
Promise는 비동기 작업을 표현하는 자바스크립트의 객체로 비동기 작업의 진행, 성공, 실패 상태를 표현할 수 있습니다. 또 비동기 처리의 순서에 대해서도 표현이 가능합니다.
생성자
let promise = new Promise((resolve, reject) =>{
//executor
if(Math.random() < 0.5) {
return reject("실패")
}
resolve(10)
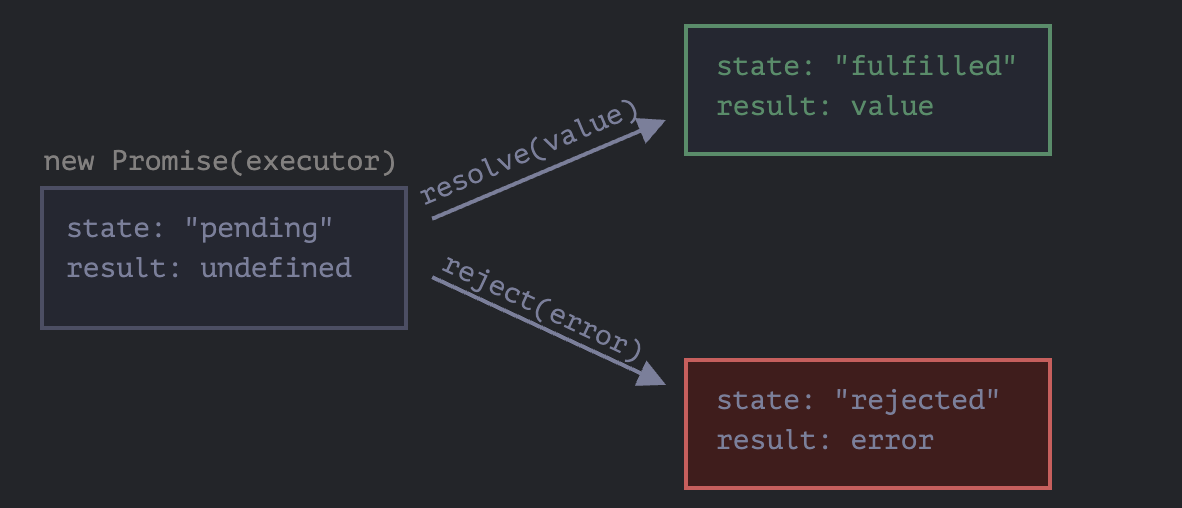
})new Promise에 전달되는 함수를 executor(생성자, 실행 함수)라고 하며 new Promise가 만들어질 때 자동으로 실행됩니다. 이 executor는 코드의 결과를 포함합니다. executor의 인수 resolve, reject는 자바스크립트에서 자체 제공하는 콜백입니다.
executor에선 결과를 즉시 얻든 늦게 얻든 상관없이 상황에 따라 인수로 넘겨준 콜백을 반드시 호출해야 합니다.
resolve(value): 성공 시 그 결과를 나타내는 value와 함께 호출reject(error): 실패 시 에러 객체를 나타내는 error와 함께 호출
메소드
promise
.then(data => {
console.log("성공 ", data)
})
.catch(e => {
console.log("실패 ", e)
})
.finally(() => {
console.log("프로미스 종료")
})then(): 성공 시 실행할 콜백 함수를 인자로 넘김
*then(callback1, callback2)로 callback1의 자리에 성공, callback2의 자리에 실패 메소드를 인자로 넘길 수 있음catch(): 실패 시 실행할 콜백 함수를 인자로 넘김finally(): 성공/실패 여부와 상관없이 마지막에 한번은 실행할 콜백함수를 인자로 넘김
마무리

Promise의 executor는 설정한 일이 끝나면 resolve나 reject 함수를 호출하는데, 이때 프라미스 객체의 상태가 변화합니다.
성공(resolved) 혹은 실패(rejected) 상태의 프라미스는 ‘처리된(settled)’ Promise라고 부릅니다. 반대의 경우 '대기(pending)' Promise라고 합니다.
이렇게 then() 메소드를 사용하면서 콜백함수 비동기처리보다 훨씬 가독성이 좋게 비동기처리를 할 수 있게 되었습니다. 다만 then이 많아지면 가독성이 떨어지는 문제가 여전히 발생합니다.
참고
https://ko.javascript.info/promise-basics
https://springfall.cc/article/2022-11/easy-promise-async-await
