최고의 자료 구조
자료구조가 하는 일이 무엇일까?
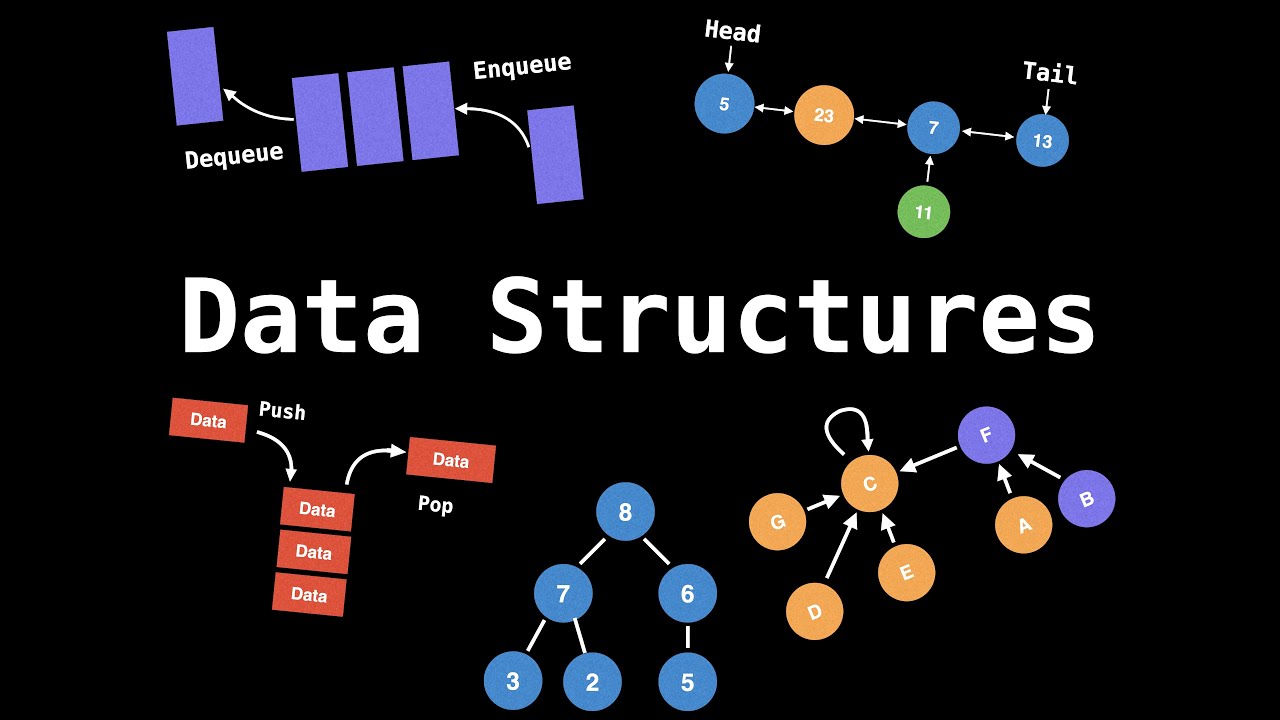
자료 구조(data structure)란 값들의 모음입니다. 효율적인 접근 및 수정을 가능케 하는 자료의 조직, 관리, 저장을 의미한다. 더 정확히 말해, 자료 구조는 데이터 값의 모임, 또 데이터 간의 관계, 그리고 데이터에 적용할 수 있는 함수나 명령을 의미한다.
왜 자료구조가 이렇게 다양할까?
그 이유는 특정 유형의 문제에 있어서 특정한 자료 구조가 효율적이기 때문입니다.
각각의 상황에 맞는 자료구조가 있다는 것 입니다.
자로 시간을 보내면 보낼수록 개발자가 이러한 자료구조를 사용해야할 일이 많아 질 것입니다.
자료구조를 건들지 않고 성능을 개선하는데에는 한계가 있기 때문입니다.
또한 이미 동작하는 것들이 자료구조의 기반해있는 경우가 많기 때문에 서로의 이해를 도와줄 수 있습니다.
마지막으로...면접 보셔야죠, 면접 단골 문제 중 하나이기도 합니다.
그래서 가장 좋은 자료구조는?
없습니다. 각 자료구조는 장점이 다릅니다. 그렇기 때문에 여러개라고 했죠.
그렇기 때문에 상황에 맞는 가장 좋은 자료구조는 있을 수 있지만, 그저 단순 비교해서 가장 좋은 자료구조란 없습니다.
ES2015 클래스 구문
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes
MDN 참조
- 클래스가 무엇인지 설명하고
- 자바스크립트에서 클래스 개념을 어떻게 구현하는 지 이해합니다
- 용어를 정리합니다. 추상화 캡슐화 다형성
- ES2015 classes를 사용해서 자료 구조를 구현합니다.
클래스란 무엇인가요?
클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀로, 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다.
자바스크립트는 객체 진정한 객체 지향인 적이 없습니다.
단지 프로토타입 기반 상속자 혹은 프로토타이핑으로 불리는 것들을 사용하는 것 입니다.
그리고 이것들이 ES2015이후에 발생했기 때문에 관련 구문을 공부하는 것 입니다
왜 ES2015 클래스 구문을 공부하는가?
다양한 자료 구조들을 클래스로 구현하면서 공부를 하기 위해서 입니다. 빌드할 때마다 트리 or 그래프 혹은 단방향 연결 리스트 등을 빌드해야합니다.
클래스를 정의하고 개별 리스트를 인스턴스화 시킬수 있는 자바 스크립트에서 패턴을 정의할 것 입니다.
자료 구조 : 클래스 키워드
class Student {
constructor(firstName, lastName, year){
this.firstName = firstName;
this.lastName = lastName;
this.grade = year;
}
}
let firstStudent = new Student("Colt", "Steele",1);
let secondStudent = new Student("Blue", "Steele",2);
위의 Student 라는 클래스 입니다. 클래스 명칭은 대문자로 시작합니다
Student는 firstName과 lastName을 갖게 됩니다.
constructor(생성자)라는 것은 새로운 student 인스턴스를 인스턴스화 시킬 때 사용하는 메소드 입니다. 새롭게 인스턴스화 할 때는 lastName 과 firstName을 제공하면 됩니다.
인스턴스를 생성할 때는 new 키워드를 사용해서 생성해야합니다.
나중에는 Tree라는 클래스를 만들어줄 것이고 그것을 기반으로 인스턴스를 생성하는 작업을 하겠습니다.
자료 구조 : intance 메소드
class Student {
constructor(firstName, lastName, year){
this.firstName = firstName;
this.lastName = lastName;
this.grade = year;
this.tardies = 0;
this.scores = [];
}
fullName(){
return `Your full name is ${this.firstName} ${this.lastName}`;
}
markLate(){
this.tardies += 1;
if(this.tardies >= 3) {
return "YOU ARE EXPELLED!!!!"
}
return `${this.firstName} ${this.lastName} has been late ${this.tardies} times`;
}
addScore(score){
this.scores.push(score);
return this.scores
}
calculateAverage(){
let sum = this.scores.reduce(function(a,b){return a+b;})
return sum/this.scores.length;
}
}
let firstStudent = new Student("Colt", "Steele",1);
let secondStudent = new Student("Blue", "Steele",2);instance 메소드는 가장 많이 사용하게될 메소드 입니다.
instance 메소드는 특정 instance에 내장되있는 것이 아니라 특정한 단일 instance (위의 예시에서는 Student)에 적용되는 기능을 제공하는 것 입니다.
위의 예시코드에서는 fullName() 이라는 메소드를 확인할 수 있습니다.
자료 구조 : class 메소드 추가하기
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
static distance(a, b) {
const dx = a.x - b.x;
const dy = a.y - b.y;
return Math.hypot(dx, dy);
}
}
const p1 = new Point(5, 5);
const p2 = new Point(10, 10);
console.log(Point.distance(p1, p2)); // 7.0710678118654755"스태틱 키워드는 클래스의 스태틱 메소드를 정의합니다." 스태틱 메소드는 클래스의 인스턴스화 없이도 호출될 수 있으며 클래스 인스턴스를 통해서는 호출될 수 없습니다.
위의 코드에는 두 점 사이의 거리를 구하는 static distance가 있습니다.
Recap
-
클래스들은 인스턴스로 알려진 객체를 생성하기 위한 청사진이며,
-
이런 클래스들은 "new" 키워드를 통해 생성되거나 인스턴스화 됩니다.
-
컨스트럭터 펑션은 클래스가 인스턴스화 될 때 동작하는 특별한 펑션입니다.
-
"new"를 통해 "Student" 클래스를 인스턴스화 시키게 되면 "Student"의 컨스트럭터가 먼저 동작하게 됩니다.
-
인스턴스 메소드는 메소드 혹은 객체와 유사한 방식으로 클래스에 추가될 수 있으며, 클래스 메소드는 "static" 키워드와 함께 추가될 수 있습니다.