모든 것이 HTTP
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
HTTP 역사
-
HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더 없음
-
HTTP/1.0 1996년: 메서드, 헤더 추가
-
HTTP/1.1 1997년: 가장 많이 사용
-
HTTP/2 2015년: 성능 개선
-
HTTP/3 진행 중: TCP 대신 UDP 사용, 성능 개선
-
TCP: HTTP/1.1, HTTP/2
-
UDP: HTTP/3
-
HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가

크롬 개발자 도구 네트워크 탭에서 프로토콜을 위와 같이 확인할 수 있다.
HTTP 특징
클라이언트 - 서버구조- 무상태 프로토콜 (stateless), 비연결성
- 보내고 받을 때 HTTP 메시지를 통해 통신
- 단순함, 확장 가능
클라이언트 서버 구조
클라이언트는 서버에 요청을 보내고 응답을 대기한다.
클라이언트와 서버를 분리하는 것이 중요하다.
비즈니스 로직이나 데이터는 서버에 놓고
클라이언트는 UI, 사용성에 집중을 한다.
Stateful, Stateless
무상태 프로토콜
- 서버가 클라이언트 상태를 보존 안함
- 장점: 서버 확장성 높음 (스케일 아웃)
- 단점: 클라이언트 추가 데이터 전송
Stateful, Stateless 차이
이해를 돕기 위한 예시
고객: 노트북 얼마인가요?
점원: 100만원입니다.
고객: 2개 구매하겠습니다.
점원: 200만원입니다. 신용카드, 현금 무엇으로 하시겠어요?
고객: 신용카드로 구매하겠습니다.
점원: 200만원 결제되었습니다.이 상황에서 점원이 바뀐다면?
고객: 노트북 얼마인가요?
점원1: 100만원입니다.
고객: 2개 구매하겠습니다.
점원2: 무엇을 2개 구매하시는 건가요?
고객: 신용카드로 구매하겠습니다.
점원3: 무엇을, 몇개 구매하시는 건가요?- 상태 유지: 중간에 다른 점원으로 바뀌면 안된다.
- 중간에 다른 점원으로 바뀔 때 상태 정보를 자른 점원에게 미리 알려줘야 한다.
- 무상태: 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
=> 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. =>
무한한 서버 증설 가능
Stateless
- 모든 것을 무상태로 설계할 수 있는 경우, 없는 경우가 있다.
- 상태 유지 ex) 로그인
- 무상태 ex) 로그인이 필요없는 소개 화면
- 로그인한 사용자가 로그인 했다는 상태를 서버에 유지
- 일반적으로 쿠키와 세션을 통해 상태 유지
- 상태 유지는 최소한으로
최대한 무상태를 유지한다.
최소한으로 상태 유지를 한다.
비 연결성 (connectionless)
-
HTTP는 기본이 연결을 유지하지 않는다.
-
초 단위 이하의 빠른 속도로 응답
-
1시간 동안 수천명이 서비스를 사용해도 서버에서 동시에 처리하는 요청은 수십개 이하로 적다.
- 웹 브라우저에서 연속해서 검색 버튼을 누르지 않는다.
-
서버 자원을 매우 효율적으로 사용할 수 있다.
-
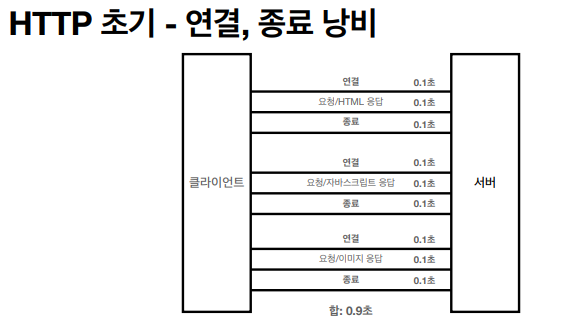
TCP/IP 연결을 새로 맺어야함 (3 way handshake 시간 추가)
-
웹 브라우저 사이트 요청 때, HTML, css, 이미지 등 수많은 각 자원을 다운로드할 때마다 연결을 새로 맺음
-
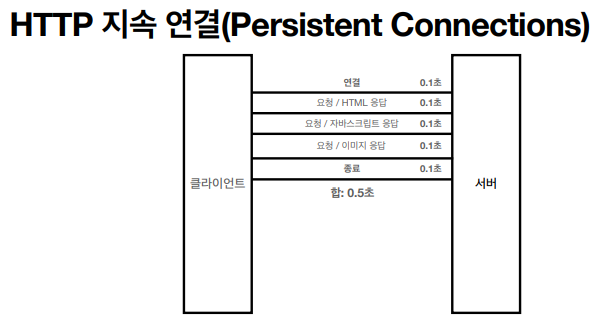
지금은 HTTP 지속 연결 (Persistent Connections)로 문제 해결
-
HTTP/2, HTTP/3에서 더 많은 최적화


선착순 이벤트나 명절 KTX 예약, 수강신청 등 대용량 트래픽이 발생한다.
최대한 stateless 를 해야한다.
대용량 드래픽이 올 때 서버를 확 늘려서 대응한다.
로그인이 필요없는 정적 페이지를 뿌리고
그 페이지에서 시간을 보낼 수 있게 만든 후 이벤트 참여 버튼을 누를 수 있게 한다.
HTTP 메시지

HTTP 헤더
- HTTP 전송에 필요한 모든 부가정보
- ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 앱 정보, 캐시 관리 정보 등
- 표준 헤더가 너무 많은
- 필요시 헤더 추가 가능
References
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
