항해를 시작하고 첫 주가 지났다.
오전 아홉시부터 새벽 한두시까지 몰입해서 공부하고, 실행했다.
첫 주에는 미니프로젝트를 진행했는데, 우리 팀은 다른 팀(4명)보다 인원이 적어서(3명) 한 명이 해야하는 몫이 더 많았다. 그만큼 더 많이 배우고 직접 구현해 볼 수 있었기 때문에 지금 생각하면 감사한 일이다.
우리팀은 사전에 공부했던 기능들과 새롭게 배우게 될 JWT를 이용한 로그인 기능, 서버사이드렌더링(SSR)을 이용한 멀티페이지 구현을 모두 써먹는 방법으로 사이트를 기획했다. 모두의 관심사 + 배운 것 써먹어보기! 를 기준으로 논의한 결과 우리팀은 넷플릭스 리뷰 페이지를 만들기로 하고, 와이어프레임 작업에 들어갔다.





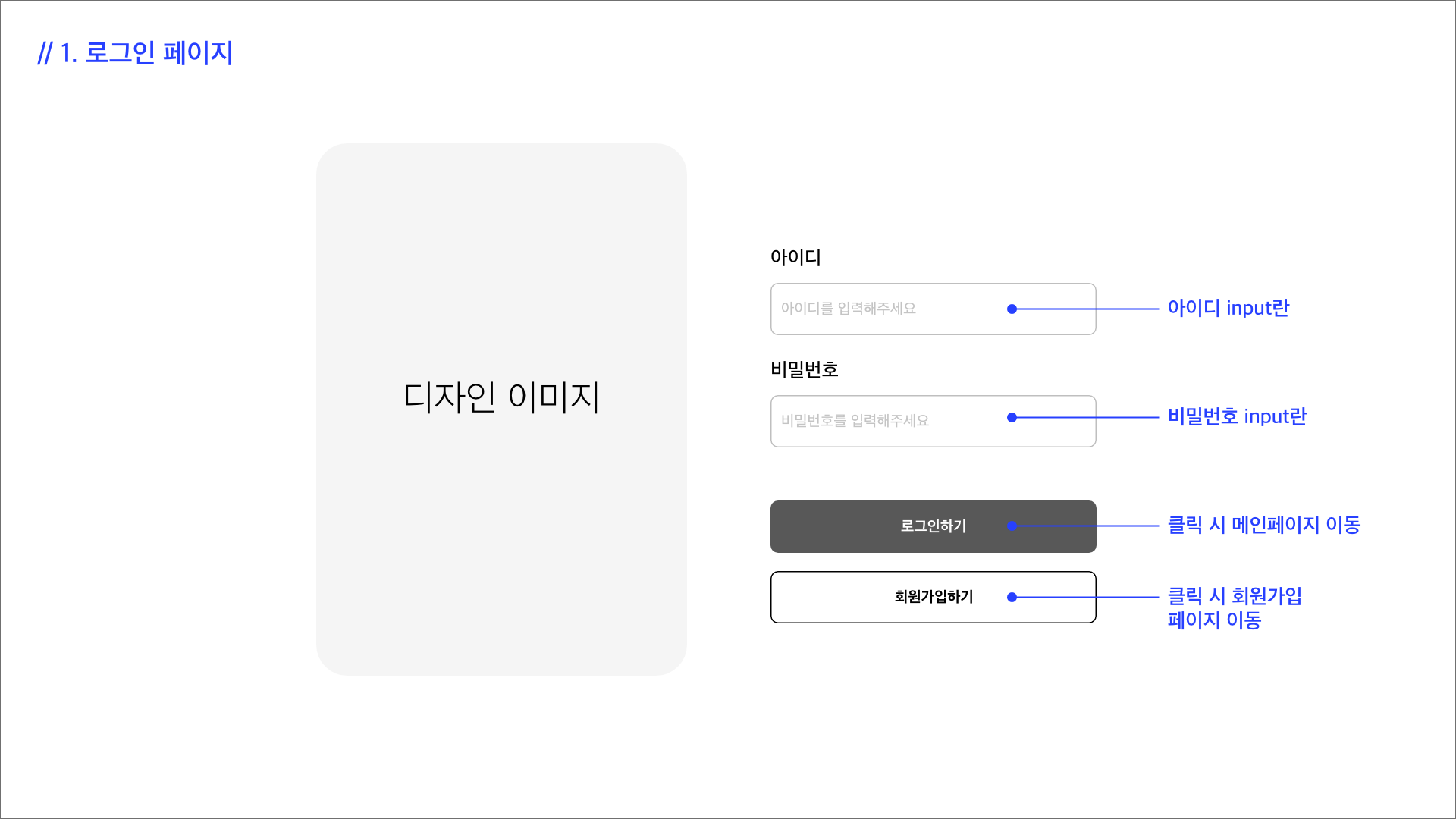
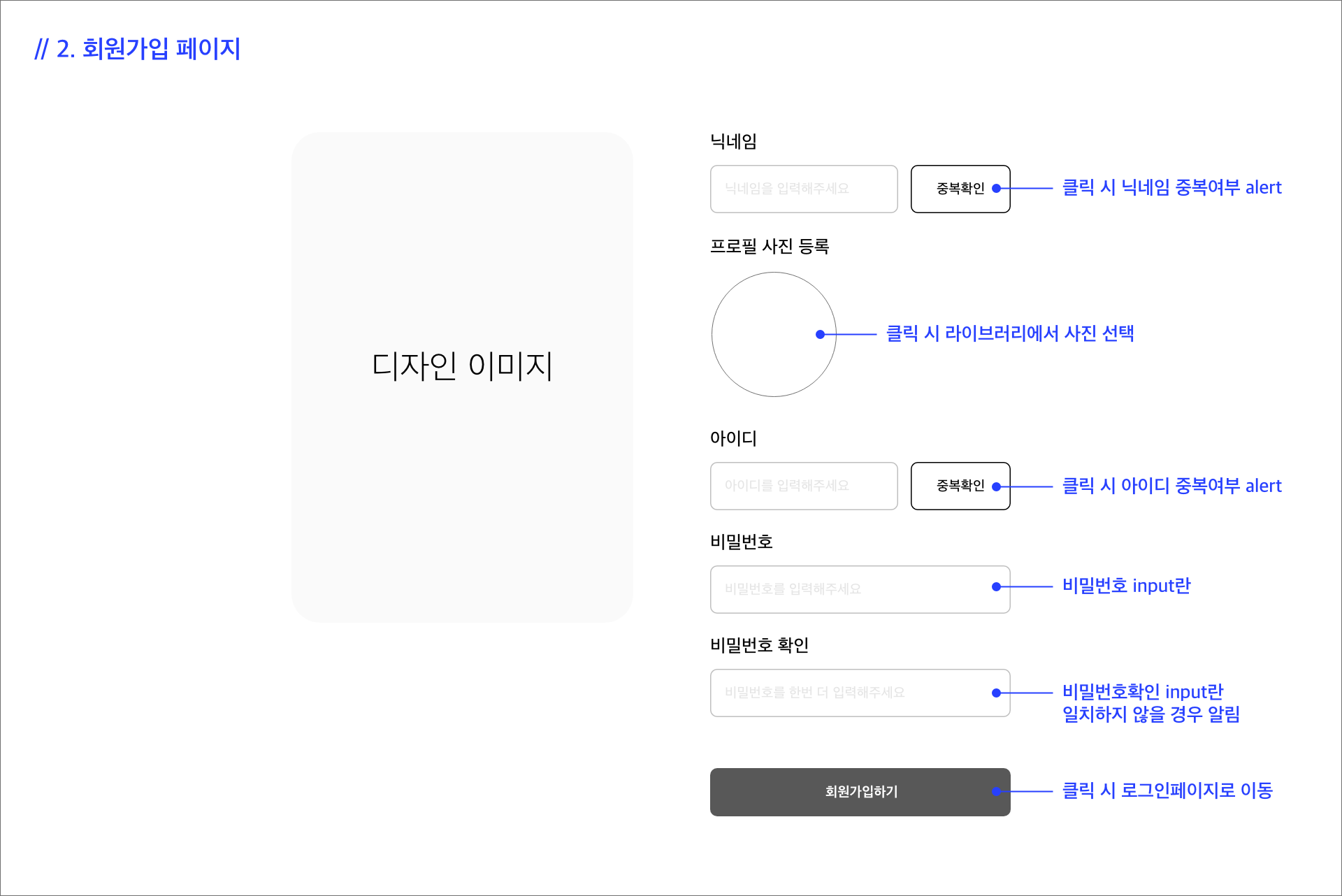
디자인 레이아웃 xd 링크
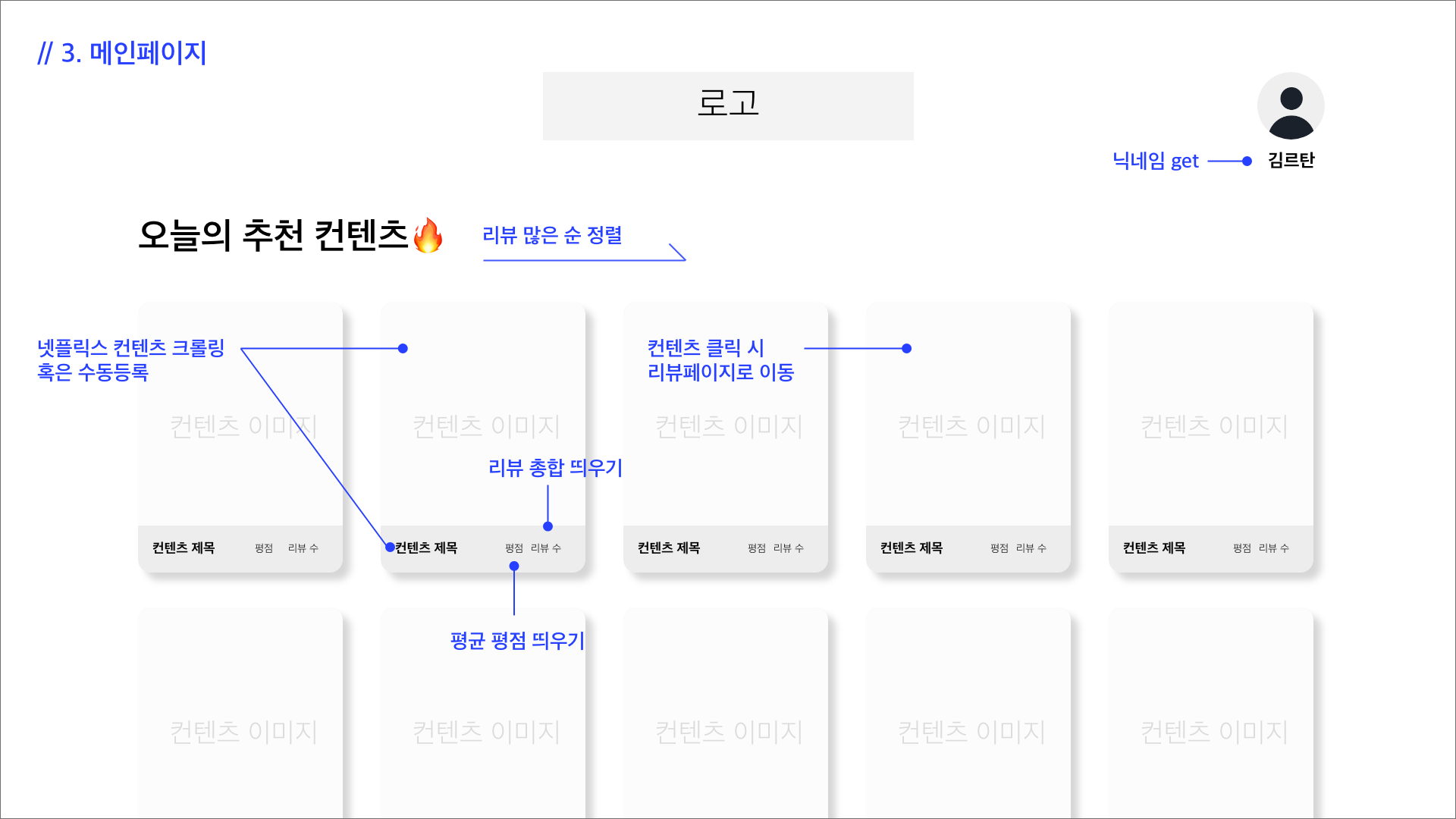
페이지별로 들어갈 기능들을 정하고, 전체적인 레이아웃을 잡았다.
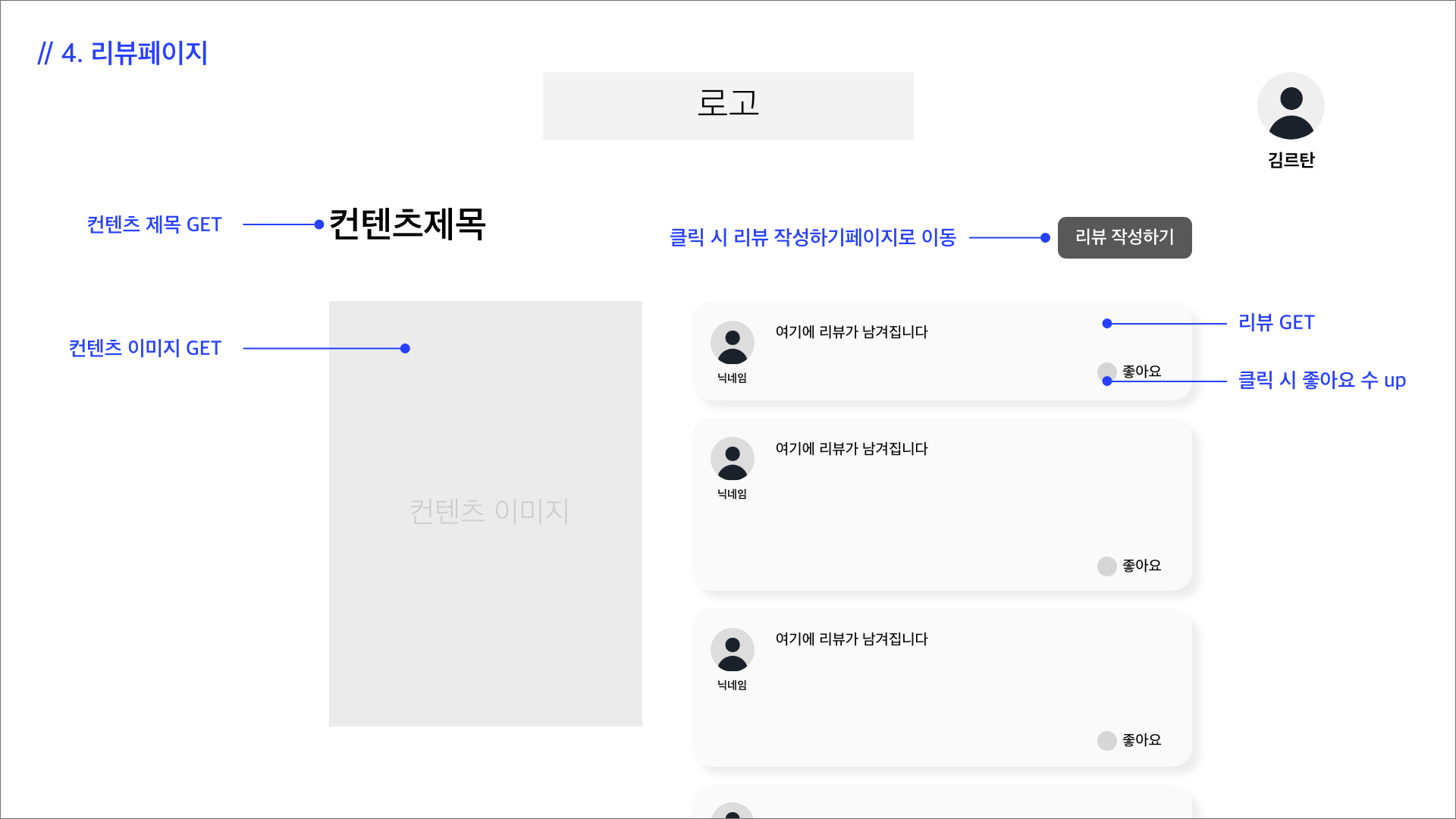
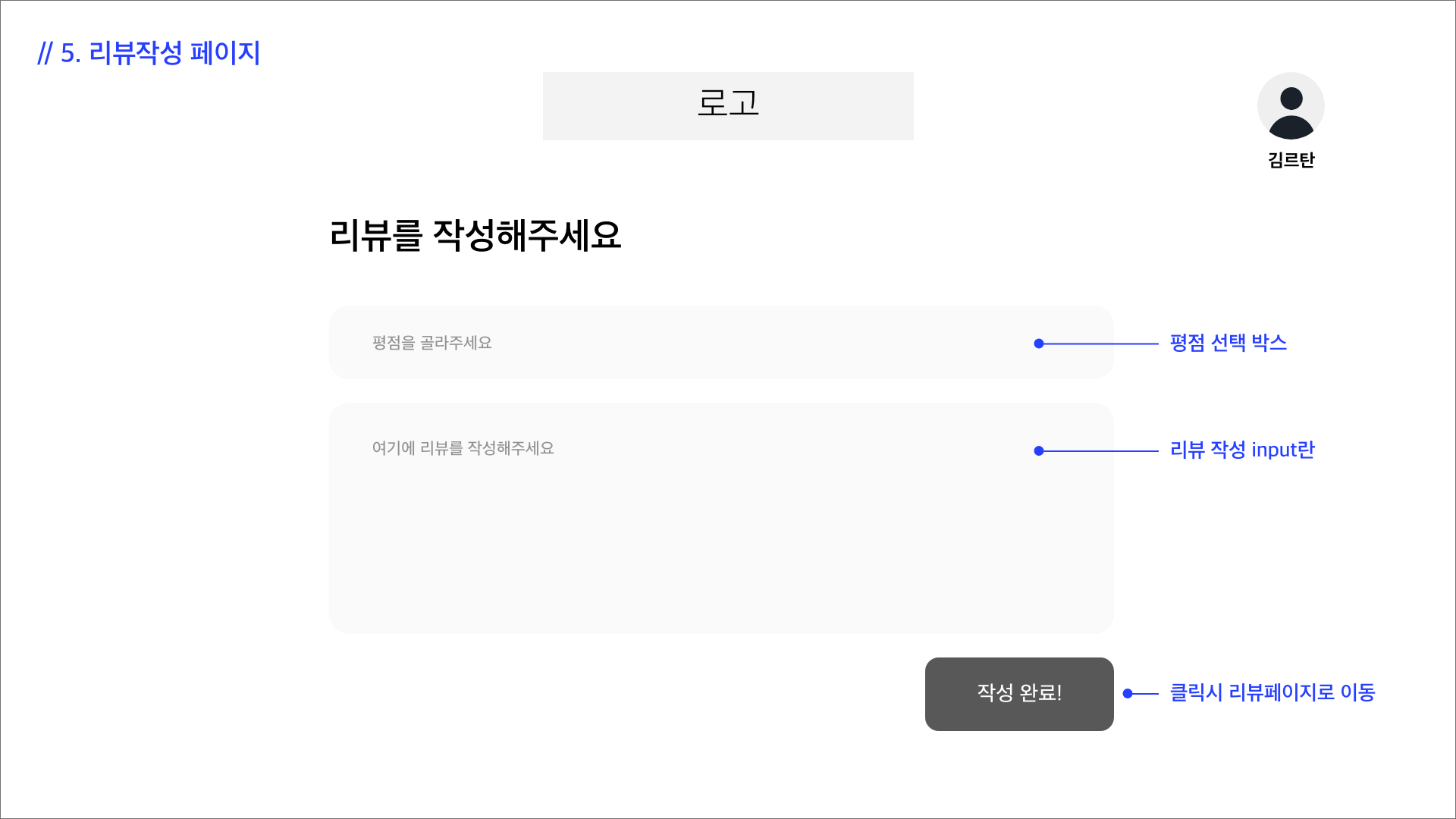
내가 맡은 파트는 리뷰페이지와 리뷰작성 페이지이다.
메인페이지에서 넷플릭스 컨텐츠를 클릭했을 때 해당 컨텐츠의 리뷰가 쭉 뜨고, 리뷰작성 페이지에서 리뷰를 작성하면 해당 컨텐츠에 리뷰가 남겨지는 구조이다.
DB는 테이블을 3개로 나누었다.
유저 정보를 담는 usrs / 컨텐츠 정보를 담는 movies / 리뷰를 담는 comments
-
reviews { num, title, img, star, comment, nickname, like_count}
-
users { nickname, id, password }
-
movies { title, image }
개발자로 협업은 처음이었기 때문에 효율적인 작업을 위해 DB 설계를 우선적으로 한 후 테이블과 칼럼명을 통일해서 사용하기로 했다.
이전에는 하나의 페이지만 구현을 해봤기 때문에 멀티페이지 구현을 위해 여러 html 파일을 하나의 플라스크로 연결하고, jinja2를 이용한 서버사이드 렌더링으로 해당 컨텐츠의 상세페이지임을 나타냈다.
💡 서버사이드 렌더링(SSR)의 장점
SSR을 이용하게 되면 CSR을 사용할 때보다 페이지 로딩이 빨라지는 장점이 있으며, 모든 컨텐츠가 HTML에 담겨져 있기 때문에 조금 더 효율적인 SEO를 할 수 있다.
로그인 기능은 JWT를 이용한 방식으로 구현되었다.
💡 JWT ( JSON WEB TOKEN ) 란?
JWT는 서버와 클라이언트 간 정보를 주고 받을 때 Http 리퀘스트 헤더에 JSON 토큰을 넣은 후 서버는 별도의 인증 과정없이 헤더에 포함되어 있는 JWT 정보를 통해 인증한다. JWT 의 주요한 이점은 사용자 인증에 필요한 모든 정보는 토큰 자체에 포함하기 때문에 별도의 인증 저장소가 필요없다는 것이다. 데이터베이스에 의존하지 않고 보다 쉬운 방법으로 인증한다. 다만 토큰은 클라이언트에 저장되어 데이터베이스에서 사용자 정보를 조작하더라도 토큰에 직접 적용할 수 없다는 단점도 있다.
메인페이지는 REST API방식으로 넷플릭스 컨텐츠를 크롤링 해오고자 했지만, 넷플릭스는 모든 영화의 썸네일이 이미지가 아닌 영상으로 들어가있기 때문에 생각처럼 쉽지 않았다. 다른 방법으로 open API인 네이버영화페이지에서 크롤링해올 수 있었지만 넷플릭스 컨텐츠와 겹치는 컨텐츠가 많지 않아서, 일부만 크롤링해오고 일부는 수작업으로 데이터베이스에 컨텐츠를 추가했다. 😅
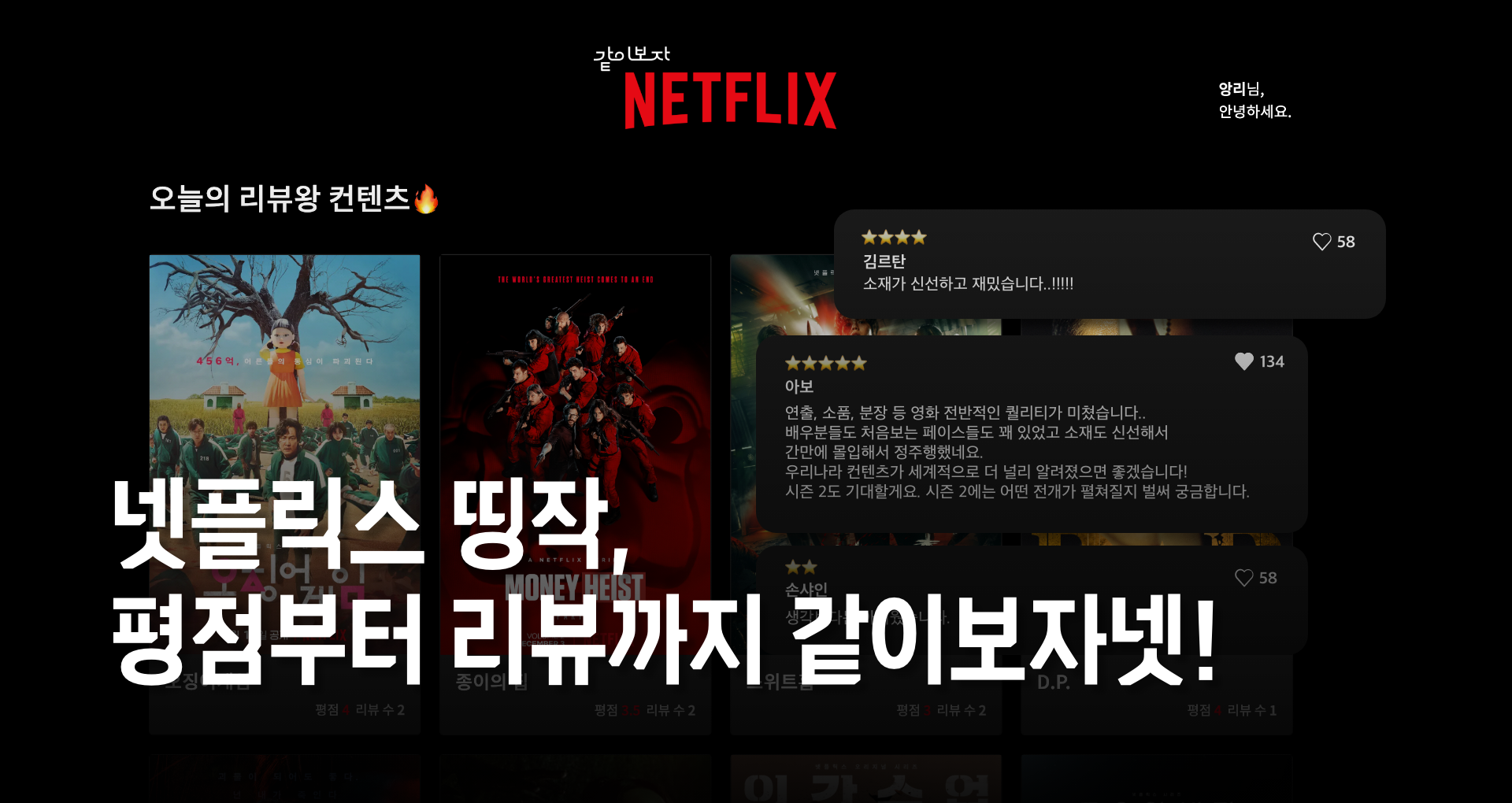
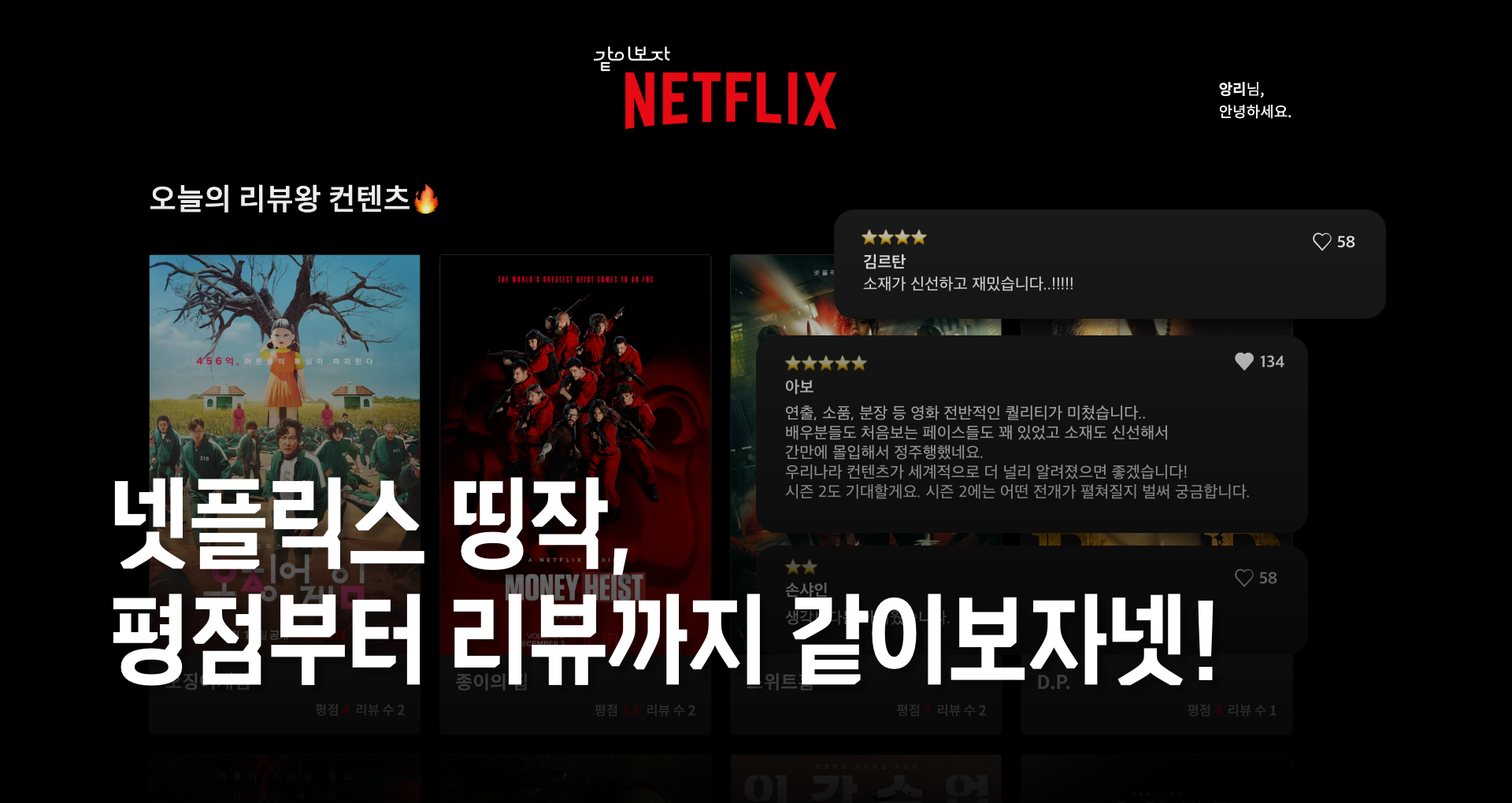
그렇게해서 완성된 같이보자NET!

디자인 전공답게 UI 디자인과 썸네일, 로고는 내가 작업했다.
직접 디자인도 하고, 짧은 시간동안 팀원들과 함께 계획했던 큰 기능구현들은 잘 마무리했다는 사실이 뿌듯하다.
(첫 날은 기획과 와이어프레임을 잡고, 필요한 기능에 대한 강의를 듣느라 실제 코딩은 이틀동안 진행했다.)
한 주를 마무리하며
매일 평균 약 16시간동안 몰입해서 팀원들과 같이 고민하고, 문제를 해결해나가는 과정이 지루할 틈 없이 재밌었고 동시에 정말 빠르게 성장하고 있음을 체감했다.
jinja2 멀티페이지 구현, JWT 로그인 기능, API 크롤링, 깃헙 사용법 등을 배우고 실천했다. 로그인 기능은 다른 팀원분이 맡아 구현했기 때문에 다음 기회에 로그인 기능도 직접 구현해보고자 한다.
다만 추가로 구현해보고 싶었던 좋아요 기능과 컨텐츠 검색 기능을 넣지 못했다는 점, 시간에 쫓기느라 깃헙을 적극적으로 사용해보지 않은 점은 개인적으로 아쉬웠다.
목요일 저녁에 미니프로젝트를 마무리하고, 금요일부터는 알고리즘 주차에 돌입해서 프로그래머스 문제들을 풀어나가고 있다. 처음 마주하는 알고리즘 문제들에 당황했지만, 명령형 뿐 아니라 javascript 선언형 함수들을 공부해가며 적용해보는 과정이 흥미롭기도 하다. 비전공자에 수포자인 나도 잘할 수 있을까? 🥹
운이 좋게도 이번에도 능력있고 좋은 팀원분들을 만나 하루하루 정말 많이 배우고 있다. 매일 TIL을 따로 정리하고 있는데, 처음 시작했을 당시보다 내용이 점점 많아지고 있어 복습 시간도 꼭 가지고 있다. 다음주도 화이팅!