p.then(() => {
}).then(() => {
}).then(() => {
}).then(() => {
}).catch(() => {
}).finally(() => {
});catch 는 앞 모든 것의 에러를 담당한다.
p.then(() => {
}).catch(() => {
}).then(() => {
}).catch(() => {
}).then(() => {
}).catch(() => {
}).then(() => {
}).catch(() => {
}).finally(() => {
});이렇게 then 뒤마다 catch 구문으로 에러 처리를 할 수 있다.
function delayP(ms) {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms);
});
}
async function a() {
try {
await delayP(1000);
} catch(error) {
console.log(error);
}
try {
await delayP(1000);
await delayP(1000);
await delayP(1000);
} catch(error) {
console.error(error);
}
}async/await 일 때도 try/catch 구문을 나눠서 각각 에러를 처리할 수 있다.
p.then(() => {
return 1;
}).then((res) => {
console.log(res); // 1
}).then(() => {
console.log(res); // undefined
}).then(() => {
return Promise.resolve(1);
}).then((res) => {
console.log(res); // 1
}).catch(() => {
}).finally(() => {
});async function a() {
const a = await 1;
console.log('a', a);
console.log('hmm');
await null;
const b = await Promise().resolve(1);
console.log('b', b);
return b;
}
a().then((res1) => {
console.log(res1);
}).then((res2) => {
console.log(res2);
});위 async 함수를 Promise 로 바꿔보자!
Promise.resolve(1)
.then((a) => {
console.log('a', a);
console.log('hmm');
return null;
}).then(() => {
return Promise().resolve(1);
}).then((b) => {
console.log('b', b);
return b;
});await 이 then 이라고 생각하면 편하다.
리턴이 a + b 라면? 이건 참고만..
async function a() {
const a = await 1;
console.log('a', a);
console.log('hmm');
await null;
const b = await Promise().resolve(1);
console.log('b', b);
return a + b;
}위 async/await 를 프로미스로 바꿔보자!
Promise.resolve(1)
.then((a) => {
console.log('a', a);
console.log('hmm');
return [a, null];
}).then((...agrs) => {
return Promise.all(args.concat(Promise().resolve(1));
}).then((...agrs) => {
console.log('b', b);
return a + b;
});function delayP(ms) {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms);
});
}
async function a() {
const a = await 1;
console.log('a', a);
console.log('hmm');
await null;
const b = await Promise().resolve(1);
console.log('b', b);
return a + b;
}
a().then((res1) => {
console.log(res1);
}).then((res2) => {
console.log(res2);
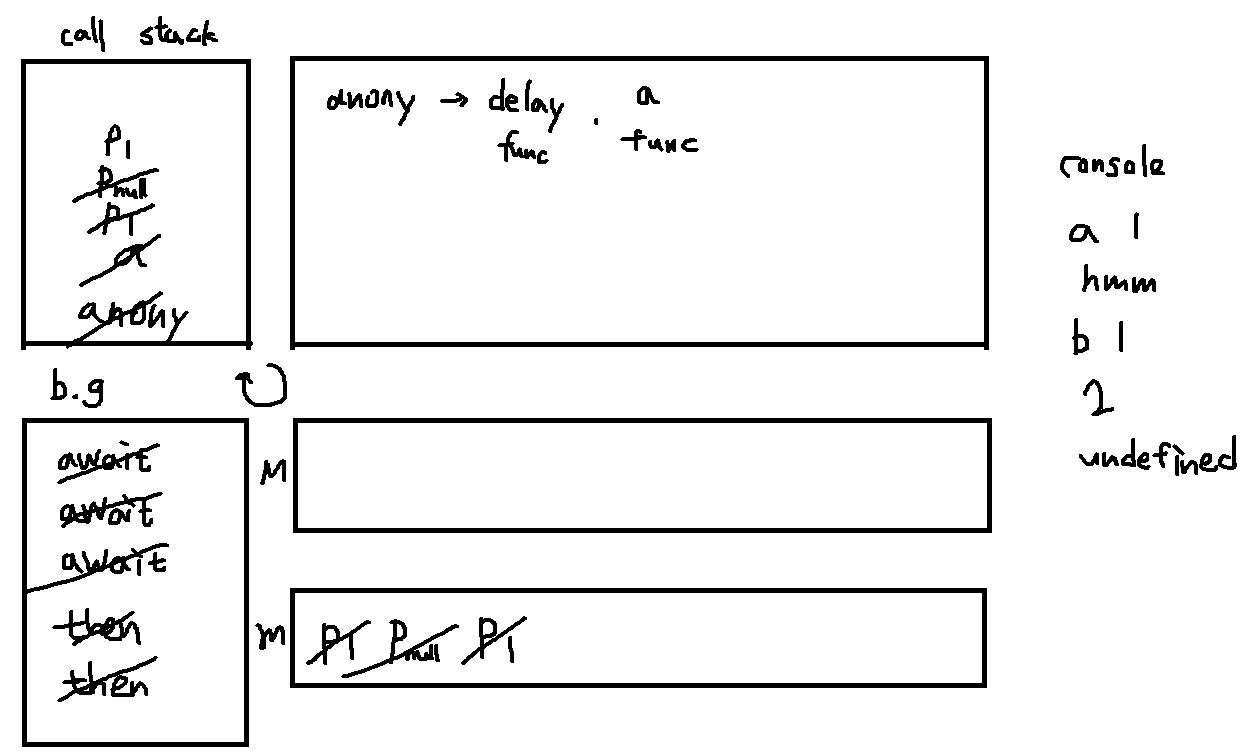
});위를 분석해보자!
a 함수에서 동기부분은 첫번 째 await 전에 끝난다!! (충격..)
그리고 바로 백그라운드에 await 3개와 then 2개가 등록된다.
프로미스가 아니면 자동으로 resolve 이다.
위의 예를 보면 const a = await 1;
1 이 프로미스가 아니므로 자동으로 resolve(1) 이 된다.

async function a() {
console.log(2);
const a = await 1;
console.log(4);
await null;
const b = await Promise().resolve(1);
return a + b;
}
console.log(1);
a().then((res1) => {
console.log(res1);
}).then((res2) => {
console.log(res2);
});
console.log(3);1
2
3
4
이렇게 출력된다.
