
오늘 공부한 내용 💻
- Project deploy - EC2
- AWS s3 - cloudfront1
- AWS s3 - cloudfront2
- github pages
- Firebase
- Netlify
- Vercel
어려웠던 내용 🤢
-
js 기반의 프레임 워크에서 SPA를 사용하면 새로고침을 하거나 뒤로가기를 하면?
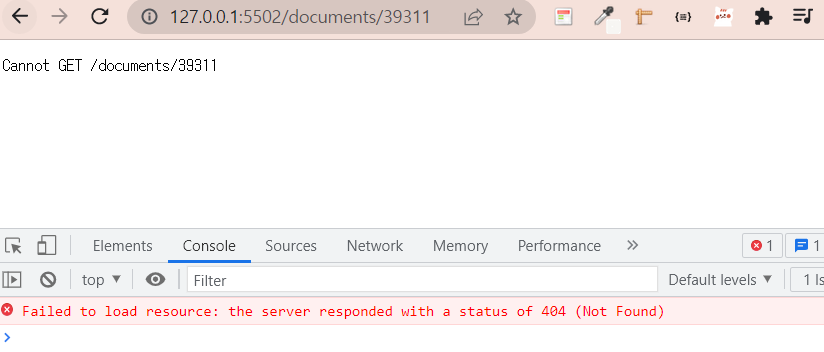
404 오류가 나는 경우가 있다 !!
경험담 ... 입니다만 ...?
-
404 에러가 왜 나는데 ...? 😱
이러한 오류는 connect-history-api-fallback 현상이라고 한다.
SPA가 하나의 index.html 파일만을 사용하는데, 이 때문에 사용자가 새로고침 버튼을 누르거나, 방문 페이지 이외의 페이지에 직접 액세스하면 웹 서버가 index 찾지 못해서 오류가 나는 것이다 !
-
그래서 결론이 뭔데 ? 🤷♀️
Histori API 기반의 SPA를 배포하려면 해당 서비스에서 404 에러를 처리하는 옵션이 필요하다 !!
더 공부할 내용 📃
- 과제나 프로젝트로 진행한 것들을 배포해 보고 싶다 😁
느낀점 👀
프로젝트 배포에 관한 내용에 대해서 배운 날 !
상당히 많은 서비스에 대해서 알려주셨지만, 내가 사용해 본 건 작게 클론코딩을 할 때 사용했던 github pages와 안드로이드를 잠깐 공부했을 때 firebase를 아주아주 살짝 해봤던 것뿐이었다 ...! 🤣
시간이 나면 개인 프로젝트도 하고 싶은데 그땐 Netlify나 Vercel을 이용해 보고 싶다. 🥰