->
</section>
<script src="./api.js"></script>
</body>
</html>이제 fetch를 어떻게하면 화면에 보일 수 있는지 생각을 했지만..
검색을 해도 모르겠다보니 튜터님께 SOS를 청했다!!
처음헤 헷갈린부분은 fetch로 받아온 데이터들을 확인해보았다
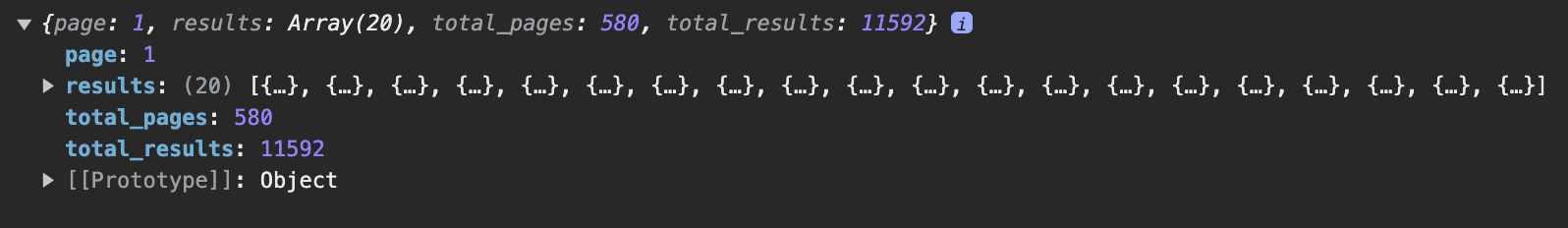
우선 console.log(data)를 먼저 찍어보기

결론 가져와야 할 데이터는 results에 있어서 이번에는 results를 가져오기 위해 한번 찍어 보았다 console.log(data.results);

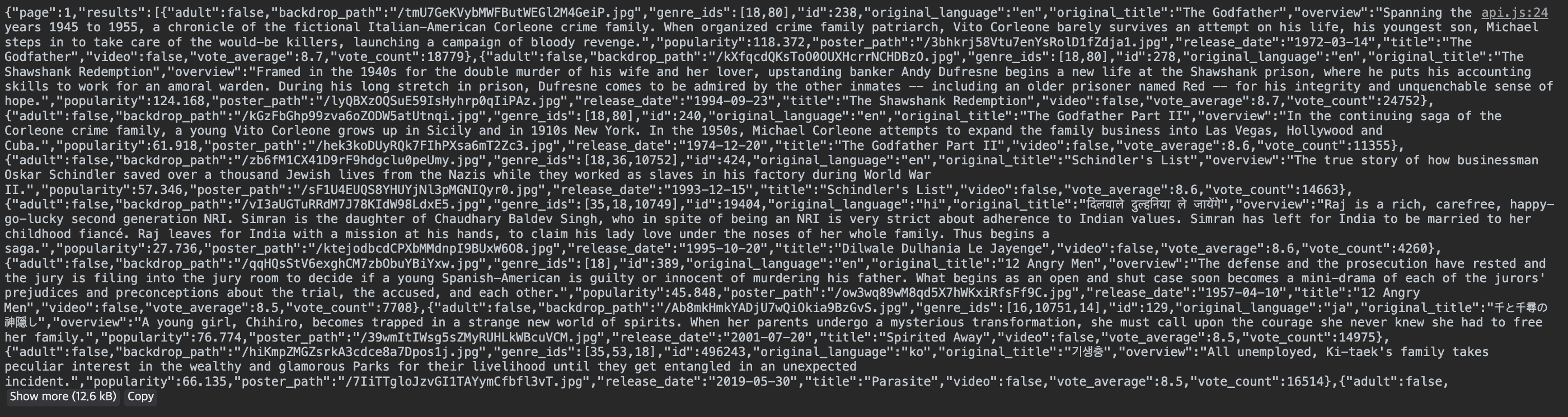
data안에있는 results까지 확인해보았지만 이제 정확히 어떻게 되어있는지 보기 어렵다보니.. console.log(JSON.stringify(data));

객체 프로퍼티를 조금더 쉽게 확인해 볼 수 있었다
이제는 필요한 타이틀, 평점, 내용요약, 포스터 이미지경로를 화면에 보여지게 해야한다.(대신에 여러개의 객체들로 이루어졌다보니 반복문을 사용해서 하나씩 찍을 수 있어야한다.) 화면에 나오게 innderHTML사용해야하는 건 알아서 무난히 넘어갈 줄 알았으나..ㅎㅎ
data.results.forEach(element => {
cardList.innerHTML = `
<div class="movieCard">
<img src="${element.poster_path}" alt="">
<div class="movieInfo">
<h3>${element.title}</h3>
<span class="vote_average">평점 : ${element.vote_average}%</span>
</div>
<div class="overview">
<h4>overveiw</h4>
${element.overview}
</div>
</div>
`분명 forEach함수를 사용했는데 화면에는 한개만 나와서 당..황...;;;
그래서 왜 이렇게 됬는지 튜터님께서 천천히 찾아보라고 말씀하셔서 검색까지 사용해본 결과 =이 아니라 +=을 사용해야 다같이 나오는 걸 알 수 있었다
하지만 왜??? 그렇게 해야 나오는지 이유를 몰라서 튜터님께서 설명해주셨다
console.log('object' + "456" + '문자열더하기');
let a = '대';
a += '빵';
console.log(a);
콘솔로 그냥 string(문자열)로 +를 한 경우 그냥 문자열 세개가 합쳐지지만, a에다가 대에다가 a+='빵';을 하면 뒤에 붙는 결과를 알 수 있었다. 그러니까 +=을 할 경우는 뒤에 쭉 더해진다는 개념이닷..!!(이렇게.. 쉬울수가..ㅎㅎ)
그러나 이렇게 간단히 끝나면 재미없잖아요..그래서 이미지 링크 분명 잘 넣었는데 화면에 error가 뜨는걸 확인할 수 있었다
이유는 TMDB에서 경로 제공을할때 방법이 따로 있었다
TMDB에서 IMAGES가져오는 방법
Poster or backdrop 같은 이미지를 가져올 수 있는 방법
이미지는 https://image.tmdb.org/t/p/<이미지크기>/이미지 파일명> 경로로 가져올 수 있다. 이미지 크기는 Configuration의 Get API Configuration에 보면 각 이미지별 size가 나와 있어 확인해 보면 된다.
데이터 화면에 뿌리기 완-성!!
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: 'Bearer eyJhbGciOiJIUzI1NiJ9.eyJhdWQiOiIzMmUzMTJjYTQyMTY3YWEzYTYxMmM0NmJjNjdiZTU4NiIsInN1YiI6IjY1MmYyNTlkYTgwMjM2MDExYWM3YzBiYyIsInNjb3BlcyI6WyJhcGlfcmVhZCJdLCJ2ZXJzaW9uIjoxfQ.njfFp-h_Xr_eveVOIyI4_exwO1zWRtnpohvfcdIqVVA'
}
};
const searchBtnDOM = document.getElementById('searchBtn');
const cardList = document.getElementById('cardList');
function getTopRatedMovies() {
fetch('api주소', options)
.then(response => response.json())
.then(renderMovies) // .then(data => renderMovies(data))
.catch(err => console.error(err));
}
function renderMovies(data) {
data.results.forEach(element => {
cardList.innerHTML += `
<div class="movieCard">
<img src="https://image.tmdb.org/t/p/w300/${element.poster_path}" alt="">
<div class="movieInfo">
<h3>${element.title}</h3>
<span class="vote_average">평점 : ${element.vote_average}%</span>
</div>
<div class="overview">
<h4>overveiw</h4>
${element.overview}
</div>
</div>
`
});
}
getTopRatedMovies();
드디어 데이터들을 화면에 뿌리는게 완성되었다.. 이렇게 쉬운데 이렇게 어렵다니.. 첫 개인과제인만큼.. 쉽지않지만 쉬우면 배우는게 아니니 더욱 어려울거여서 JavaScript강의 및 공부를 시간날때 더 해야할거 같닷..!!(하이팅..ㅎㅎ)
