📝 지난시간에는..
하나의 react 앱을 빠르게 생성하여 이를 실행해보는 시간을 가졌다.
🎈 이번시간에는...
Visual Studio code(VS code)를 사용하여 소스코드를 작성하는 방법을 배운다.
(VS code : 가장 효과적인 통합 개발환경 중 하나)
⭐ CRA로 만든 react 프로그램같은 경우, 웹 프론트서버가 구동중인 상태에서 소스코드를 수정시 자동으로 알맞게 컴파일되어 웹서비스에 반영된다.
과정
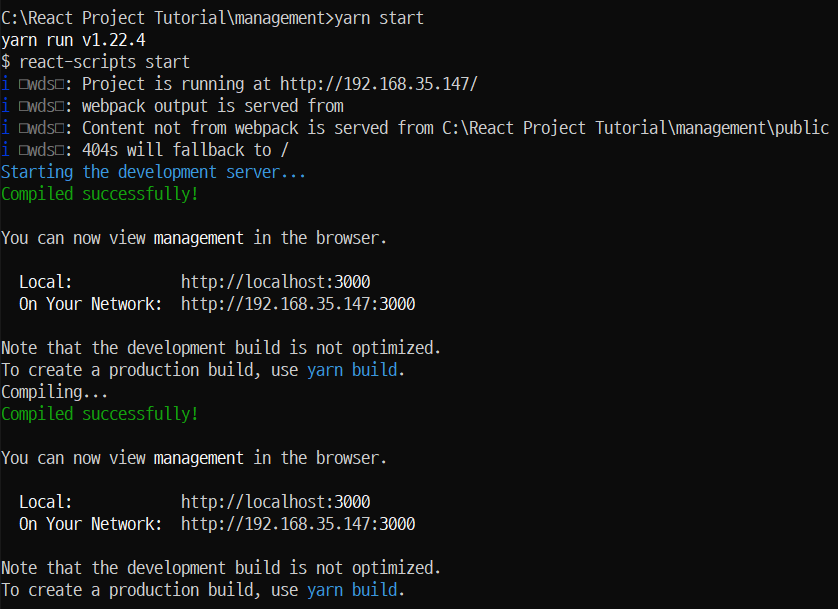
- 웹 프론트 서버를 구동시킨다.
- cra로 만든 react 앱 폴더에서 yarn start 실행

- cra로 만든 react 앱 폴더에서 yarn start 실행
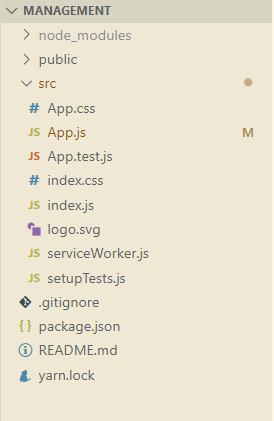
- Visual Studio Code로 react 앱인 management 폴더를 연다. 그러면 그 폴더 안에 있는 여러가지 것들이 VS code 탐색기에 뜬다.
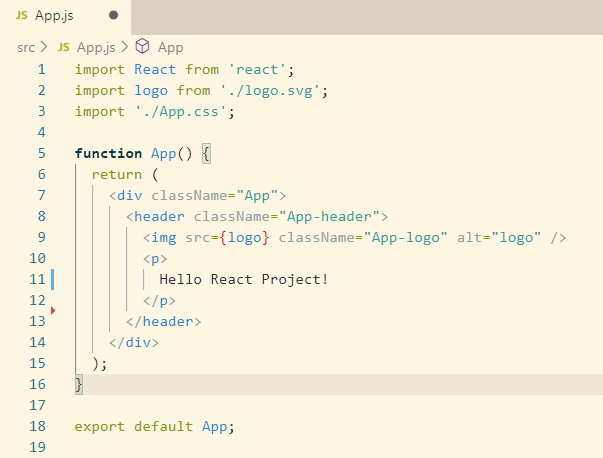
- App.js : 메인 Java Script. (html에서의 body태그에 해당하는 내용과 같음)

- App.js : 메인 Java Script. (html에서의 body태그에 해당하는 내용과 같음)
- App.js 파일의 내용을 수정하면, 구동중이던 웹 서버에 바로 알아서 컴파일되어 변경되는 것을 확인할 수 있다.
- 수정내용

- 결과

- 수정내용
마치며
2강이 후루룩 끝났다. 어제 설치하면서 혼자 엄청 삽질해서 그런지 2강도 어려울 것 같았는데, 작은 내용이었다 안심. 웹페이지를 새로고침 하지 않아도 바로 업데이트가 되는게 신기했다. 이런 점이 개발 속도를 빠르게 해준다고 한다. f5 누르는게 그렇게 귀찮은 일이려나... 생각해보니까 귀찮을 것 같긴 하다.
2강 마침.
포인트는 이거
⭐ CRA로 만든 react 프로그램같은 경우, 웹 프론트서버가 구동중인 상태에서 소스코드를 수정시 자동으로 알맞게 컴파일되어 웹서비스에 반영된다.
