
JavaScript 는 싱글쓰레드 이지만!!
그래도 쓰레드에 대한 개념을 알고 있으면 JavaScript 비동기처리에 대한 느낌을 더 잘 알 수 있다!
I. 쓰레드 개념

Thread란 일 처리를 하는 하나의 Line 이다.
II. 동기 vs 비동기
왜 비동기가 필요하냐??
서버와의 통신(네트워크 작업) 때문
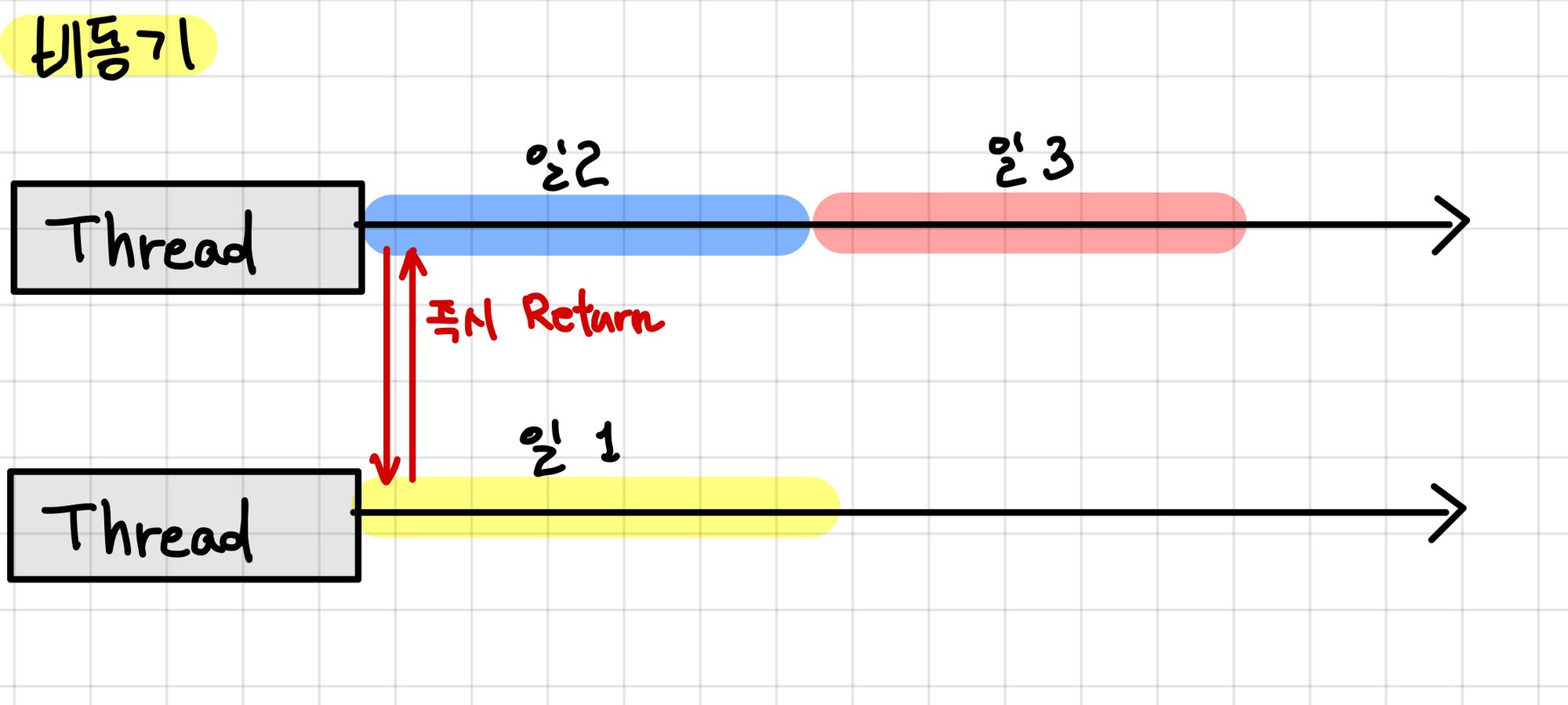
비동기(Async) :: 안 기다린다
💡 작업을 다른 쓰레드에서 하도록 시킨 후,
그 작업이 끝나길 ‘안 기다리고’ 다음일을 진행한다.

예시
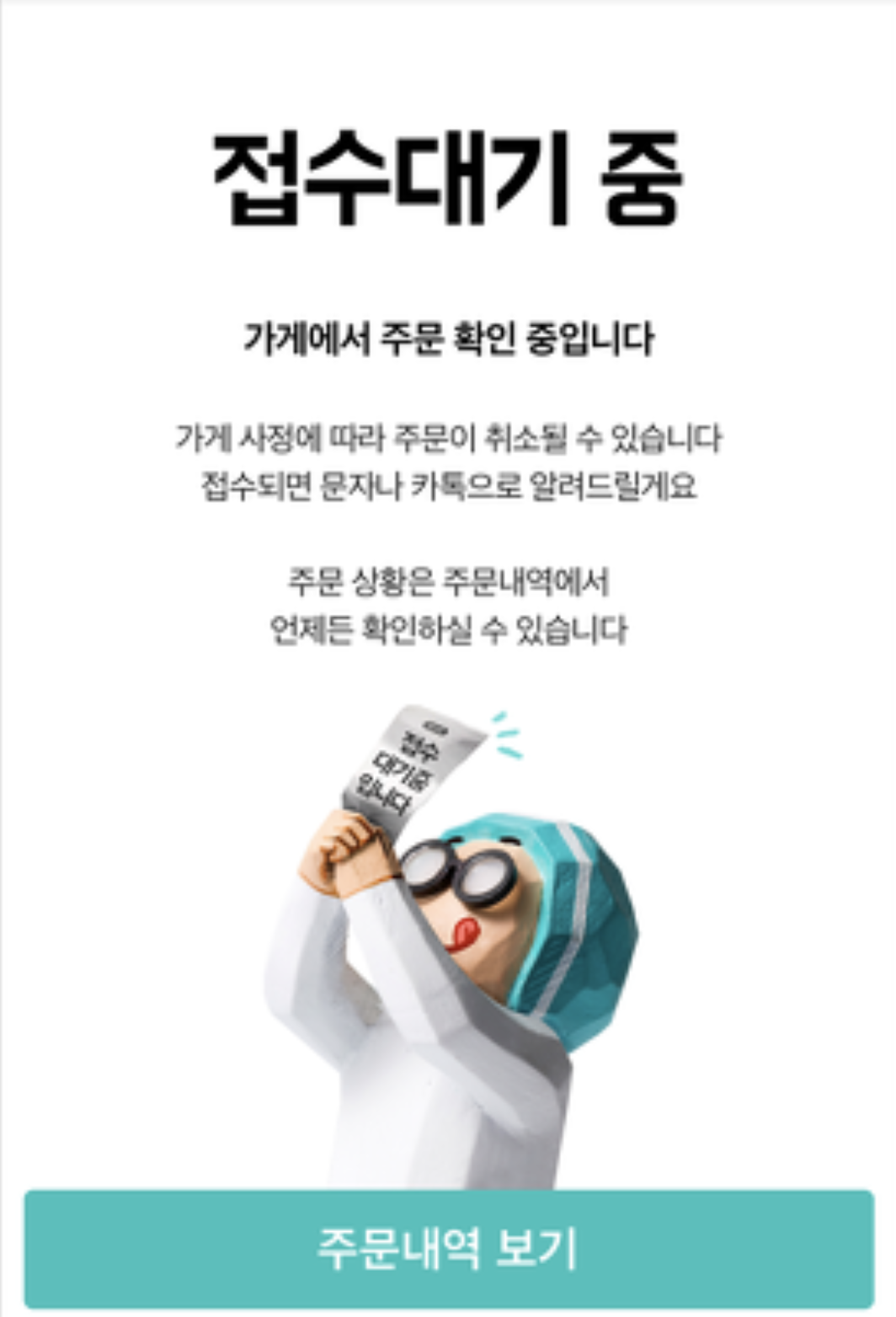
배달의민족으로 주문한다고 생각해보자.
밥 주문

배달의 민족을 통해 주문을 했을 경우 다음과 같은 일이 일어난다.
- 접수대기 중을 띄워주며 접수를 받았을 때 즉시
Promise를 던져준다.
(예상 배달시간 xx분) - 접수를 받지 않았을 때
reject를 던져준다.
(배달 주문이 취소 되었습니다.) - 모든 프로세스가 완료 되었을 때 내가 시킨 음식을
resolve해준다.
자주 실수 하는 내용
밥이 아직 안왔는데 밥을 먹는다 라는 명령을 시킬 때가 있다..
const getMeal = async () => {
return axios.get('https://배달의민족주문').then(res => res.data)
}
const eatMeal = (meal) => {
// do something...
// 냠냠쩝쩝
}
// 실수 예시
eatMeal(getMeal()) // <Promise>를 meal 에 던지고 있다.
// 안 실수
getMeal().then(meal => eatMeal(meal));
// 안 실수 더 맛있게
getMeal().then(eatMeal) // 보내는 인자와 받는 인자가 같을 때에는 생략이 가능 하다동기(Sync) :: 기다린다
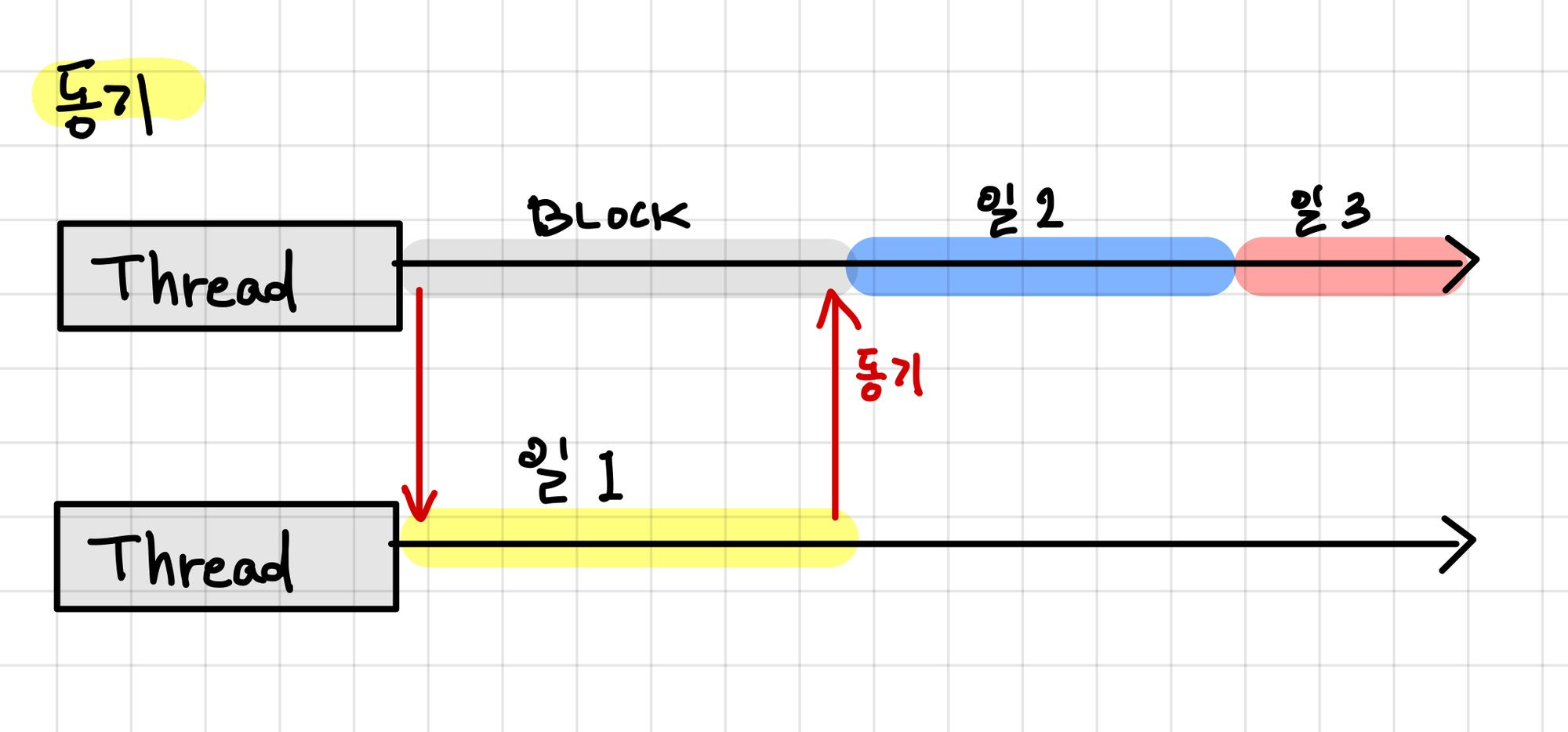
💡 작업을 다른 쓰레드에서 하도록 시킨 후,
그 작업이 끝나길 ‘기다렸다가' 다음일을 진행한다.

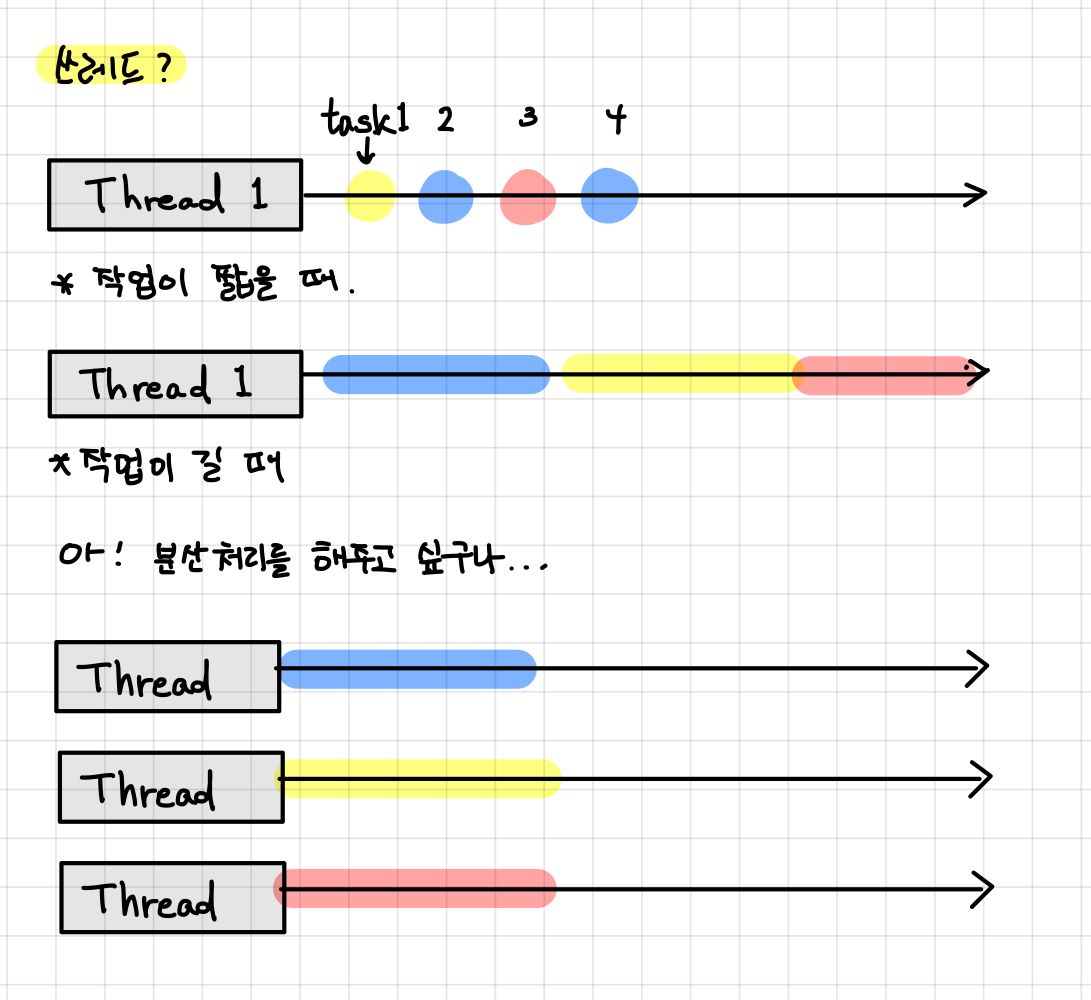
III. Serial(직렬) 처리 vs Concurrent(동시) 처리
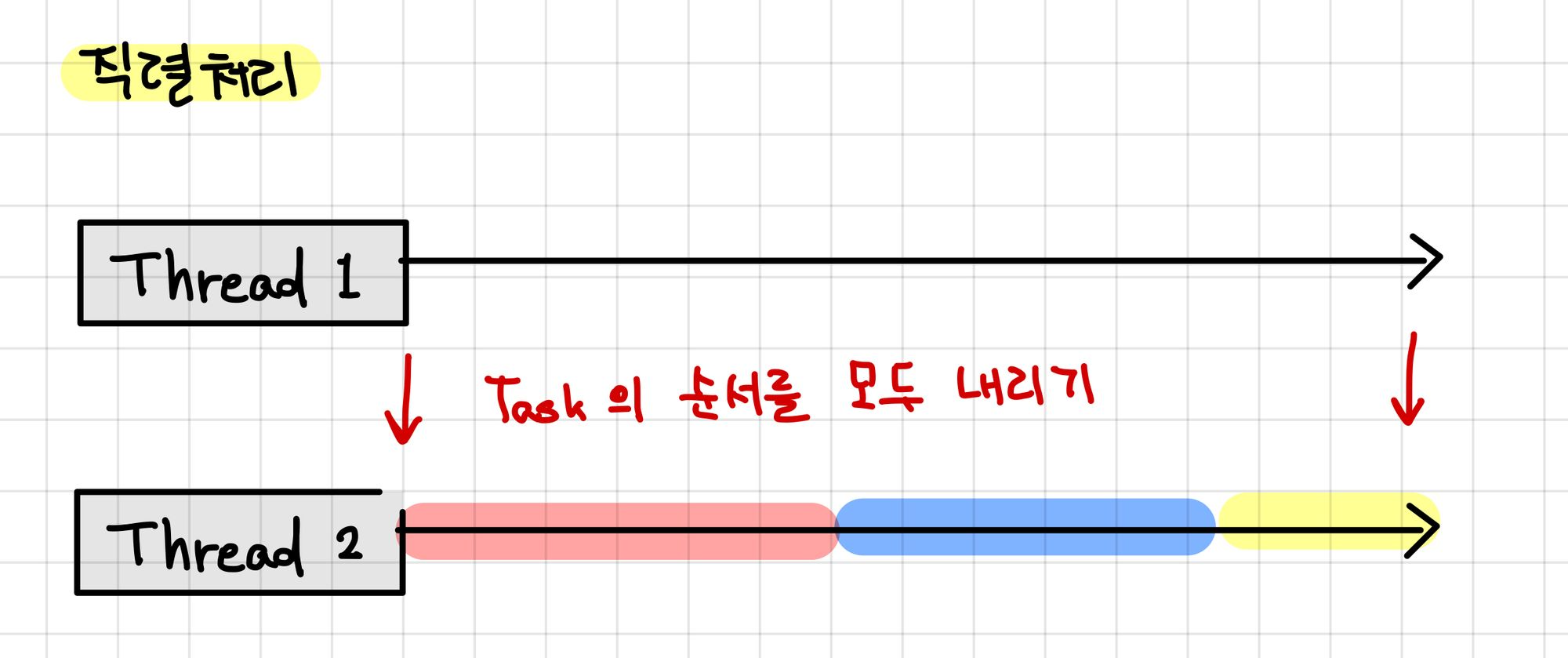
직렬처리
“다른 한개의 Thread 에서”
⇒ 순서가 중요한 작업을 처리할 때 사용

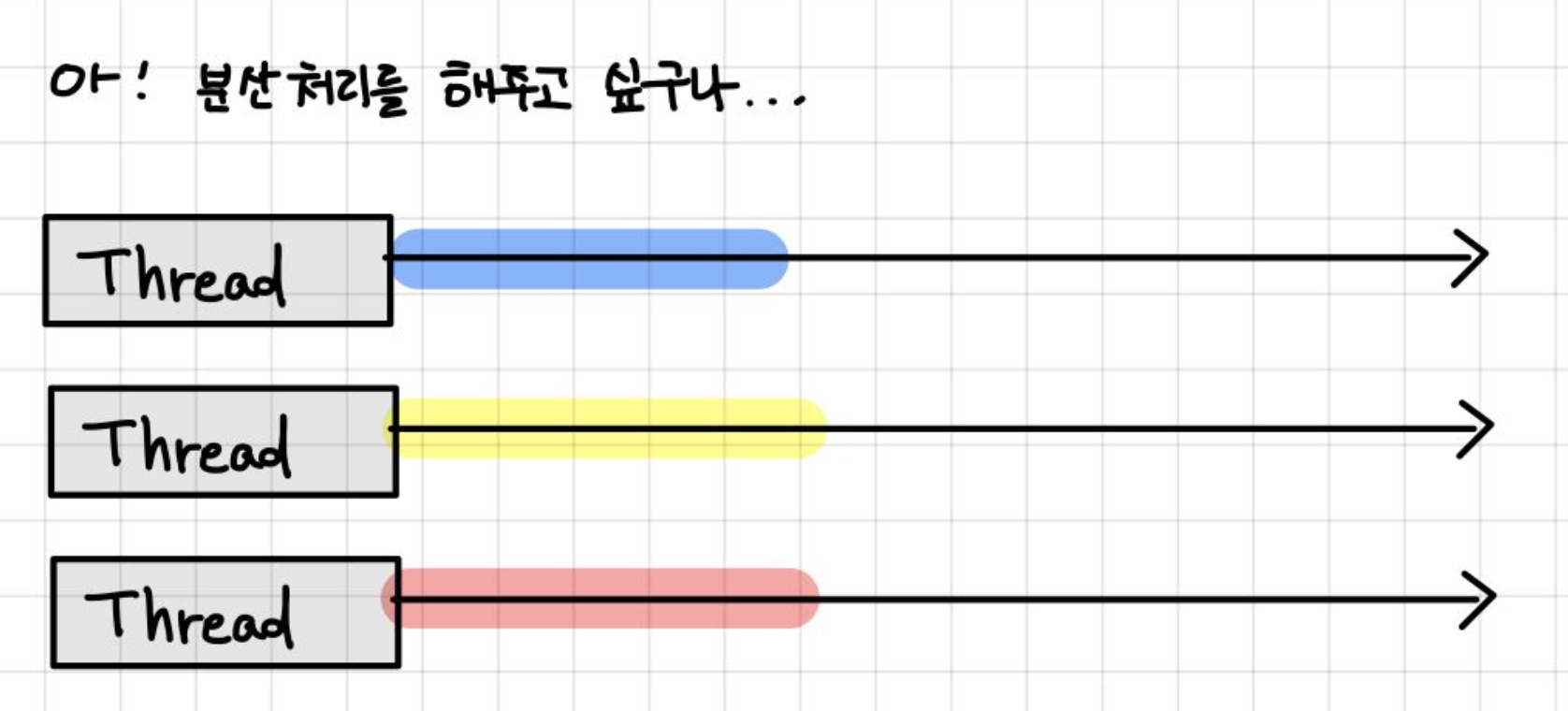
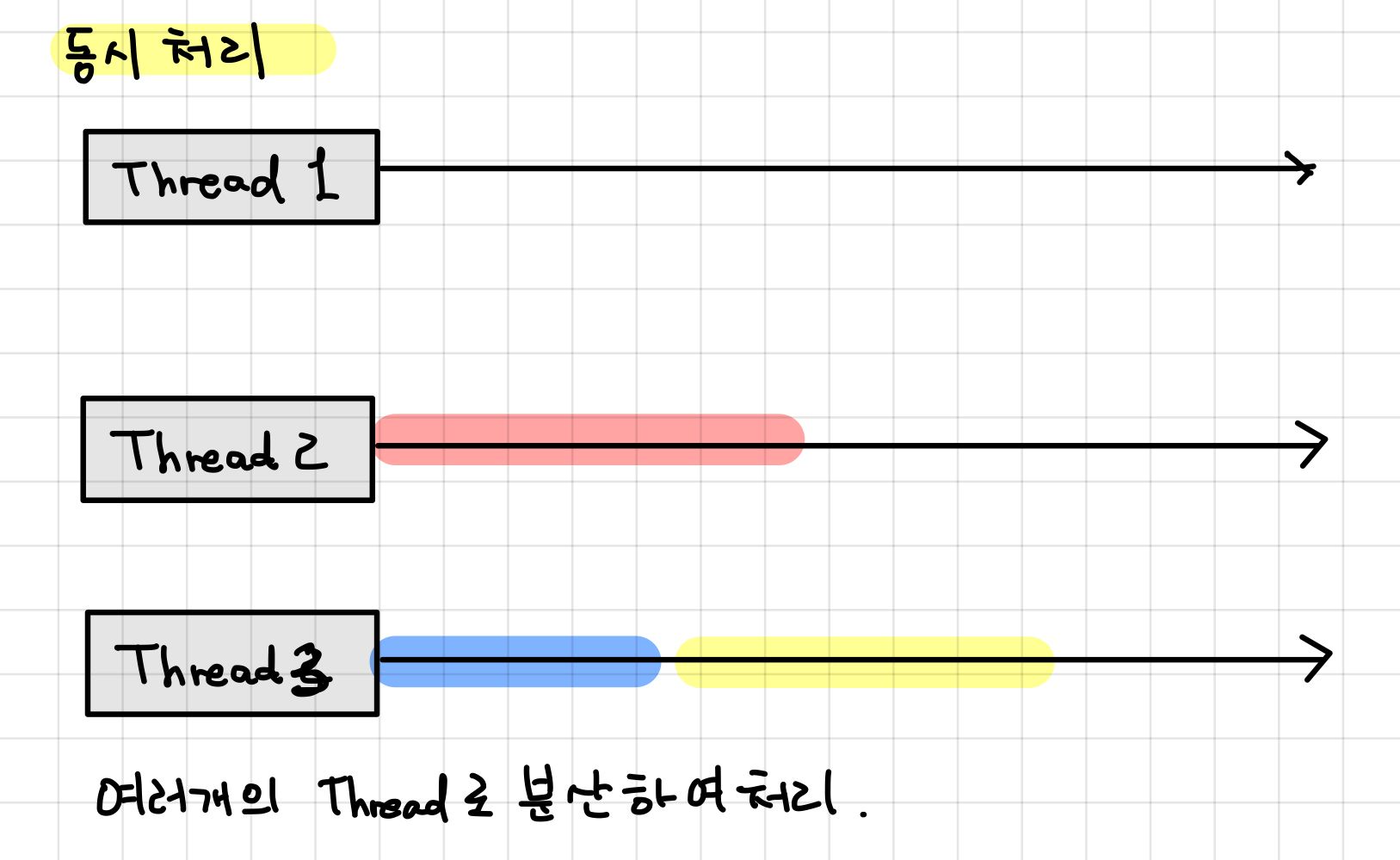
동시처리
“다른 여러개의 Thread 에서”
⇒ 각자 독립적이지만 유사한 여러개의 작업을 처리할 때 사용

💡 그런데 분산 처리 할때 어쩃든 동시처리가 더 좋아보이는데 왜 직렬처리가 필요할까?
YES :: 작업에 순서가 필요할 수도 있기 때문!!
IV. 그럼 비동기라는 말과 동시라는 말은 같은 말인가?
💡 NO.
비동기는 작업을 보내는Main Thread가 주체이고
동시처리는 작업을 받는Thread가 주체이다.
