그리드 가든이란?
CSS에서 grid 방식은 가장 많이 사용하는 레이아웃 방법 중 하나 입니다. 하지만 익숙해지는 데에 시간이 걸리기 때문에 게임으로 적응하는 웹사이트 입니다. 그럼 연습 시작.

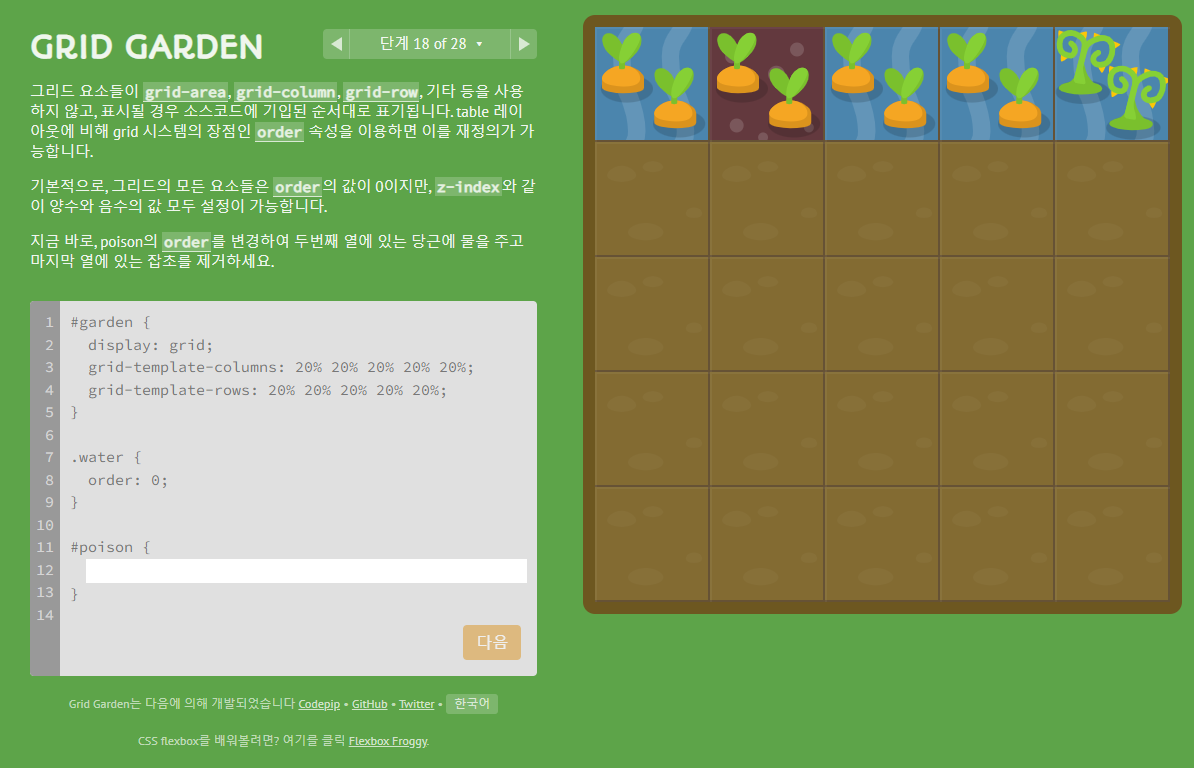
위의 사진처럼 설명도 같이 나와있긴 때문에 처음이라도 간단하게 모든 스테이지를 깰 수 있습니다. (혼자서는 못 깨도...검색하면 깰 수 있어요)
-
grid-column-start: 3; // 그리드 3번째 세로 선에서 시작
-
grid-column-start: 5; // 그리드 5번째 세로 선에서 시작
-
grid-column-end: 4; // 그리드 4번째 세로 선에서 끝
-
grid-column-end: -5; // 그리드 -5번째 세로 선에서 끝 (음수도 가능)
-
grid-column-end: -2 // 그리드 -2번째 세로 선에서 끝
-
grid-column-start : -3 // 그리드 -3번째 세로 선에서 시작
-
grid-column-end: span 2; // span으로 (2칸) 끝지점 선택 가능
-
grid-column-end: span 5; // span으로 (5칸) 끝지점 선택 가능
-
grid-column-start: span 3; // span으로 (3칸) 시작지점 선택 가능
-
grid-column: 4/6; // 4번째 수직선에서 6번째 수직선까지
-
grid-column: 2/5; // 2번째 수직선에서 5번째 수직선까지
-
grid-row-start:3; // 3번째 수평선에서 시작
-
grid-row:3/6 // 3번째부터 6번째 수평선까지
-
grid-column:2; // 2번째 수직선 에서 1칸
grid-row:5; // 5번째 수평선 에서 1칸 -
grid-column: 2 / span 5; // 2번째 수직선에서부터 5칸
grid-row:1 / span 5; // 1번째 수직선에서부터 5칸 -
grid-area: 1/2/4/6;
// grid-area은 /(슬래쉬)로 구분지어 grid-row-start, grid-column-start, grid-row-end, grid-column-end순으로 입력 가능합니다. -
grid-area : 2/3/5/6;
-
order: 1; // 적용하는 순서를 지정해줄 수 있습니다.
-
order:-1; // 음수로도 순서 지정 가능
-
grid-template-columns: 50% 20% 30% // 50% 20% 30% 비중을 갖는 3칸 행
-
grid-template-columns: repeat(8, 12.5%); // 8개칸 각 12.5%씩 비중
-
grid-template-columns: 100px 3em 40% // px em % fr 등 다양한 단위 사용 가능 (em rem은 font size 크기에 비례합니다)
-
grid-template-columns: 1fr 5fr // 1/6 과 5/6 로 나누기
-
grid-template-columns: 50px 1fr 1fr 1fr 50px // 양 옆에 50px 과 중간에 3칸 으로 나누기
-
grid-template-columns: 75px 3fr 2fr // 75px 과 나머지를 3/5와 2/5로 나누어 구성
-
grid-template-rows: 50px 0fr 0fr 0fr 1fr // 열을 구성합니다. 50px 3개의 0fr 마지막 1fr(몰빵)

-
grid-template: 60% / 200px // 상단 60% 차지하면서 왼쪽 200px을 포함
-
grid-template: 1fr 50px / 1fr 4fr // 열을 1fr 과 50px(맨 밑 50px 빼고 나머지 통합)로 구성하고 행을 1fr과 4fr (1/5 , 4/5) 로 구성

