📍 2팀을 만나며..
저스트코드에서 한 달간 세션 수업을 마치고 2주간 1차 프로젝트를 시작하기 위해서 슬랙에 생성된 팀 채널의 이름은 <1st-project-최강-2팀>으로 첫번째 프로젝트를 위해서 모인 우리 팀원은 총 6명이었다! (FE 4명 / BE 2명)
'최강'이 들어간 채널 이름에 다들 한 번씩 웃고 시작한 우리팀은 다들 프로젝트에 진심인 열정 넘치는 사람들이었다😆
(밤늦게까지 안되는 부분 끝내시려고 위워크에 남아서 열심히 하셨다는 이야기는 나에게도 들려왔다..)
❕ 현업에서 짧게 일했던 경험이 있었지만 명세서에 어떤 스키마에 몇개의 테이블, 테이블 이름과 컬럼명, 조건, 구현하는 페이지에 요구사항 등등 다 나왔었기 때문에 맡은 부분을 해내면 됐지만, 모델링부터 다 스스로 고민하고 결정하는 건 처음이었기에 실수해서 나 때문에 일정에 차질이 생기지 않도록 조심해야겠다는 마음을 잡고 프로젝트에 임하려고 했다!🥺
한 사람 이상의 몫을 하며, 다음에도 함께 일하고 싶은 사람이 되는게 목표이기 때문에 더더욱 프로젝트에서 잘 해내고 싶었다💪
📍 프로젝트로 선정한 클론 사이트

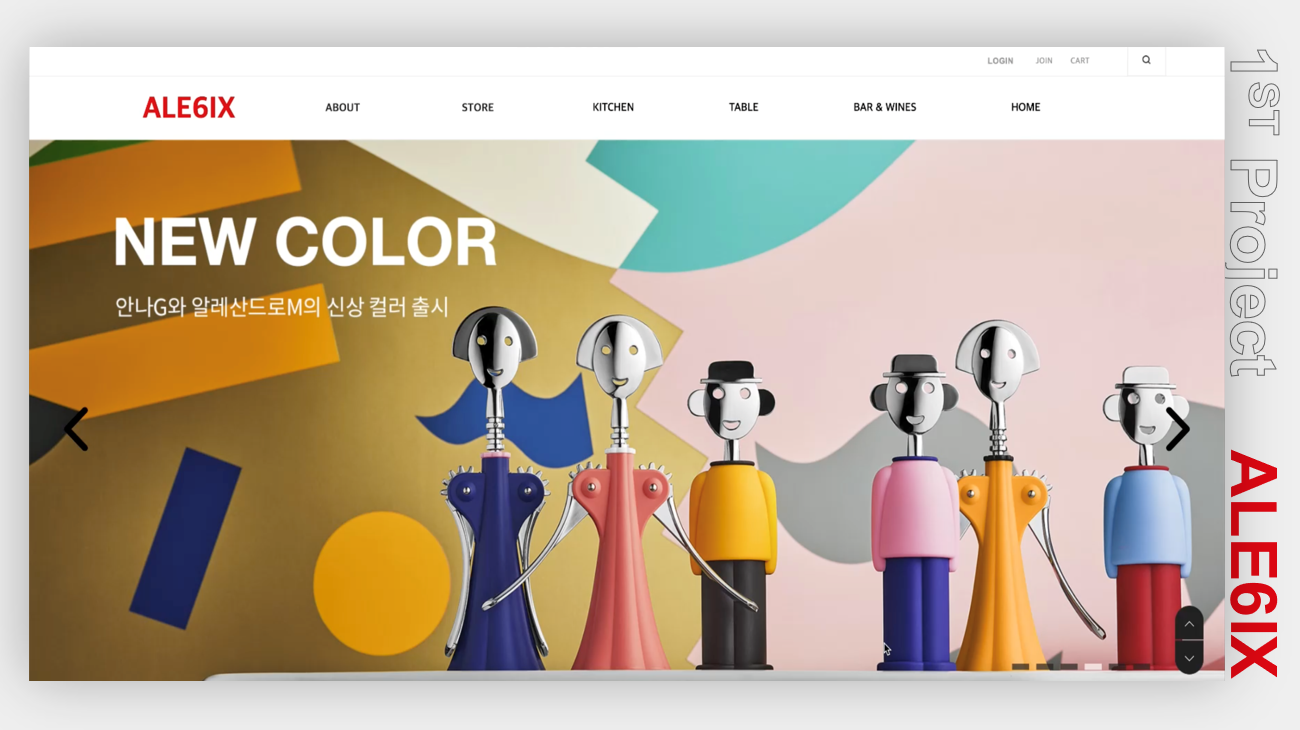
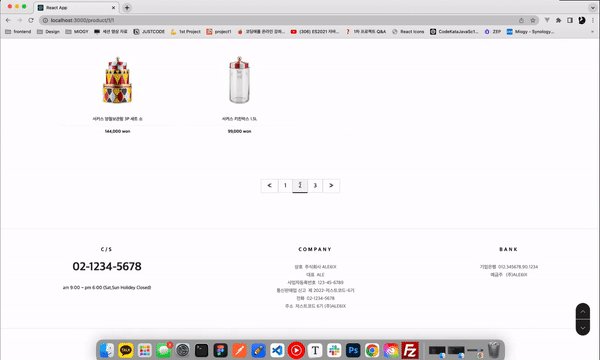
- 우리팀이 선정한 사이트는 Alessi 코리아 공식 쇼핑몰이다
- 프로젝트 기간은 2주였고, 코딩을 처음 접한 분들과 함께 하는 프로젝트이다 보니, 한달동안 세션에서 학습했던 것들을 복습하는 차원에서 마감 기간 내에 기능과 디자인을 구현할 수 있는 사이트를 골랐다
- 지금까지 배운 내용들을 토대로 무작정 카피 하는 것이 아닌❌
스스로 사고하여 코드를 작성함으로써⭕
최대한 라이브러리를 사용하지 않고, 기존의 학습 내용과 새로운 기능을 구현 하는 데에 있어 학습해보는 시간을 가져보는 것을 목표로 하였다
📍 프로젝트를 진행하는 방식
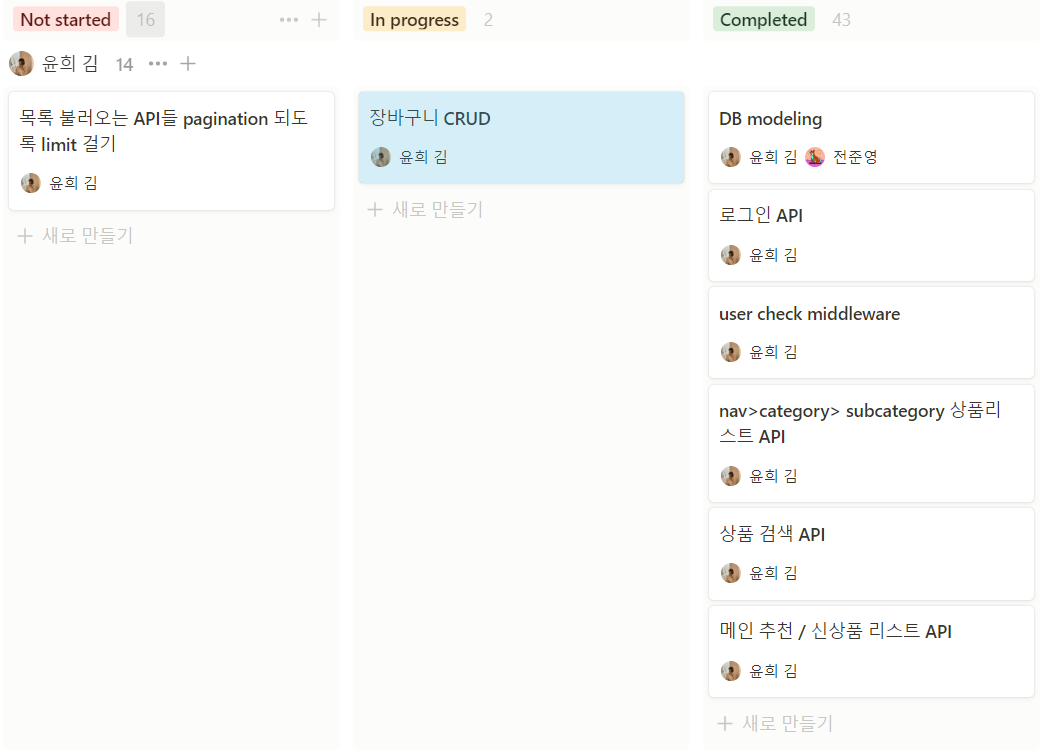
- 노션 관리📝

- 칸반보드 티켓을 관리하며 해야하는 것과 진행중인 것 완료한 것을 나도 그렇고 팀원들도 알아보기 쉽도록 정리하면서 프로젝트를 진행했다

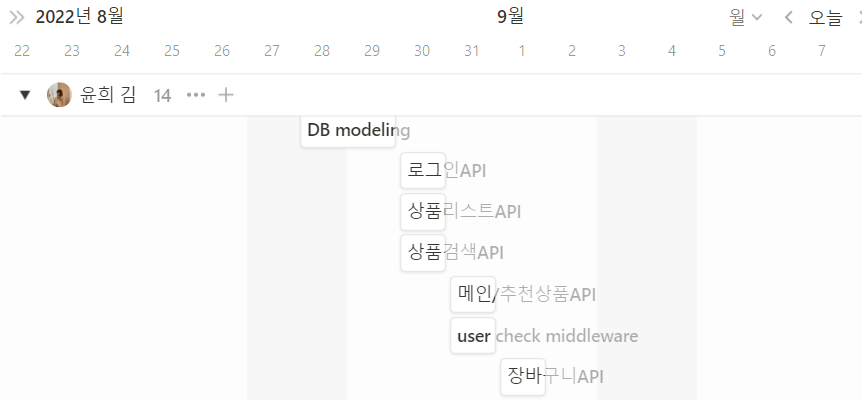
- 티켓관리와 마찬가지로 일정도 조율해서 짧은 프로젝트 기간안에 끝낼 수 있도록 관리했다
- 칸반보드 티켓을 관리하며 해야하는 것과 진행중인 것 완료한 것을 나도 그렇고 팀원들도 알아보기 쉽도록 정리하면서 프로젝트를 진행했다
- meeting
- 우리팀은 중간 시간대로 미팅을 하고 싶어했기 때문에 오후 4시로 미팅시간을 정하고, 그 시간에 하고 있는 부분과 막히는 부분, 앞으로의 일정 등을 공유하였다
- 물론 작업을 하다가 다같이 의논을 해야하는 일인 것 같으면 슬랙으로 연락해서 zep이나 줌에 모여 회의로 함께 정했다
❕ 개인적으로 나는 지방 있어서 얼굴을 마주하고 함께하지 못하는 부분이 소통에 문제가 있지 않을까 생각했는데 전혀 문제가 되지 않았다! 물론 만나서 함께 했으면 더 좋았을거라는 생각은 변하지 않지만, 떨어져 있음에도 불구하고 zep이나 줌에서 다들 모여서 회의나 문제사항, 급한부분 등 함께 고민하고 정하며 프로젝트를 완성시켜준 우리 팀원들에게 다시 한 번 더 감사를...🙏
📍 API 만든 부분 프론트와 통신
- 이 프로젝트는 알레시 사이트를 참조하여 학습목적으로 만들었습니다
- 사용하고 있는 사진 모두 알레시 코리아의 동의하에 작업되었습니다
📃 API 명세서
https://documenter.getpostman.com/view/22727251/VUxNRT71
- 로그인 API
- 아이디가 존재하는 사용자인지, bcrypt.compareSync() 를 사용하여 디비에 저장된 암호화된 비밀번호와 일치하는지 확인 후 로그인 성공했다는 메세지와 jwt 토큰을 프론트에 보내준다

- 아이디가 존재하는 사용자인지, bcrypt.compareSync() 를 사용하여 디비에 저장된 암호화된 비밀번호와 일치하는지 확인 후 로그인 성공했다는 메세지와 jwt 토큰을 프론트에 보내준다
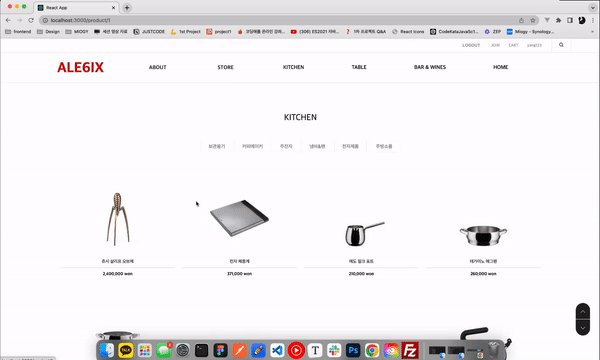
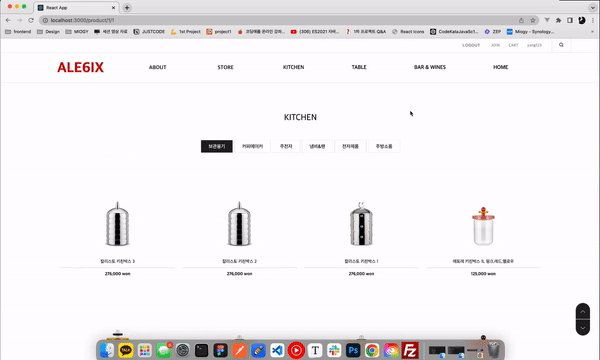
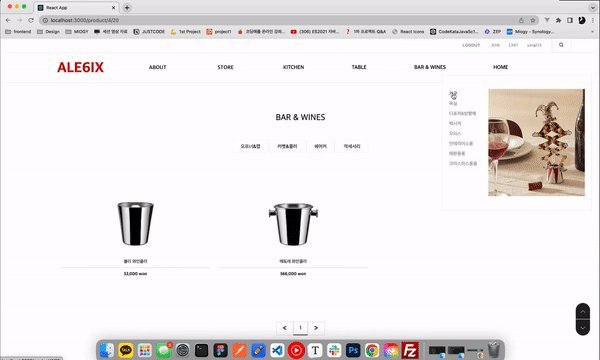
- 큰 카테고리 / 세부카테고리 별 상품 목록 불러오는 API
- 쿼리스트링에 groupCodeId, detailCodeId, offset, limit 값을받아서 요청 받은 페이지 조건에 맞는 상품 목록 보여준다

- 쿼리스트링에 groupCodeId, detailCodeId, offset, limit 값을받아서 요청 받은 페이지 조건에 맞는 상품 목록 보여준다
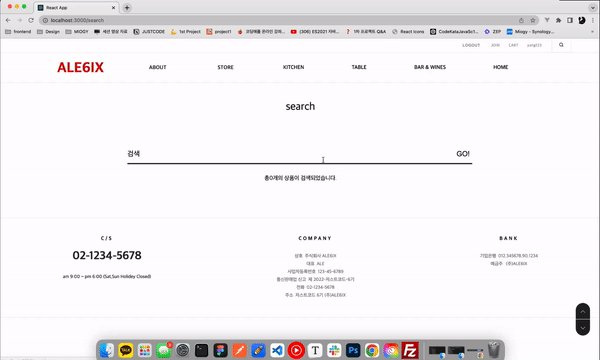
- 검색 API
- 요청받은 쿼리스트링에 keyword 값으로 상품 검색

- 요청받은 쿼리스트링에 keyword 값으로 상품 검색
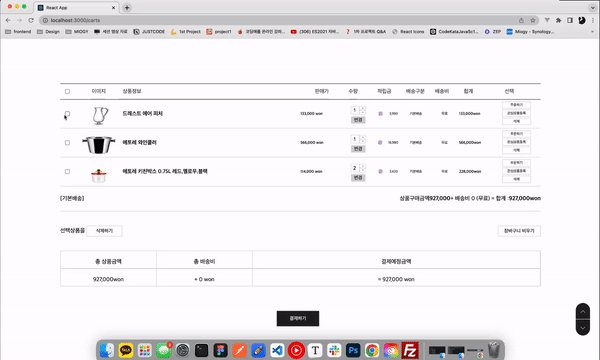
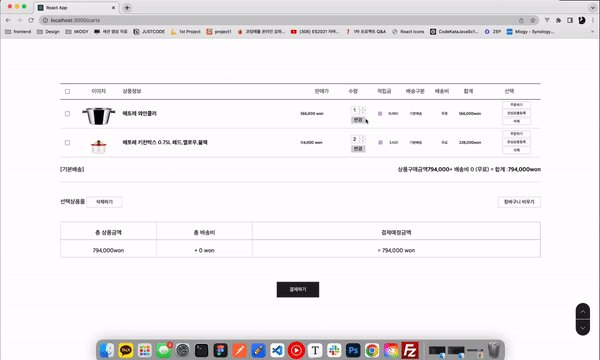
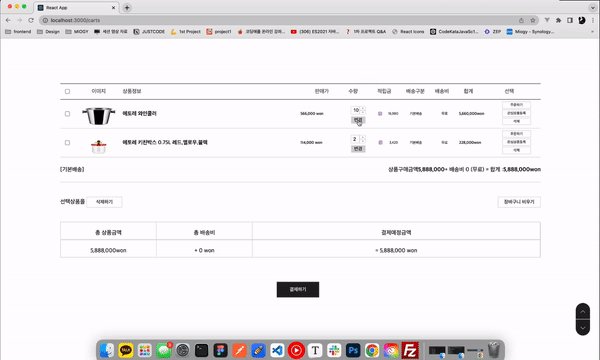
- 장바구니 API
- 사용자의 jwt 토큰 값을 확인해서 로그인 한 유저의 장바구니 목록을 불러오고, 삭제, 수정 가능 / 상세페이지에서 장바구니 추가 기능도 가능하다
(+ 장바구니에 담거나 수정할 시에 넣고 싶은 수량이 남은 재고를 넘어서면 재고수량을 초과 했다고 창이 뜰 수 있도록 재고 수량도 함께 데이터로 보내줬다)

- 사용자의 jwt 토큰 값을 확인해서 로그인 한 유저의 장바구니 목록을 불러오고, 삭제, 수정 가능 / 상세페이지에서 장바구니 추가 기능도 가능하다
📍 프로젝트가 끝난 후
-
돌이켜보면 제일 먼저 드는 생각은 Git을 다룰때 꼬이지 않도록 신중하게 해야겠다..? 하는 생각이 먼저 드는데,
이유는 다른분들이 깃 때문에 꼬여서 힘들어 하시고 하루를 다같이 깃 해결하는데 집중하시는 걸 보고 Git에 더 익숙해져야겠다는 생각을 했다- 저스트코드에서 미션을 하다보면 미션 하나씩 끝날때 마다 기능 별로 branch를 생성해서 add, commit, push하고 main으로 pr을 날리고 merge하는 것도 하라고 이부분이 나에게는 도움이 많이 됐던 것 같다👍 몇번 해보니 익숙해지는 느낌이 들기도 했고! (여러번 해봐야..)
-
시간이 짧다보니 프론트와 함께 구현 해낼 수 있는 화면이나 기능이 많지 않아서 데이터 모델링도 간소하게 하고, 주로 기본 게시판 CRUD 기능만 구현하게 된 것 같아서 조금 아쉬웠다..🥺🥺
-
내가 알고 있던 프론트는 HTML, CSS, JavaScript 가 다였는데 이제는 React라는 라이브러리를 사용해서 SPA로 앞단을 구성하는게 요즘 보편적으로 기업들도 많이 사용한다고 하는 걸 알고, 나는 백엔드로 포지션을 정해서 배우지 못한 React도 알고 싶어서 지금 열심히 배우며 알아가는 중이다!🤗
- 프론트와 통신할때 막히는 부분이 생기면 같이 풀어나가고 싶었는데, React가 돌아가는 방식을 잘 모르니까 도움이 되지 못했던 부분들이 아쉬웠기 때문에..😥
-
나는 집중해서 무언가를 하고, 해내는 걸 참 좋아한다는 사실을 새삼 깨닫게 된 시간인 것 같다
(회사다닐때 부장님들께 천생 개발자라는 말씀을 종종 들었는데 진짜 그런가 싶기도하고..ㅋㅋ)
앞으로도 더 많은걸 해낼 수 있도록 공부를 게을리 하지 않고 열심히 해야겠다는 생각이 들었다 더불어 스트레스 관리도!
개발은 혼자 하는 게 아니라 함께 만들어 가는 거니까 앞으로도 의사소통을 중요하게 생각하고, 팀에 문제가 생기면 같이 풀어나가기!
가장 중요하게 생각하는 걸 늘 기억하며, 열심히 해야겠다!😎
📃 1차 프로젝트 백엔드 깃허브
https://github.com/wecode-bootcamp-korea/justcode-6-1st-ale6ix-back
