.png)
💸 랜덤 카지노 게임
- 최소 0, 최대 100까지의 범위를 지정합니다
- 컴퓨터가 범위 내의 숫자 중 무작위로 하나를 선택합니다
- 사용자가 숫자를 맞추면 이기고, 맞추지 못하면 집니다.
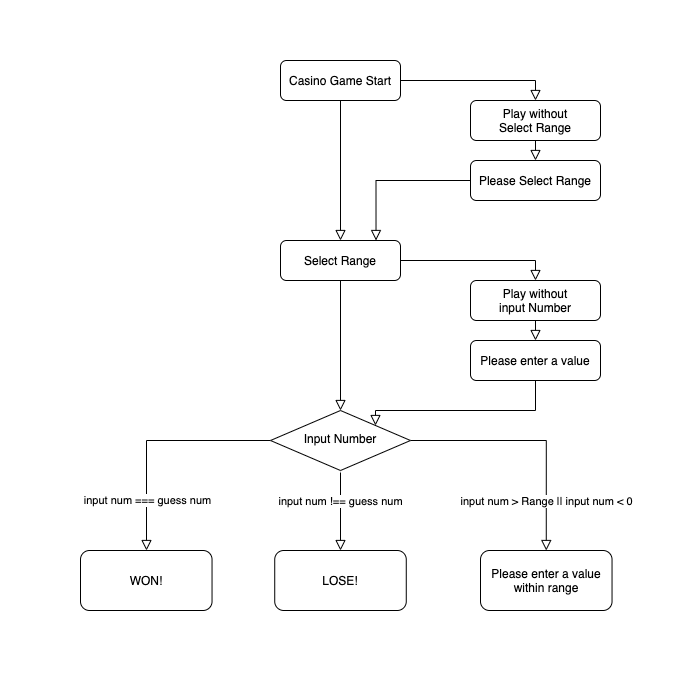
💡Algorithm

✏️ 코드풀이
1. HTML에 아래와 같은 요소를 만들어줍니다.
- input type = range
- input type = number
- button
- class = paint maximum num
- class = paint result
2. 1에서 만든 요소를 JS로 불러옵니다.
const form = document.querySelector(".gameForm"),
input = form.querySelector(".inputNum"),
maxNum = document.querySelector(".maxnum"),
range = document.querySelector(".myRange"),
paint = document.querySelector(".paint");3. Range input을 받아 범위를 설정합니다.
💡Range input을 감지하는 구문 :
target.oninput = functionRef;
참고 : https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/oninput
3-1. range input을 감지하고 함수를 실행합니다.
range.oninput = handleInput;3-2. range value값을 받아와서 실시간으로 화면에 띄웁니다.
3-3. 그리고 사용자의 Input Submit이 감지될 경우 함수 실행하도록 합니다.
function handleInput() {
const rangeNum = range.value;
paint.innerText = " ";
maxNum.innerText = `Generate a Number between 0 and ${rangeNum}`;
form.addEventListener("submit", playGame);
}4. 범위 내에서 무작위로 숫자를 하나 생성합니다.
4-1. submit event 실행 시 reload를 방지하기 위해 prevent.Default를 실행합니다.
4-2. range value 값을 받아온 뒤 무작위 숫자를 생성합니다.
💡 무작위 숫자(실수형)를 생성하는 함수 :
Math.random()
💡 실수형태의 숫자를 정수형태로 변환하는 함수 :Math.floor()내림Math.ceil()올림
4-3. 입력값과 무작위값을 비교해 결과를 출력하는 함수를 실행합니다.
function playGame(event) {
event.preventDefault();
const rangeNum = range.value;
const number = Math.floor(Math.random() * rangeNum + 1);
// +1을 해준 이유는 Math.floor(내림)을 사용했기 때문
paintResult(rangeNum, number);
}5. 사용자가 추측한 number input을 받아 4에서 생성한 숫자와 비교합니다.
5-1. input value를 변수 선언합니다.
5-2. 4에서 받아온 parameter(범위, 무작위숫자)와 사용자 입력 값을 여러가지 경우로 비교하고 각 경우마다 결과를 출력합니다.
- 입력한 숫자가 범위를 벗어난 경우
- 숫자를 입력하지 않고 submit 한 경우
- 입력한 숫자와 무작위 숫자가 같을 경우
- 입력한 숫자와 무작위 숫자가 다를 경우
💡 여기서 사용자에게 입력받은 인자(input Value)는 문자열이기 때문에
parseInt()함수를 사용해 문자열을 정수로 변환하여 비교합니다.
function paintResult(rangeNum, number) {
const inputNum = input.value;
if (parseInt(inputNum) > rangeNum || parseInt(inputNum) < 0) {
paint.innerText = "범위 이내의 숫자를 선택하세요.";
} else if (inputNum === "") {
paint.innerText = "숫자를 입력하세요.";
} else if (parseInt(inputNum) === number) {
paint.innerText = `You choose ${inputNum}, the machine choose :${number}
You Win!`;
} else {
paint.innerText = `You choose ${inputNum}, the machine choose ${number}
You Lose!`;
}
}