
오늘 공부한 내용 💻
- 자료구조 & 알고리즘 - 코딩 테스트 준비 방법
- [가이드] 코딩테스트 문제 유형 파악하기
- [가이드] 엣지 케이스 찾는 법
- [가이드] JavaScript의 9가지 코드 트릭
- HTML과 CSS
- DOM
- Virtual DOM
- DOM 조작 실습
어려웠던 내용 🤢
DOM(Document Object Model)
-
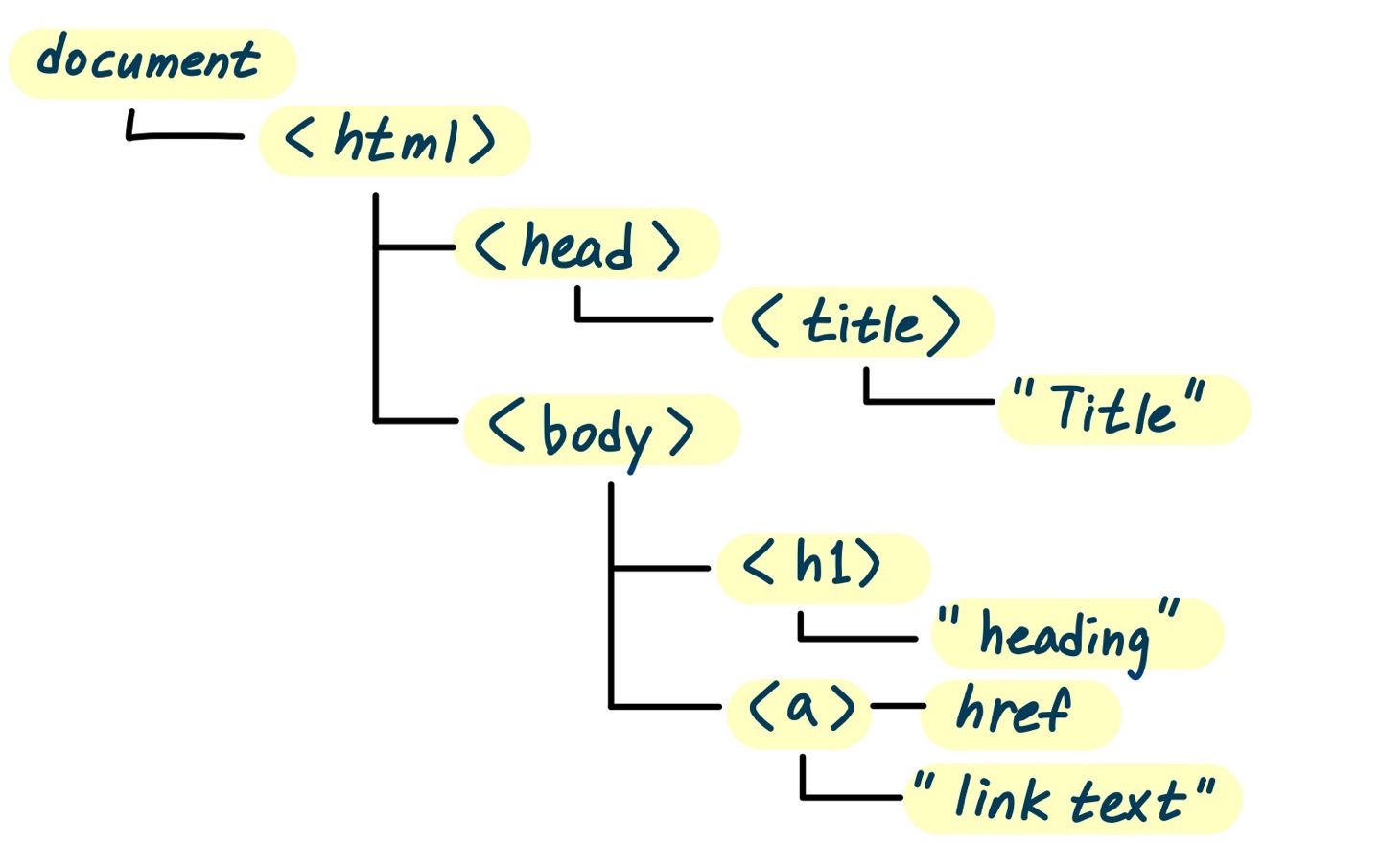
DOM(Document Object Model)이란?
XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
 위와 같은 계층 구조로 표현됩니다.
위와 같은 계층 구조로 표현됩니다. -
DOM의 특징
-
DOM의 각 요소는 Prototype 객체로 정의되어 있다.
-
요소들은 어떤 순회로 탐색될까? 전위 순회 !
-
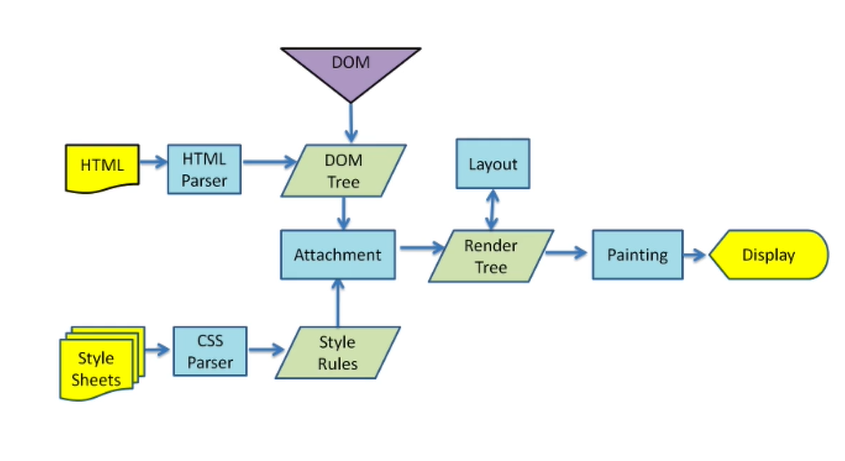
DOM 렌더링 과정

-
브라우저는 HTML문서를 읽고 Parsing하여 DOM Tree를 구성한다.
-
Style Sheet를 읽고 Parsing하여 Style Rule을 생성하고 DOM 요소에 적용한다. (Attachment)
-
Render Tree를 생성하고 레이아웃/리플로우 통하여 DOM이 로드될 위치를 정한다.
-
Render Tree를 통해 실제 화면에 그려준다 !
더 공부할 내용 📃
-
DOM선택, DOM조작 더 공부하고 사용해보기 !
-
브라우저 동작 과정 공부하기
느낀점 👀
> '공부가 ... 잘 된다 ...?'
오랜만에 알바가 없어서 하루를 온전하게 학습에 쏟을 수 있었던 하루.
자료구조 수업이 끝나서 그런가 ...^^어쨌든 공부에 집중이 잘 됐다.
브라우저 동작 과정이나 DOM / Virtual DOM에 관해서는 코스 시작 바로 전에 공부를 좀 해놔서 좀 더 수월하게 공부할 수 있었던것 같다!
그리고 오늘 공부한 자바스크립트 코드 트릭이 아주 유익했어서 기억에 남는다 ...
알고 이해하고는 있지만 내 코드에 적용하지는 못했고 남의 코드에서만 봤던 구조 분해 할당이나 ...오퍼레이터, 고차함수등등 나도 이제 조금씩 코드에 적용 해야지