캐시 기본 동작
캐시가 없으면
첫 요청에서 이미지를 다운받고
똑같은 요청임에도 다시 다운을 받아야 한다.
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다.
- 인터넷 네트워크는 매우 느리고 비싸다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험
캐시 적용
첫 요청에서 이미지를 다시 요청하자.
응답 헤더에 아래가 포함되어있다.
cache-control: max-age=60
캐시가 유효한 시간이 60초라는 말이다.
응답 결과를 브라우저 캐시에 저장한다.
두 번째 요청부터는 캐시를 먼저 확인한다.
캐시가 있으면 유효 시간 내라면 캐시에서 가져와서 사용한다.
즉, 네트워크를 사용하지 않아도 된다.
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험
다음 요청에서 캐시 시간이 초과 됐으면 어떻게 될까?
서버를 통해 다시 요청하고 캐시를 갱신한다.
이 때 다시 네트워크 다운로드가 발생한다.
같은 이미지임에도 시간이 초과 됐다고 다시 다운받는 것은 아깝다.
캐시가 만료되었고 클라이언트 데이터와 서버 데이터가 같으면 다시 다운로드 받을 필요가 있을까?
이를 해결할 메커니즘을 아래에서 설명할 것이다.
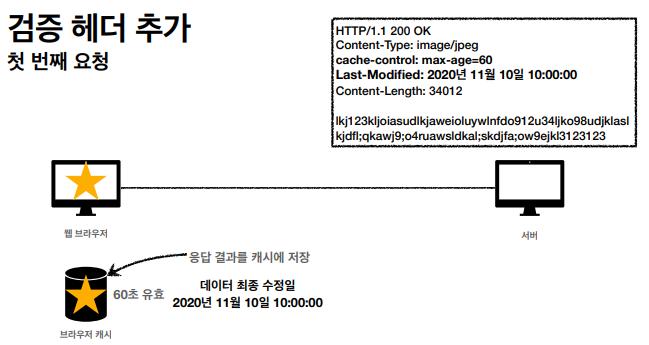
검증 헤더와 조건부 요청1
캐시 시간 초과
- 서버에서 기존 데이터를 변경
- 서버에서 기존 데이터를 변경하지 않음
서버에서 기존 데이터를 변경했다면
캐시가 만료되어도 다시 다운을 받아야 한다.
기존 데이터가 같다면 다시 다운 받아야 할까?
- 캐시 만료 후에도 서버에서 데이터를 변경하지 않음
- 생각해보면 데이터를 전송하는 대신에 저장했던 캐시를 재사용할 수 있다.
- 클라이언트의 데이터와 서버의 데이터가 같다는 것을 알 수 있는 방법이 필요하다.
클라이언트 데이터와 서버 데이터가 같다는 것을 어떻게 알 수 있을까?
최종 수정일을 통해서 알 수 있다.

응답에 최종 수정일을 추가로 넣어준다.
브라우저 캐시에 데이터와 유효 시간, 최종 수정일을 저장한다.
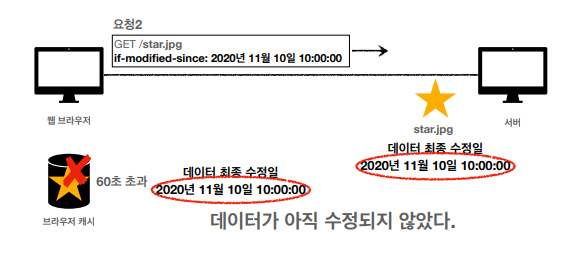
캐시가 만료되면 최종 수정일을 헤더에 담아 요청한다.
if-modified-since: Fri, 27 Sep 2019 01:00:00 GMT
이를 조건부 요청이라고 한다.

데이터 최종 수정일을 보고 HTTP Body에 데이터를 담을지 판단한다.

최종 수정일을 보니 다시 다운을 받을 필요가 없으니
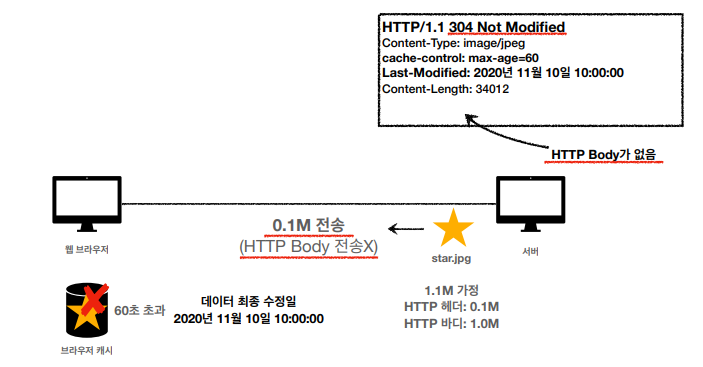
HTTP Body를 빈 상태로 응답을 한다.
이렇게 하면 네트워크 부하를 확 낮출 수 있다.
브라우져 캐시에서는 캐시 유효 시간을 갱신만 한다.
최종적으로 캐시에 저장된 이미지를 갖다 쓰면 된다.
정리
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + 헤더 메타 정보만 응답 (바디x)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
- 매우 실용적인 해결책
웹 브라우저는 다 이 메커니즘을 쓰고 있다.

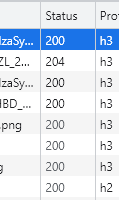
잘 보면 Status 값이 회색으로 되어 있는데
이것이 캐시에서 불러온 것이다.
Provisional headers are shown. Disable cache to see full headers. Learn more
개발자 모드 네트워크 탭 Request Headers 상단에 위 문구를 볼 수 있다.
캐시에서 가져온 이미지를 더블클릭해서 새 창에서 열고
네트워크 탭을 보면 status 304를 볼 수 있고
Request Headers 에
if-modified-since: Fri, 27 Sep 2019 01:00:00 GMT
라는 것을 추가해서 요청한 것을 알 수 있다.
최종 수정일을 확인하고 바꿀 것이 없어서 304 Not Modified 인 것이고
바디 없이 메타 정보만 받아온 것이다.
검증 헤더와 조건부 요청2
- 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modified, ETag
- 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since: Last-Modified 사용
- If-None-Match: ETag 사용
- 조건이 만족하면 200 OK
- 조건이 만족하지 않으면 304 Not Modified
예시
If-Modified-Since: 이후에 데이터가 수정되었으면?
- 데이터 미변경 예시
- 캐시: 2020년 11월 10일 vs 서버: 2020년 11월 10일 10:00:00
- 304 Not Modified, 헤더 데이터만 전송 (BODY 미포함) - 전송 용량 0.1M (헤더 0.1M, 바디 1.0M)
- 캐시: 2020년 11월 10일 vs 서버: 2020년 11월 10일 10:00:00
- 데이터 변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2023년 3월 10일 13:55:00- 200 OK, 모든 데이터 전송 (BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
Last-Modified, If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터로 수정해서 데이터 결과가 똑같은 경우 (
A -> B로 수정 후B => A로 수정) - 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
그래서 나온 것이 ETag 이다.
ETag, If-None-Match
- Entity Tag
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 예)ETag: "v1.0",ETag: "a2jiodwjekjl3" - 데이터가 변경되면 이 이름을 바꾸어서 변경함 (Hash를 다시 생성)
- 예)ETag: "aaaaa"->ETag: "bbbbb" - 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기!
파일을 해시 알고리즘에 넣어서 해시 결과를 받을 수 있다.
파일이 같으면 해시도 같다.
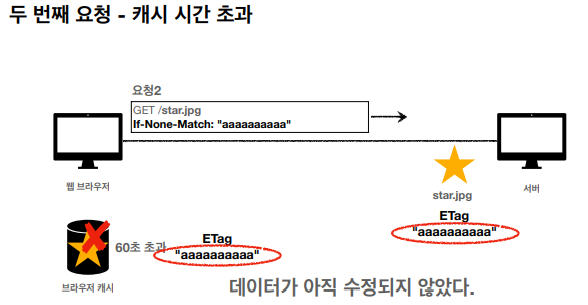
ETag를 통해서 캐시 조건부 요청은 어떻게 되는지 보자.
이미지를 요청해보자.
받은 응답 헤더에는 ETag: "aaaaaaaaaa" 가 있다.
브라우저 캐시에 유효시간과 ETag, 이미지를 저장한다.
두 번째 요청시 캐시가 만료되었다면
헤더에 If-None-Match: "aaaaaaaaaa" 를 추가해서 요청한다.
서버에서는 ETag 값을 비교한다.

ETag 값이 다르다면 200 OK 로 헤더와 바디를 모두 응답해준다.
유효 시간과 ETag, 이미지를 캐시에 저장한다.
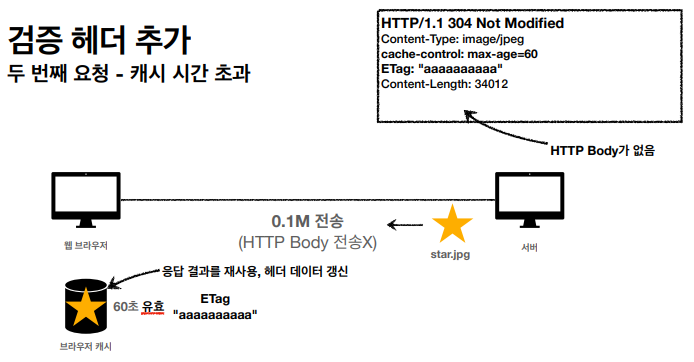
ETag 값이 같다면 304 Not Modified 로 바디 없이 헤더만 응답해준다.
유효 시간만 갱신한다.

캐시의 기존 이미지 데이터를 사용한다.
ETag, If-None-Match 정리
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공 (클라이언트는 캐시 메커니즘을 모름)
- 예) 앱 배포 주기에 맞추어 ETag 모두 갱신
캐시 제어 헤더
Pragma, Expires 은 하위 호환이다.
Cache-Control 으로 다 할 수 있다.
Cache-Control: 캐시 제어
캐시 지시어 (directives)
Cache-Control: max-age- 캐시 유효 시간, 초 단위
Cache-Control: no-cache- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
(메모리에서 사용하고 최대한 빨리 삭제)
Pragma: 캐시 제어 (하위 호환)
Pragma: no-cache
- HTTP 1.0 하위 호환
Expires: 캐시 유효 기간 (하위 호환)
expires: Mon, 01 JAN 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한
Cache-Control: max-age권장 (초 단위가 더 유연함) Cache-Control: max-age와 함께 사용하면 Expires 는 무시
검증 헤더와 조건부 요청 헤더
- 검증 헤더 (Validator)
ETag: "v1.0",ETag: "asid93jkrh2l"Last-Modified: Thu, 04 Jun 2020 07:19:24 GMT
- 조건부 요청 헤더
If-Match,If-None-Match: ETag 값 사용If-Modified-Since,If-Unmodified-Since: Last-Modified 값 사용
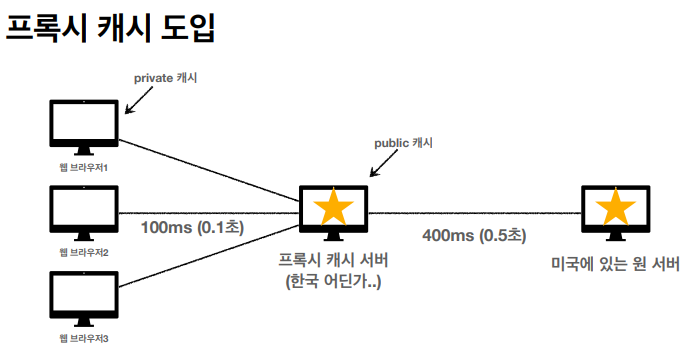
프록시 캐시

응답을 더 빨리 받을 수 있다.
Cache-Control: public- 응답이 public 캐시에 저장되어도 됨
Cache-Control: private- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함 (기본값)
Cache-Control: s-mexage- 프록시 캐시에만 적용되는 max-age
Age: 60(HTTP 헤더)- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
캐시 무효화
캐시 적용을 안하면 캐시 안되는 것 아닌가? 아니다.
캐시 적용을 안해도 웹 브라우저가 GET 요청일 경우 임의로 캐시하기도 한다.
사용자가 이렇게 사용했으니 이렇게 캐시해야지.
이것은 캐시되면 안된다고 하면 캐시 무효화를 해야한다.
예) 사용자의 통장 잔고
Cache-Control: no-cache, no-store, must-revalidatePragma: no-cache- HTTP 1.0 하위 호환
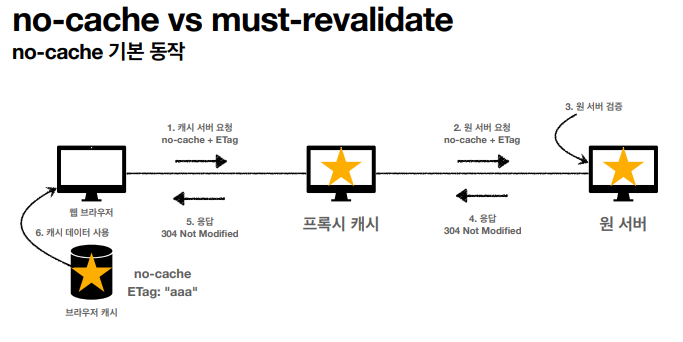
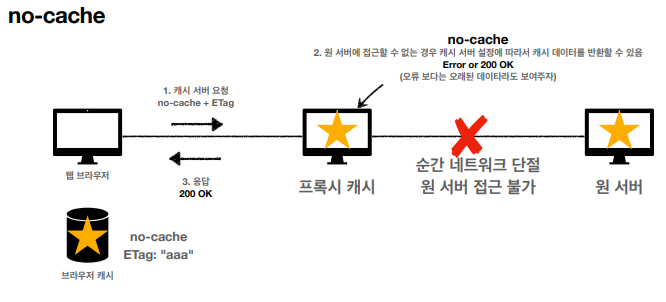
Cache-Control: no-cache- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용 (이름에 주의!)
Cache-Control: no-cache- 데이터에 민감한 정보가 있으므로 저장하면 안됨
(메모리에서 사용하고 최대한 빨리 삭제)
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
Cache-Control: no-cache- 캐시 만료후 최초 조회시 원 서버에 검증해야함
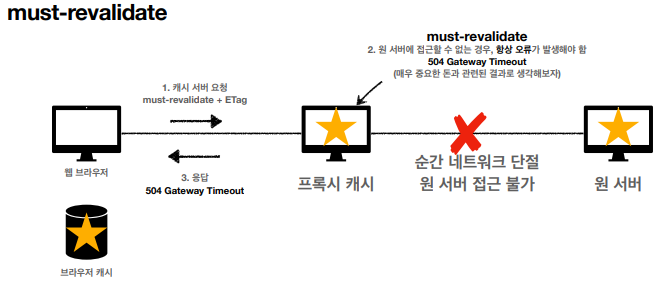
- 원 서버 접근 실패시 반드시 오류가 발생해야함 - 504 (Gateway Timeout)
- must-revalidate 는 캐시 유효 시간이라면 캐시를 사용함
Cache-Control: no-cache- HTTP 1.0 하위 호환


no-cache 는 항상 원 서버에 검증을 해야해서 원 서버에 접근을 하는데
원 서버에 접근할 수 없을 때 전 데이터라도 보여준다.

must-revalidate 는 원 서버에 접근할 수 없을 때 항상 오류가 발생한다.
504 Gateway Timeout
돈과 관련한 것에는 무조건 오류를 내는 must-revalidate 를 사용해야 한다.
References
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
