
프론트엔드와 협업하는 과정에서 HTTPS로 배포하여 열어주어야 하는 상황이 발생해서 NginX를 사용했다.
AWS에서 EC2를 사용하여 인스턴스를 열어줄것이다.
인스턴스를 생성하는 과정은 간략하게 글로 적을것이다.
인스턴스 생성하기를 누른다음
- 이름 및 태그에 이름을 지정한다.
- 애플리케이션 및 OS 이미지에서 'Ubuntu'를 클릭 하고
Amazon Machine Image(AMI)에서 'Ubuntu Server 20.04 LTS (HVM), SSD Volume Type를 선택하여 프리 티어 사용 가능을 사용한다. -> EC2에서 무료로 사용할 수 있다. - 키 페어(로그인)에서 키 페어가 없다면 '새 키페어 생성'을 눌러 본인이 정하고 싶은 이름을 키 페어를 생성하여 사용하면 된다.
이렇게하면 인스턴스가 생성이 되고, 조금 기다려보면 인스턴스가 실행중이라고 뜰것이다.

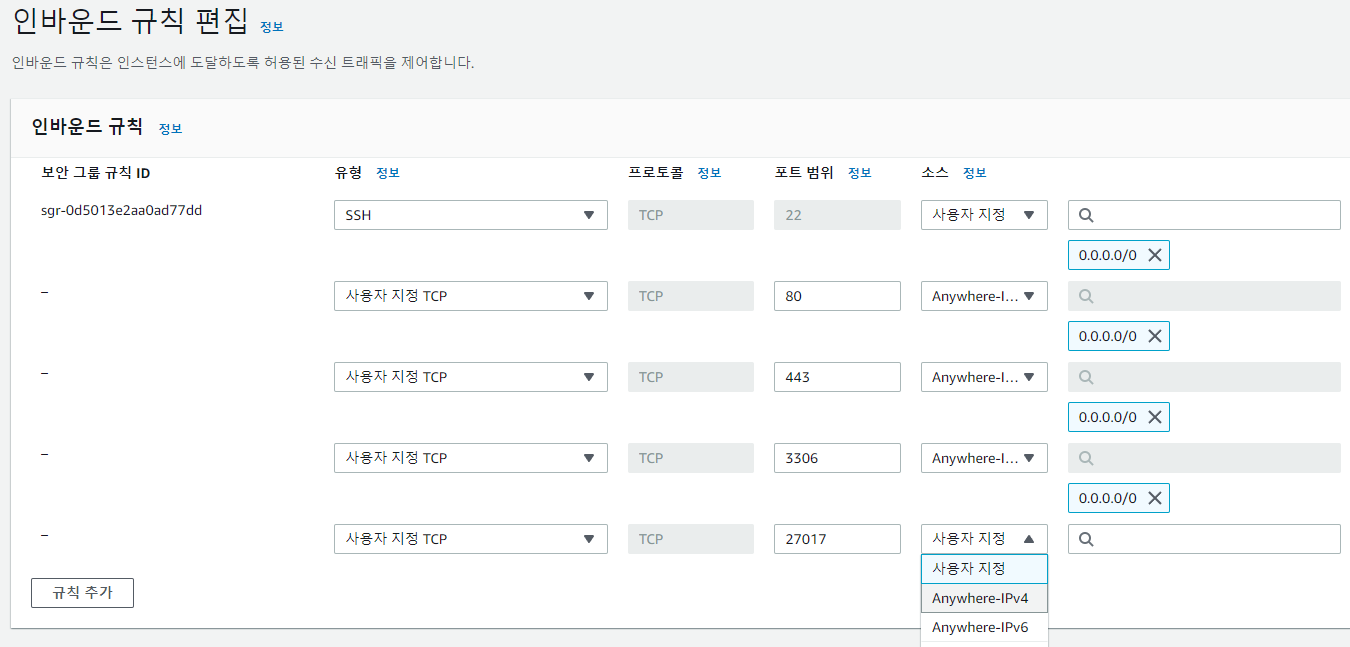
인스턴스에서 조금 내리면 보안부분에 보안 그룹이라고 있는데 보안 그룹을 클릭 한뒤, 인바운드 규칙편집을 클릭 한다

기본적으로 규칙추가를 해주면서 80포트와, 443포트를 열어주고 나머지 3306과 27017은 나중에 사용할 수 있는 MySQL과 Mongoose를 위해 열어준 것이니 80과 443이외에는 필요한 포트를 열어주면 된다. 소스는 'Anywhere-IPv4'로 열어주면 된다.
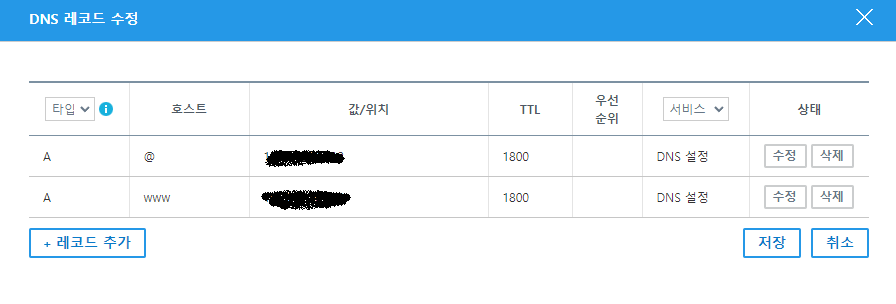
그리고 도메인이 있다면 www를 같이 열어줘야 https를 사용할 수 있다. 도메인을 적용하는데는 최소 10분 정도 걸릴 수 있으니 미리 연결해 주면 좋다.

TTL은 1800으로 열어주고 저장한다.
인스턴스 설정과 도메인 설정은 여기서 끝이난다. 이제 Git Bash를 열어서 내가 산 Linux로 접속을 할 것이다. 여기서 Ubuntu에서 받은 퍼블릭IPv4주소와 키 페어가 필요하다.

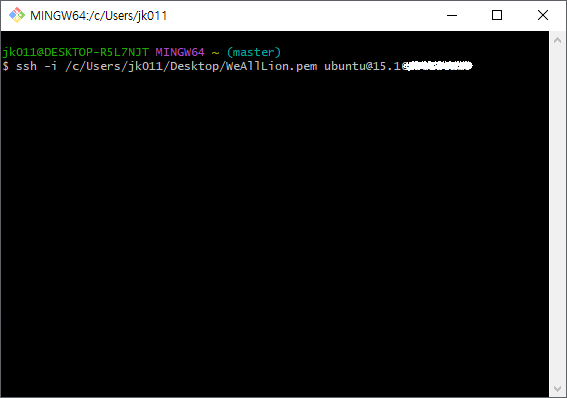
Git Bash 처음 화면에서
ssh -i [저장된 키 페어 끌어오기] ubuntu@[내가 받은 IP주소]를 입력하고 언터를 눌러준다.

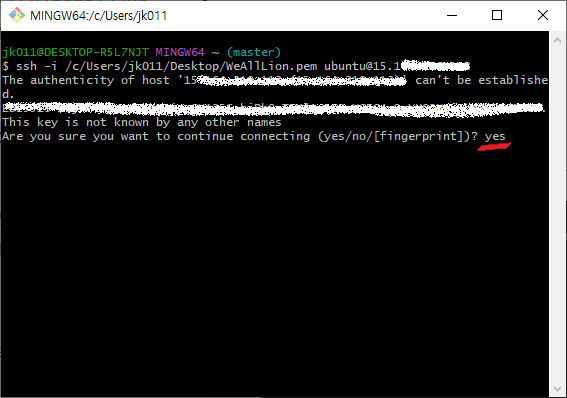
그럼 무언가 나오는데 빨간 줄 쳐진것처럼 yes를 적으면 접속이 가능해진다.
이제 본격적으로 NginX를 사용할 것이다. 사용하기 전에 보안을 위해서 비밀번호를 설정해 줄 것이다.

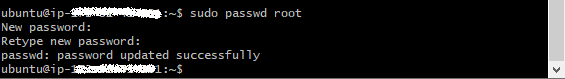
sudo passwd root
치면 비밀번호를 입력하라고 나오는데, 비밀번호를 작성해도 아무것도 뜨지 않으니까 신경쓰지말고 본인이 사용할 비밀번호를 입력하고 엔터를 누른다. 확인란도 똑같은 비밀번호를 작성후 엔터를 치면 비밀번호 설정은 끝난다.
다음으로 Ubuntu서버를 업그레이드 해준다.
sudo -s 를 입력해서 관리자 모드로 들어가야 설치할 수 있으니 잊어버리지 말자.
apt-get upgrade
apt-get update
이 두개를 차례대로 입려해주면 업데이트가 된다. 시간이 좀 걸리니까 기다려주자.
그 다음은 Node.js를 깔아줄 것이다.
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash - 를 입력해서 설치를 해준 다음
sudo apt-get install -y nodejs 를 입력하여 Node.js를 깔아 준다.
순서상 여기서 NginX를 깔아 주는게 맞지만 가끔씩 나중에 또 깔아줘야하는 Certbot이 NginX 설정 후 안깔리는 경우가 간혹 있어서 지금 CerBot을 설치를 해준다.
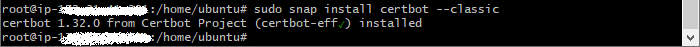
sudo snap install certbot --classic 을 입력하여 CerBot를 설치한다.

설치가 되면서. . . . . . .

이렇게 installed가 뜬다면 설치가 된것이다.
이제 본격적으로 NginX를 까아줄 것이다.
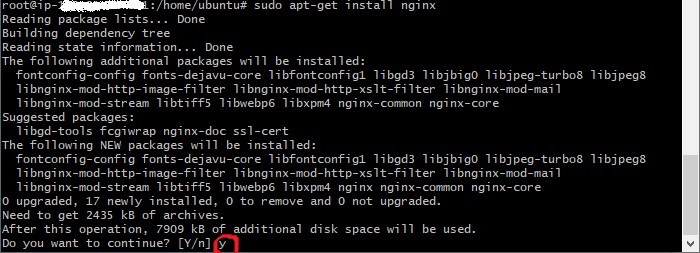
sudo apt-get install nginx 를 입력하여 NginX를 설치해 주고,

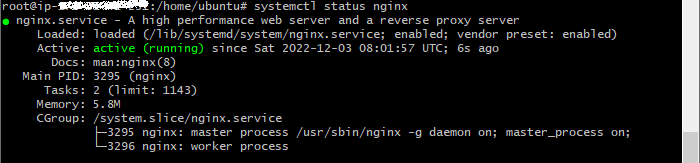
systemctl status nginx 를 입력해 주면 . .

정상적으로 돌아가는 화면을 볼 수 있다. 나중에 NginX에 문제가 생길때도 'systemctl status nginx' 를 입력하면 어떤게 문제인지 알 수 있으니 참고하자.
sudo nginx -t 라는 명령어를 입력해보면

NginX가 정상적으로 작동되면 ok와 successful이 보여진다. 오류가 있을 때는 이 두줄 말고 오류가 뜨는 부분도 같이 뜨니 나중에 문제 생기면 참고하자.
이제 인터넷 창에 인스턴트의 ip주소(ex. 15.1xx.xxx.xxx)를 입력해서 접속해 보면 Welcome to nginx! 가 뜰것이다.

이렇게 뜬다면 제대로 돌아가고 있다는 것이다. 이제 Git Bash로 다시 돌아와서
cd /etc/nginx/sites-available 를 입력하면 디렉토리 경로로 이동하게 된다.
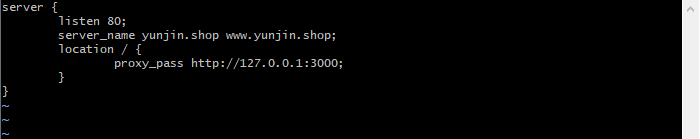
그 다음 sudo vi [example] 를 입력하면 빈 화면이 나오는데 키보드에 'Insert' 키를 누르고 아래와 같이 작성해 준다.
[중요] 오타조심!!!
오타가 하나라도 있으면 전혀 돌아가지 않는다. 'server_name'뒤에는 본인의 도메인주소를 적으면 된다. (띄어쓰기는 Tab을 누르면 된다.) 
작성하고 'ctrl + c' 를 같이 누르면 작성이 멈추게 되고 : 를 치면 입력하는 칸이 나오는데 wq를 위에 사진과 같이 적고 엔터쳐서 나오면 된다. (저장 후 나간다는 뜻)
그 다음 sudo ln -s /etc/nginx/sites-available/[example] /etc/nginx/sites-enabled/ 명령어를 입한다. sites-available과 enabled 에 동시 적용하겠다는 뜻이니 무조건 입력해야하고, 엔터를 누르면 아무 반응이 없는것이 정상이다. 경로가 sites-available 라면 cd .. 을 여러번 쳐서 제일 바깥 경로로 나온 다음 sudo certbot --nginx 을 입력해준다.

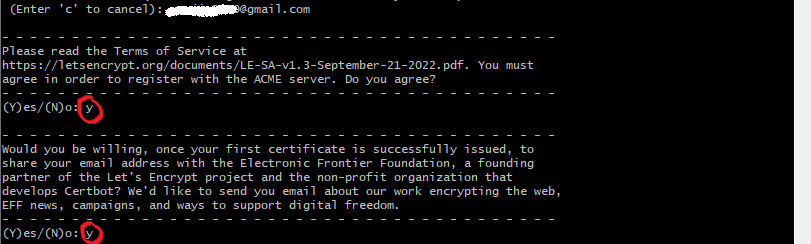
그러면 cerbot의 설정이 나오는데 email입력하란이 나오면 본인 email을 입력해 준다.

email을 입력하고 엔터해주면 질문 같은게 뜨는데 광고 같은거 받을거냐 말거냐 이런건데 'y'를 입력해준다.
도메인 중에 1, 2번을 선택하라는 것이 나오면 1 2 이렇게 입력하면 두개 다 설정이고, 1번만 하면 1번만 설정 2번만 하면 2번만 설정이 되는 것이니 참고하자.

이렇게 뜬다면 1번을 입력해주면 성공했다고 축하한다고 뜬다.
그리고 NginX 를 다시 켜주면 된다 명령어 sudo service nginx restart 입력해준다.

브라우저 창을 열고 본인 도메인 주소를 입력하면 (ex. yunjin.shop) 502 Bad Gateway 가 뜬다. 리눅스 안에 배포할 파일이 없기 때문에 뜨는 현상이니 파일질라나 깃을 이용하여 배포해 주면된다.
[참고] 리눅스 명령어
ls : 현재 위치에서 파일이 뭐가 있는지 보여줌
cd .. : 상위 디렉토리로 이동
cd 디렉토리명 : 그 디렉토리로 이동
cd ~ : 가장 상위 디렉토리로 이동
sudo -s : 관리자 모드로 변경 (ex. root@ip-xx.xxx.xx.xxx)
systemctl status nginx : 리눅스 상태 메세지 보기
sudo nginx -t : nginx 상태 보기
sudo service nginx start nginx : 실행
systemctl stop nginx nginx : 끄기
sudo service nginx restart : 재실행
[참고블로그] https://velog.io/@seosu2000

너무 유용해요! 멋져요!!😍😍😍