console.log(this);js ⇒ window, globalThis 로 바뀜
node ⇒ global, globalThis 로 바뀜
function a() {
console.log(this);
}
a(); // window출력스트릭트 모드에서는
function a() {
'use strict';
console.log(this);
}
a(); // undefined 출력ES2015 모듈에서는 strict 모드 자동 적용
const obj = {
name: 'myName',
sayName() {
console.log(this.name);
}
};
obj.sayName(); // myName 출력객체에서 this는 당연히 객체를 가리킨다 => X
객체에서 this는 항상 자기 객체는 아니다.
호출이 어떻게 되는지 보아야 한다.
위 코드에서는 this ⇒ obj
const obj = {
name: 'myName',
sayName: () => {
console.log(this.name);
}
};
obj.sayName(); // window.name에 접근, 따라서 공백 출력this ⇒ window
this는 함수가 호출될 때 정해진다!
function Human(name) {
this.name = name;
}
new Human('myName');여기서 this는 객체 자기 자신이다.
function sayName() {
console.log(this.name);
}
sayName(); // window.name에 접근 따라서 공백 출력this ⇒ window
function sayName() {
console.log(this.name);
}
sayName.bind({ name: 'myName' })(); // myName 출력
sayName.apply({ name: 'myName' }); // myName 출력
sayName.call({ name: 'myName' }); // myName 출력bind, apply, call로 묶어주면 this는 괄호 뒤에 오는 객체가 된다.
bind는 묶어주고 호출해 주어야 하고
apply, call은 묶어주기만 해도 호출된다.
apply, call 차이
function add(a, b) {
return a + b;
}
add.apply(null, [1, 2]); // 3
add.call(null, 1, 2); // 3apply는 배열로 파라미터를 받고
call은 배열이 아닌 각 인자로 받는다.
this ⇒ 기본적으로 window,
스트릭트 모드에서 this ⇒ undefined
화살표 함수는 부모의 this를 물려받는다.
this 가 바뀌는 경우 ⇒ new 생성자, obj.메서드, bind apply call, 화살표 함수
const obj = {
name: 'myName',
sayName: () => {
console.log(this.name);
}
obj.sayName(); // this => window, 공백 출력const obj = {
name: 'myName',
sayName() {
console.log(this.name);
function inner() {
console.log(this.name);
}
inner();
}
}
obj.sayName(); // myName 출력, 다음 줄에 inner 호출로 this => window, 공백 출력(스코프 체인, 선언을 보자) inner ⇒ sayName ⇒ anonymous
obj.sayName 호출할 때 sayName이 화살표 함수가 아니니까 this ⇒ obj 이다.
inner 호출할 때 this를 바꿔주는 것을 했나를 따져보자.
this를 바꿔주는 화살표 함수도 아니고 apply bind call로 바꿔주지 않았으니까
this ⇒ window이다.
const obj = {
name: 'myName',
sayName() {
console.log(this.name);
const inner = () => {
console.log(this.name);
}
inner();
}
}
obj.sayName(); // myName 출력, 다음 줄에도 MyName 출력obj.sayName 호출하면 inner가 호출되고 이때 inner는 화살표 함수이므로
this는 부모의 this가 된다. 하지만 부모인 sayName의 this 가 무엇인지는 모른다.
부모인 sayName이 어떻게 호출되는지를 봐야만 알 수 있다.
obj.sayName를 호출했기 때문에 부모인 sayName의 this는 obj가 되고
따라서 inner의 this ⇒ obj 이다.
const obj = {
name: 'myName',
sayName() {
console.log(this.name);
const inner = () => {
console.log(this.name);
}
inner();
}
}
const sayN = obj.sayName;
sayN(); // 공백 출력, 다음 줄에도 공백 출력sayN이 호출되고 여기서 this는 window이므로 window.name ⇒ 공백 출력
sayN의 inner가 호출될 때는 this는 부모인 sayN의 this가 되고 this는 window이므로 공백 출력
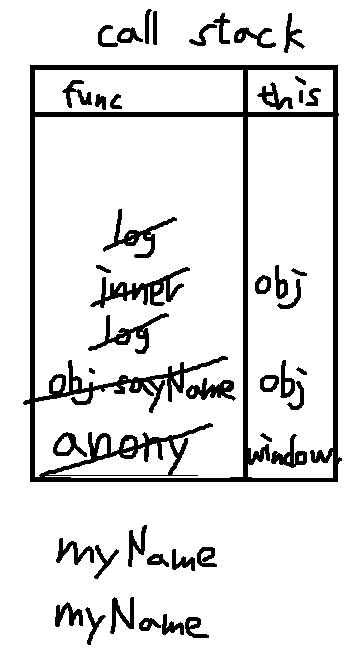
호출 스택과 this (호출 때 정해지는)
const obj = {
name: 'myName',
sayName() {
console.log(this.name);
const inner = () => {
console.log(this.name);
}
inner();
}
}
obj.sayName();(스트릭트 모드 아닐 때)
const obj = {
name: 'myName',
sayName() {
console.log(this.name);
function inner() {
console.log(this.name);
}
inner();
}
}
obj.sayName(); // myName 출력, 다음 줄에는 공백 출력obj.sayName 호출할 때 sayName의 this는 obj가 되고
inner 의 this는 window가 된다.
const obj = {
name: 'myName',
sayName() {
console.log(this.name);
function inner() {
console.log(this.name);
}
inner.call(obj);
}
}
obj.sayName(); // myName 출력, 다음 줄에는 myName 출력obj.sayName 호출할 때 sayName의 this ⇒ obj가 되고
inner 의 this는 call로 obj를 묶어줬기 때문에 this ⇒ obj