
chapter 1 변수
예상 면접 질문
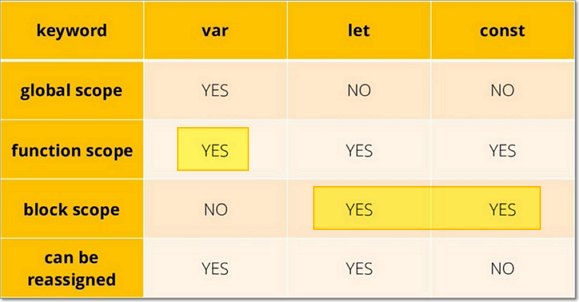
var vs const vs let
var의 단점을 보완하기 위해서 const 랑 let 이 나왔습니다.
var 의 단점
1. 블록 레벨 스코프를 지원하지 않습니다. (의도치 않은 전역 선언)
2. 재선언이 가능합니다. -> comst와 let 모두 개선됨
3. 재할당 가능합니다. -> const와 let 의 차이

변수란 무엇인가?
변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 또는 이 공간을 식별하기 위한 이름을 말한다.
const result = 10 + 20;

위의 코드에서 result는 변수명
변수 선언 실행 시점과 호이스팅
cosole.log(score) // undefined
var score; // 변수 선언문변수 선언문이 코드의 맨 위로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅 (hoisting) 이라고 합니다.
var 뿐만 아니라 const, function, class 키워드를 사용해서 선언하는 모든 식별자는 호이스팅 됩니다. 하지만 let과 const 는 TDZ (Temporal Dead Zone)라는 것 때문에 다르게 동작 합니다. TDZ는 코드를 예측가능하게하고, 불필요한 오류 발생을 막아줍니다.
console.log(name) // TDZ 변수 사용 불가능
const name = "jun" // 변수 선언 및 할당
console.log(name) // 사용 가능 변수의 생성과정
- 선언 단계
- 초기화 단계
- 할당 단계
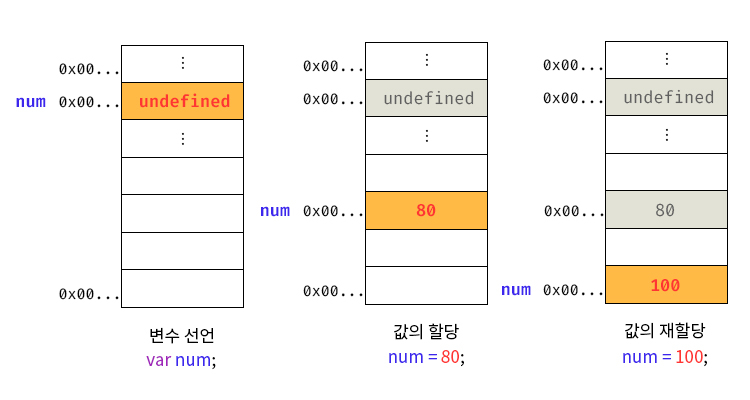
var
1. 선언 및 초기화 (undefined 초기화)
2. 할당 단계
let
1. 선언 단계
2. 초기화 단계
3. 할당 단계
const
1. 선언 + 초기화 + 할당
let name;
name = "Mike"
var age;
age = 30;
const gender; // 에러 발생 선언과 할당이 동시에 안됨
gender = 'male';식별자 네이밍 규칙
변수 & 함수 : 카멜케이스
생성자 함수 & 클래스 이름 : 파스칼 케이스
