
연산자
연산자는 계산기라고 생각하면 됩니다. 다만 일반 계산기는 숫자로만 이루어져 있지만, JS 계산기는 숫자 이외에도 논리적 값(불리언)을 활용한 논리 연산자도 있고, 비교적 최근에 생긴 옵셔닝 관련 연산자들도 있습니다. 간단한 내용은 빠르게 훑어보고 진행하겠습니다.
산술 연산자
// 이항 산술 연산자
let a = 5;
let b = 2;
a + b; // -> 7
a - b; // -> 3
a * b; // -> 10
a / b; // -> 2.5
a % b; // -> 1
//단항 산술 연산자
let pp = 1;
pp++ // p = p + 1;
console.log(pp); // 2
// 할당과 증감의 순서
let ex = 5, result;
// 선 할당 후 증가
result = ex++;
cnosole.log(result, ex) // result = 5, ex = 6
// 선 증가 후 할당
result = ++ex;
cnosole.log(result, ex) // result = 7, ex = 7
// 문자열 연결 연산자
'1' + 2; // '12'
설명할 것은 a % b 정도가 될 것 같습니다. %는 나머지를 의미 합니다.
가장 간단한 활용은 홀수 짝수를 구분할 때 (a%b == 0) 이라는 조건문으로 활용하는 것이 예시 입니다.
문자열 연결 연산자는 코딩테스트때 가끔 활용할 수 있을 것 같습니다.
할당 연산자
let x = 10;
// + - * / % 같은 원리로 동작
x += 5; // x = x+5
console.log(x); // 15비교 연산자
== 값이 같으면 참을 반환함.
=== 값이 같고, 같은 타입이면 참을 반환함.
!= 값이 같지 않으면 참을 반환함.
!== 값이 같지 않거나, 타입이 다르면 참을 반환함.
> 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 크면 참을 반환함.
>= 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 크거나 같으면 참을 반환함.
< 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 작으면 참을 반환함.
<= 왼쪽 피연산자의 값이 오른쪽 피연산자의 값보다 작거나 같으면 참을 반환함.==는 예측하기 어려운 결과를 만듭니다. 그렇기 때문에 가능하다면 ===을 사용할 것을 권장합니다. (마치 타입스크립트를 사용하는 이유와 같습니다)
삼한 조건 연산자
function getFee(isMember) {
return (isMember ? '$2.00' : '$10.00');
}
console.log(getFee(true));
// Expected output: "$2.00"
console.log(getFee(false));
// Expected output: "$10.00"
console.log(getFee(null));
// Expected output: "$10.00"tip:
// else if 처리
function example(…) {
return condition1 ? value1
: condition2 ? value2
: condition3 ? value3
: value4;
}
// null 값 처리
let greeting = person => {
let name = person ? person.name : `stranger`
return `Howdy, ${name}`
}
console.log(greeting({name: `Alice`})); // "Howdy, Alice"
console.log(greeting(null)); // "Howdy, stranger"
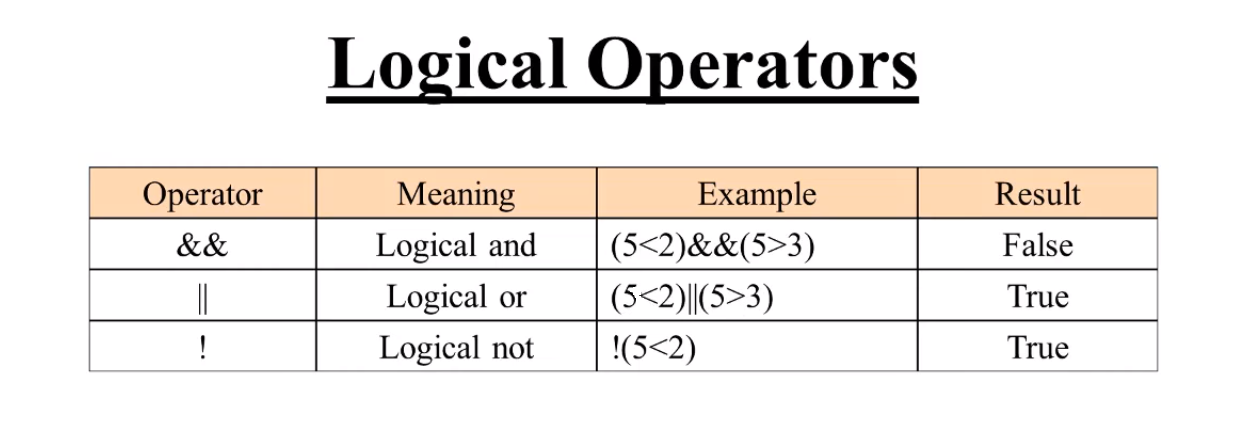
논리 연산자

쉼표 연산자 (생략)
그룹 연산자 (생략)
typeof 연산자
console.log(typeof 42);
// Expected output: "number"
console.log(typeof 'blubber');
// Expected output: "string"
console.log(typeof true);
// Expected output: "boolean"
console.log(typeof undeclaredVariable);
// Expected output: "undefined"
지수 연산자
console.log(3 ** 4);
// Expected output: 81거듭제곱을 표현하는 연산자 입니다.
만약 옛날 프로젝트를 만나면 Math.pow 메서드를 사용해서 구현되어 있을 수도 있습니다.
그 외의 연산자
- 옵셔닝 체이닝
- null 병합 연산자
- delete
- new
- instanceof
- in
// 옵셔닝 체이닝
let user = {}; // 주소 정보가 없는 사용자
alert(user.address.street); // 해당 값이 없어서 에러 발생
alert( user?.address?.street );
//?.은 ?.'앞’의 평가 대상이 undefined나 null이면 평가를 멈추고 undefined를 반환합니다.
// null 병합 연산자
const foo = null ?? 'default string';
console.log(foo);
// Expected output: "default string"
const baz = 0 ?? 42;
console.log(baz);
// Expected output: 0
//널 병합 연산자 (??) 는 왼쪽 피연산자가 null 또는 undefined일 때 오른쪽 피연산자를 반환하고, 그렇지 않으면 왼쪽 피연산자를 반환하는 논리 연산자이다.
// Optional chaining 연산자(?.)와의 관계
// 널 병합 연산자는 명확한 값으로 undefined과 null을 처리하고,
// optional chaining 연산자 (?.)는 null or undefined일 수 있는 객체의 속성에 접근할 때 유용하다.간단한 예시문제
let foo = { someFooProp: "hi" };
console.log(foo.someFooProp?.toUpperCase()); // "HI"
console.log(foo.someBarProp?.toUpperCase()); // undefined
function getMiscObj(){
return {
aNullProperty: null,
emptyText: "", // this is not falsy
someNumber: 42
};
};
const miscObj = getMiscObj();
const newObj = {};
newObj.propA = miscObj.aNullProperty ?? "default for A";
newObj.propB = miscObj.emptyText ?? "default for B";
newObj.propC = miscObj.someNumber ?? 0;
console.log(newObj.propA); // "default for A"
console.log(newObj.propB); // "" (as the empty string is not null or undefined)
console.log(newObj.propC); // 42