function delay(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {}, ms);
});
}async function b() {
const p1 = delayP(3000);
const p2 = delayP(6000);
await Promise.allSettled([p1, p2]);
await delayP(9000);
}async 함수 b 를 promise로 바꿔보자!
new Promise((resolve, reject) => {
const p1 = delayP(3000);
const p2 = delayP(6000);
return Promise.allSettled([p1, p2]);
})
.then(() => {
return delayP(9000);
});const results = await Promise.all([p1, p2, p3]);
results.map(async () => {
await result조작();
}, []);이것은 조작이 거의 동시에 일어나고
(p1, p2, p3 거의 동시에, 백그라운드에서 동시에 일어나는 것처럼)
const results = await Promise.all([p1, p2, p3]);
for (let result of results) {
await result조작();
}이것은 조작이 순서대로 일어난다.
p1 끝나고 p2 끝나고 p3
const x = true;
let y = false;
function a() {
let a = 4;
y = true;
if (x) {
let a = 3;
for (let i = 0; i < a; i ++) {
console.log(i, a); // 0, 3 1, 3 2, 3
}
if (!y) {
kkk();
}
}
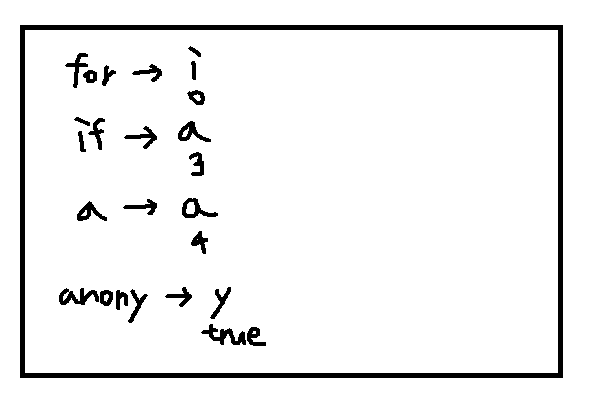
}함수 a 안에 if 문 안에 for 문만 선언 지도를 작성해보자!

let arr = [];
for (let result of results) {
arr.push(result조작());
}
await Promise.all(arr); // 거의 동시에 처리위 방식으로 사용하기도 함.
