알고리즘
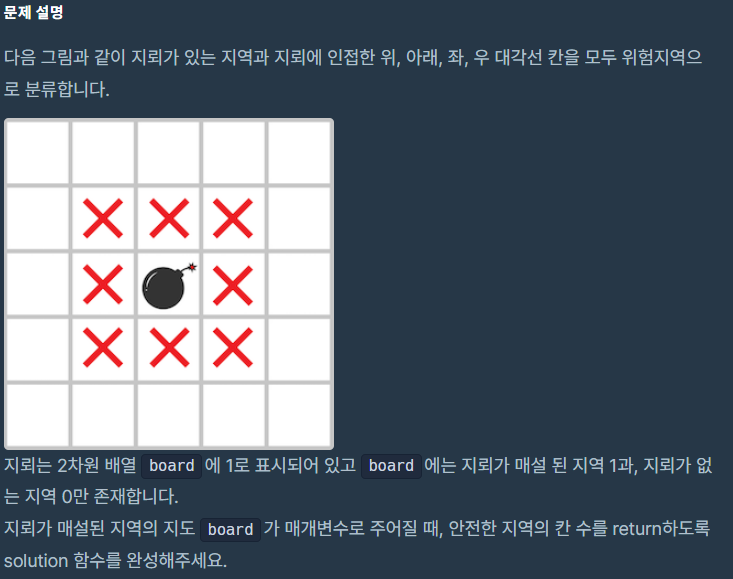
문제

풀이
function solution(board) {
var answer = 0;
var coordinate = [];
for (let i = 0; i < board.length; i++) {
for (let j = 0; j < board.length; j++) {
if (board[i][j] === 1) {
console.log("폭탄 위치", i, j);
coordinate.push(i);
coordinate.push(j);
}
}
}
for (let i = 0; i < coordinate.length; i += 2) {
if (
board[coordinate[i] - 1] !== undefined &&
board[coordinate[i] - 1][coordinate[i + 1] - 1] !== undefined
)
board[coordinate[i] - 1][coordinate[i + 1] - 1] = 1;
if (
board[coordinate[i] - 1] !== undefined &&
board[coordinate[i] - 1][coordinate[i + 1]] !== undefined
)
board[coordinate[i] - 1][coordinate[i + 1]] = 1;
if (
board[coordinate[i]] !== undefined &&
board[coordinate[i]][coordinate[i + 1] - 1] !== undefined
)
board[coordinate[i]][coordinate[i + 1] - 1] = 1;
if (
board[coordinate[i] + 1] !== undefined &&
board[coordinate[i] + 1][coordinate[i + 1] + 1] !== undefined
)
board[coordinate[i] + 1][coordinate[i + 1] + 1] = 1;
if (
board[coordinate[i] + 1] !== undefined &&
board[coordinate[i] + 1][coordinate[i + 1]] !== undefined
)
board[coordinate[i] + 1][coordinate[i + 1]] = 1;
if (
board[coordinate[i]] !== undefined &&
board[coordinate[i]][coordinate[i + 1] + 1] !== undefined
)
board[coordinate[i]][coordinate[i + 1] + 1] = 1;
if (
board[coordinate[i] + 1] !== undefined &&
board[coordinate[i] + 1][coordinate[i + 1] - 1] !== undefined
)
board[coordinate[i] + 1][coordinate[i + 1] - 1] = 1;
if (
board[coordinate[i] - 1] !== undefined &&
board[coordinate[i] - 1][coordinate[i + 1] + 1] !== undefined
)
board[coordinate[i] - 1][coordinate[i + 1] + 1] = 1;
}
console.log(board);
const board2 = board.reduce(function (acc, cur) {
return [...acc, ...cur];
});
console.log(board2);
const getCount = (arr, el) => arr.filter((v) => v === el).length;
answer = getCount(board2, 0);
console.log("return 값은", answer);
return answer;
}후기
하드코딩좀 줄여야되는데... 메소드와 반복문을 제대로 활용 못하는 느낌이다. 다른 사람들의 풀이를 공부해봐야겠다

