✔Redux란?
상태 관리 라이브러리이다
📝 예를들어 to-do List 앱을 만든다고 가정하고 App.js에서 할일목록.js, 완료한 목록.js, 삭제 목록.js을 import하게 되면 글로벌로 상태를 관리해줘야한다
❗ 왜냐하면 ❗ 할일목록에서 useState를 사용하면 완료한 목록으로 데이터를 보내고 추적하기가 어려워지기 때문이다
- React에서 Redux를 사용하려고 할 때는 react-redux를 사용한다
- npx create-react-app my-app(앱 name) --template redux
- yarn add react-redux
- redux는 단방향으로 진행된다
- Action, Dispatch, Reducer, Store, ...
- 디스패치(dispatch) 함수를 실행하면
- 액션(action)이 발생한다
- 이를 리듀서(reducer)가 전달하면
- 최종적으로 상태(state)를 바꾼다
-
Action
- 모든종류의 변화를 일으키는 것
- 무조건 필요한 것. 객체를 전달한다(type:"text")
-
Reducer
- 매개변수가 2개가 들어간다 (state, action)
- 그리고 상태변화를 발생시킨다
-
Store
- 앱에는 단 하나의 스토어가 존재
- 현재 상태, 리듀서가 포함
-
Dispatch
- 스토어 내장 함수
- 액션을 발생시키는 함수
-
Provider의 역할은 우리의 App이 Redux.store에 접근할 수 있도록 해준다

-
store 디렉토리 패턴을 알아야하는데 modules를 통해서 데이터를 여러개 나누어 분리하고 index.js를 통해서 합쳐주면 된다
-
redux를 알아보기 쉽게 크롬 확장 프로그램을 설치한다
- 아래 프로그램을 설치하고 드래그 표시 한 주소로 들어가서

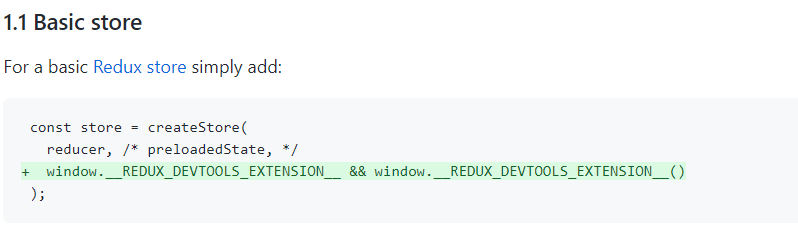
- 아래에 초록색으로 표시된 부분을 index.js store 선언 부분에 추가해준다

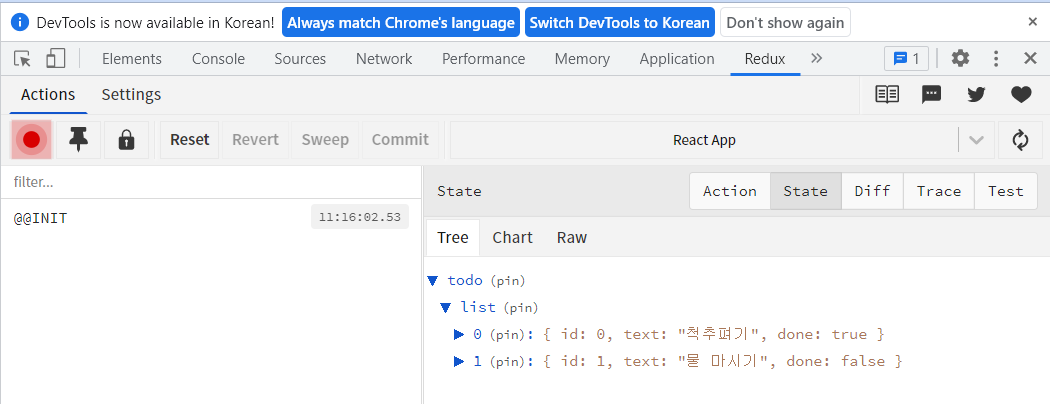
- 그러면 아래와 같이 개발자 도구에서 Redux 탭이 추가된 걸 확인 할 수 있고, state 확인이 가능하다!

- 아래 프로그램을 설치하고 드래그 표시 한 주소로 들어가서
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()