프론트엔드 취업 준비
이 글을 프론트엔드로 취업하기 위해 "내가" 무엇을 준비해야할 지, 그리고 어떻게 준비할 것인지에 대한 내용 입니다.
아래 내용에서 현재는 3월 1일을 뜻 합니다.
0. 이력서

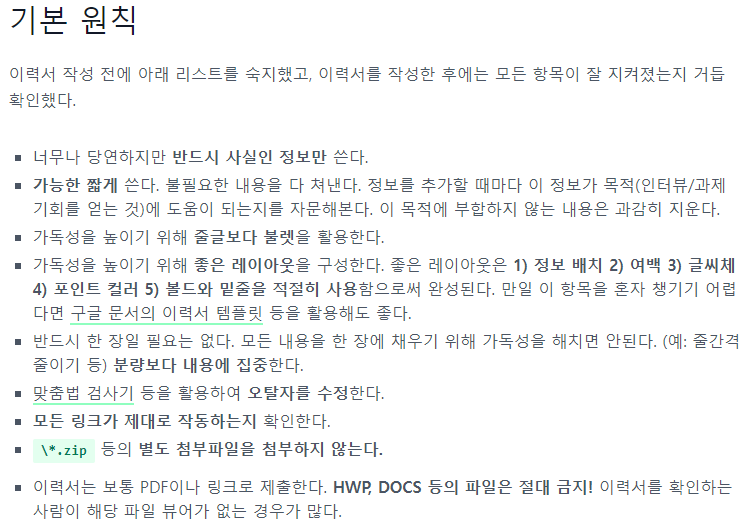
위의 기본원칙은 워니님의 이력서 작성법에 나오는 내용 입니다.
(출처 : https://wonny.space/writing/work/engineer-resume)
1. 포트폴리오
- 팀프로젝트 (프론트엔드 5명 + 디자이너 1명) : 현재 진행 중이며, 3월 14일 종료 예정
- 장점 : 프론트 관련 다양한 기술 사용, 디자이너와 협업, 기획부터 배포까지 진행
- 단점 : 백엔드와 협업 부재, 개인 역량 어필하기 어려움
- 개인프로젝트 (프론트 담당자) : 현재 진행 회의 중, 기획 및 MVP(핵심기능) 정하고 ERD 설계 및 기술스택 고민 중
- 장점 : 프론트 개인 담당 => 온전한 개인 역량으로 어필 가능, 백엔드와 협업
- 단점 : 다른 프론트엔드의 관점으로 보기 어려움.
- 미니프로젝트 (개인 취미용) : chatGPT api 사용, 슈퍼마리오, 개인포트폴리오 웹
- 장점 : 재밌고, 하고싶은 대로 할 수 있습니다.
- 단점 : 자칫하면 시간낭비(취업기준)이 될 수 있습니다.
2. 알고리즘 + 자료구조
- 문제 풀기 연습
- 기간 : 3월 동안
- 언어 : javascript
- 내용 : 프로그래머스 LV1 ~ LV2 다 풀기 (165 문제)
- 방법 : 한 문제당 30분, 하루 4문제 풀기
- 개념 공부 (알고리즘 테스트용)
- 알고리즘의 시간/공간 복잡도 (알고리즘 테스트에 대한 이해)
- 그리디
- 구현
- DFS/BFS
- 정렬
- 이진 탐색
- 다이나믹 프로그래밍
- 최단 경로
- 그래프 이론
- 자료 구조 (면접용)
- 정렬알고리즘(버블, 선택, 삽입, 병합, 퀵, 지수, 검색 등)
- 자료구조(리스트, 스택, 힙, 트리, 그래프, dijkstra 등)
3. 면접 준비
하루 최소 1개의 개념 포스팅 및 면접 노트에 정리
1. javascript
- 자바스크립트 this
- 자바스크립트 이벤트 관리 방법 (이벤트 캡처링, 버블링, 등록, 해제, 위임 방식)
- 자바스크립트 비동기 처리 (콜백, 프로미스, async await, 에러 핸들링)
- 함수형 프로그래밍이란? + 클로저와 프로토타입
- 호이스팅 + 실행컨텍스트
- 타입스크립트 관련 기본 내용
- var, let, const
- ES6 문법에 추가된 것들
- use strict 이 무엇인가요? 사용시 장단점이 무엇인가요?
- forEach와 Map의 차이점
- 이벤트 루프란?
- 화살표 함수와 일반함수의 차이점
- 깊은복사, 얕은복사란?
- "==" 와 "==="의 차이
- 이벤트 바인딩이란?
- 원시값과 참조값(array, object)의 차이점을 메모리 관점에서 설명
- Map()과 Set()의 설명 및 차이점은?
- import와 require의 차이점
- 스코프란? 스코프체인이란 무엇인가요?
- JS는 싱글 스레드인데, 어떻게 멀티 스레드 처럼 사용하는지
- 제너레이터
- 이터러블, 이터레이터 포토코콜
- 성능 최적화 관점
2. 자주 쓰는 프레임 워크 및 라이브러리
-
react
- 주요개념 12가지 (공식 문서)
- 고급 안내서 22가지 (공식 문서)
- HOOK (공식 문서)
- 라이프사이클
- MVC, MVVM
- useMemo vs useCallback
- DOM 과 가상 DOM이란?
- 클래스형 컴포넌트와 함수형 컴포넌트를 비교
- props와 state에 대해
- 리액트의 useCallback, useEffect등을 사용할 때 의존성 배열을 받게 됩니다. 이 배열의 역할
- 성능 최적화 관점
-
next.js
- 장담점
- Basic Features (공식 문서)
-
상태관리 라이브러리 (redux, recoil)
-
서버통신 라이브러리 (react query-tanstack)
3. WEB 기본기
- 브라우저 랜더링 순서 및 원리
- 브라우저 저장소 (쿠키, 세션, 로컬)
- CSR vs SSR
- 브라우저에 naver.com을 쳤을 때
- HTTP vs HTTPS
- HTTP요청 메소드 POST와 GET
- HTML 랜더링 중에 JS가 실행되면 랜더링이 멈추는 이유
4. 부가 개념
- 웹팩과 바벨은 무엇인가?
- JWT 방식을 설명하고, 왜 사용했는지?
- 인증과 인가
- CORS란? CORS를 위한 처리를 했는지, 해결 방법?
- Rest API란? (Restful api)
- AJAX에 대해 자세히 설명하세요(+장단점)
- Box model, flex (css 질문)
- NPM이란?
- 크로스 브라우징이란?
- SASS, SCSS vs 기존 css
- css-in-js vs css-in-css

