next js + styled component 문제
에러 상황
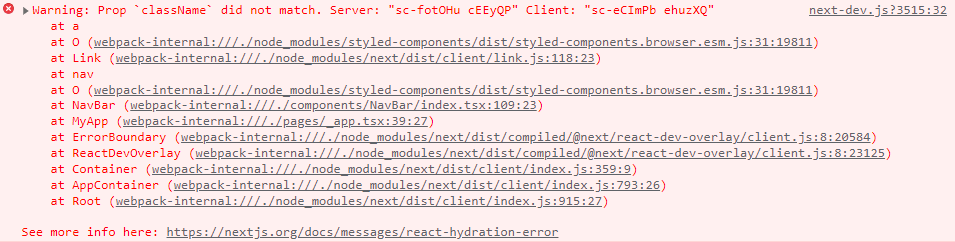
next js 에서 스타일컴포넌트 사용시 아래와 같은 에러가 발생합니다.
Prop className did not match 어쩌구 저쩌구 궁시렁 궁시렁

주요 원인
Next.js는 첫 페이지 로드가 SSR로 동작하기 때문에, 서버에서 생성된 컴포넌트와 CSR로 클라이언트에서 생성된 컴포넌트의 클래스명이 서로 달라지게 된다.
해결 방안
next js는 12버전부터 next.config.js 파일에서 컴파일러를 관리해 줄 수 있습니다.
그래서 해당 파일 안에 컴파일을 설정해주면 됩니다.
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
compiler: {
styledComponents: true,
},
};
module.exports = nextConfig;
끝!
다른 블로그 분이 더 자세히 설명을 해주셔서 링크 첨부합니다.
https://tesseractjh.tistory.com/164

