비밀번호 암호화를 KISA에 올라와있는 LEA CBC를 이용하려고 하는데
정보를 찾아도 어떻게 찾아야하는지 모르겠고 ...
KISA에서 친절하게 PDF를 만들어주셨는데 이제 입문한 나에겐
무슨말인지 도통 모르겠더라 .... ㅠㅠ... 그래서 만들어봤다..!!
친절하신 KISA 링크
https://seed.kisa.or.kr/kisa/Board/20/detailView.do
-
PDF 파일과 ZIP을 다운받는다. (사실 Mac랑 CMac은 지금 없어두 되는거 같음)
-
블록암호 LEA 소스코드 사용 메뉴얼(ver 1.0)을 연다
-
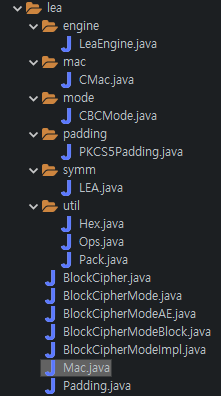
6.4에 보면 소스코드의 컴파일 방법을 보고 따라 넣어준다
3번에서.. 어.. 어케 넣어야하지라고 생각지만 일단 넣어봤다

-
넣어준 파일들의 Package명과 import명을 나에게 맞게 바꿔준다
-
그리고 이제 불러오기 편하게 코딩을 해준다
Controller.java
// 회원가입 + 암호화 @RequestMapping(value = "/insert", method = RequestMethod.POST) public String login(UserVO vo, HttpServletResponse response) throws Exception { logger.info("insertuser :" + vo); String inputPwd = vo.getPwd(); String pwd = leaService.encrypt(inputPwd); vo.setPwd(pwd); loginService.insertuser(vo); return "login/login"; } // 아이디체크 @PostMapping("/idcheck") @ResponseBody public int idcheck(@RequestParam String id) { logger.info("idcheck :"); int cnt = loginService.chekId(id); return cnt; }
insertuser.jsp
<form id="sign_form" id="sign_form" method="post"> <div> <label class="id">ID</label><input type="text" id="id" name="id" placeholder="아이디" oninput="checkId()"><br> <span class="box idCheck" id="idCheck"></span> <!-- <button class="btn btn-secondary btn-sm" type="button" onclick="double_check();" style="margin-left: -4px; margin-top: 0px;">중복확인</button><br> --> </div> <div> <label class="pwd">PW</label><input type="password" id="pwd" name="pwd" placeholder="비밀번호" oninput="checkPw()" numptOnly><br> <span class ="box pw_error"></span> </div> <div> <label class="pwd2"></label><input type="password" id="pwd2" name="pwd2" placeholder="비밀번호 재입력" oninput="checkPW()" numptOnly><br> <span class="box pw2_error"></span> </div> <div> <label class="na">이름</label><input type="text" id="name" name="name" placeholder="이름" oninput="checkNeme()"><br> <span class="box name_error"></span> </div> <div> <label class="dp">부서</label> <select class="select_size" id="part" name="part" oninput="checkPart()"> <option value="">선택</option> <option value="1">영업부</option> <option value="2">기술지원부</option> <option value="3">경영관리본부</option> </select><br> <span class="box part_error"></span> </div> <div> <label class="ph">번호</label><input type="text" id="phone" name="phone" oninput="checkPhone()" placeholder="전화번호" numOnly><br> <span class ="box ph_error"></span> </div> <div> <label class="em">이메일</label><input type="text" id="email" name="email" placeholder="이메일" oninput="checkEmail()" ><br> <span class ="box email_error"></span> </div> <input type="hidden" id="authority" name="authority" value="0"> <input type="hidden" id="createddate" name="createddate"> <input type="hidden" id="signdate" name="signdate"> <input type="hidden" id="locked" name="locked" value="0"> <input type="submit" id="signSubmit" value="회원가입" class="btn btn-secondary"> </form>
insertuser.js
// 특수문자 + 숫자 $(document).on("keyup", "input[numptOnly]", function() {$(this).val( $(this).val().replace(/[^0-9~!@#$%^&*()_+|<>?:{}]/gi,"") );}) // 숫자 $(document).on("keyup", "input[numOnly]", function() {$(this).val( $(this).val().replace(/[^0-9]/gi,"") );}) //아이디 중복체크 function checkId(){ let userId = $("#id").val(); let idCheck = document.getElementsByClassName("idCheck"); $.ajax({ url:'/idcheck', type:'post', data:{id:userId}, dataType:'JSON', success : function(cnt){ if(userId.length < 5){ idCheck[0].textContent = "5자 이상 아이디를 입력해주세요"; idCheck[0].style.cssText = "padding-left: 40px"; } else if(userId.length > 20){ idCheck[0].textContent = "20자 이하 아이디를 입력해주세요."; idCheck[0].style.cssText = "padding-left: 50px"; } else if(cnt == 1){ idCheck[0].textContent = "중복 아이디입니다."; idCheck[0].style.cssText = "padding-right: 37px"; } else if(cnt != 1 && /^[0-9a-zA-Z]{5,20}$/.test(userId)){ idCheck[0].textContent = "사용할 수 있는 아이디입니다."; idCheck[0].style.cssText = "padding-left: 19px"; } else{ idCheck[0].textContent = ""; } }, error:function(){ console.log("처리실패") } }); } function checkPw(){ let userpw = $("#pwd").val(); let pw_error = $(".pw_error"); let userpwCheck = $("#pwd2").val(); if(userpw.length < 1){ pw_error[0].textContent = "비밀번호를 입력해주세요"; pw_error[0].style.cssText = "padding-right: 2px"; } else if(!/^(?=.*[~!@#$%^*+=-])(?=.*[0-9]).{8,25}$/.test(userpw)){ pw_error[0].textContent = "숫자+특수문자 조합으로 8자리 이상 사용해야 합니다."; pw_error[0].style.cssText = "padding-left: 59px"; } else if(/(\w)\1\1\1/.test(userpw)){ pw_error[0].textContent = "같은 문자를 4번 이상 사용하실 수 없습니다."; pw_error[0].style.cssText = "padding-left: 37px"; } else{ pw_error[0].textContent = ""; } } function checkPW(){ let userpwCheck = $("#pwd2").val(); let userpw = $("#pwd").val(); let pw2_error = $(".pw2_error"); if(userpwCheck.length < 1){ pw2_error[0].textContent = "비밀번호 확인해주세요"; pw2_error[0].style.cssText = "padding-right: 15px"; } else if(userpwCheck != userpw){ pw2_error[0].textContent = "비밀번호가 틀립니다"; pw2_error[0].style.cssText = "padding-right: 28px"; } else{ pw2_error[0].textContent = ""; } } function checkPart() { let userpart = $("#part option:selected").text(); let part_error = $(".part_error"); if (userpart == "선택") { part_error[0].textContent = "부서를 확인해주세요"; part_error[0].style.cssText = "margin-right: 26px"; }else { part_error[0].textContent = ""; } } function checkNeme() { let username = $("#name").val(); let name_error = $(".name_error"); if(username < 1){ name_error[0].textContent = "이름을 확인해주세요"; name_error[0].style.cssText = "padding-right: 26px"; }else if(!/^[가-힣a-zA-Z]+$/.test(username)) { name_error[0].textContent = "이름을 확인해주세요"; name_error[0].style.cssText = "padding-right: 26px"; }else { name_error[0].textContent = ""; } } function checkPhone() { let userPhone = $("#phone").val(); let ph_error = $(".ph_error"); if(userPhone < 1){ ph_error[0].textContent = "전화번호를 확인해주세요"; }else if(!/^01([0|1|6|7|8|9])?([0-9]{3,4})?([0-9]{4})$/.test(userPhone) && !/^0([0-9]{1,2})?([0-9]{3,4})?([0-9]{4})$/.test(userPhone)) { ph_error[0].textContent = "전화번호를 확인해주세요"; }else { ph_error[0].textContent = ""; } } function checkEmail() { let userEmail = $("#email").val(); let email_error = $(".email_error"); if(userEmail < 1){ email_error[0].textContent = "이메일을 확인해주세요"; email_error[0].style.cssText = "padding-right: 12px;"; }else if(!/^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/.test(userEmail)) { email_error[0].textContent = "이메일을 확인해주세요"; email_error[0].style.cssText = "padding-right: 12px;"; }else { email_error[0].textContent = ""; } } $("#signSubmit").on("click",function(e){ const sign_form = $("#sign_form"); let idCheck = document.getElementsByClassName("idCheck"); let userpw = $("#pwd").val(); let userpwCheck = $("#pwd2").val(); let username = $("#name").val(); let userpart = $("#part option:selected").text(); let userphone = $("#phone").val(); let useremail = $("#email").val(); e.preventDefault(); if(useremail == ""){ alert("아이디를 입력해주세요"); } else if(idCheck[0].textContent == "중복된 아이디입니다."){ alert("중복된 아이디입니다."); } else if(userId == ""){ alert("아이디를 작성해주세요"); } else if(userpw == ""){ alert("비밀번호를 입력해주세요"); } else if(!/^(?=.*[~!@#$%^*+=-])(?=.*[0-9]).{8,25}$/.test(userpw)){ alert('숫자+특수문자 조합으로 8자리 이상 사용해야 합니다.'); return false; } else if(/(\w)\1\1\1/.test(userpw)){ alert('같은 문자를 4번 이상 사용하실 수 없습니다.'); return false; } else if(userpwCheck == ""){ alert("비밀번호 확인을 해주세요"); } else if(userpwCheck != userpw){ alert("비밀번호가 틀립니다. 비밀번호 확인을 다시 해주세요"); } else if(username == "" && !/^[a-zA-Z가-힣]$/.test(username)){ alert("이름을 입력해주세요"); } else if(userphone == ""){ alert("전화번호를 확인해주세요"); } else if(userpart == "선택"){ alert("부서를 선택해주세요") } else{ sign_form.attr("action","/insert"); sign_form.submit(); } })
insertuser.css
/* 에러메세지 */ .box{color: red; font-size:13px; display: block;}
LoginService.java
public boolean insertuser(UserVO vo) { return mapper.insertuser(vo) > 0; }
LoginMapper.java
public int insertuser(UserVO vo);
LoginMapper.xml
<insert id="insertuser" parameterType="com.sck.alice.domain.UserVO"> insert into tbl_user (user_id, user_pwd, user_name, user_part,user_phone,user_email,user_authority,user_createddate,user_signdate,user_locked) values (#{id},#{pwd},#{name},#{part}, #{phone},#{email},#{autority},now(),null,#{locked}) </insert>
UserVO
public class UserVO { private String id; // 아이디 private String pwd; // 비밀번호 private String name; // 이름 private int part; // 부서 private String phone; // 전화번호 private String email; // 이메일 private int autority; // 권한 private String createddate; // 가입신청일 private String signdate; // 가입일 private int locked; // 5회 이상 오류 public String getId() {return id;} public void setId(String id) {this.id = id;} public String getPwd() {return pwd;} public void setPwd(String pwd) {this.pwd = pwd;} public String getName() {return name;} public void setName(String name) {this.name = name;} public int getPart() {return part;} public void setPart(int part) {this.part = part;} public String getPhone() {return phone;} public void setPhone(String phone) {this.phone = phone;} public String getEmail() {return email;} public void setEmail(String email) {this.email = email;} public int getAutority() {return autority;} public void setAutority(int autority) {this.autority = autority;} public String getCreateddate() {return createddate;} public void setCreateddate(String createddate) {this.createddate = createddate;} public String getSigndate() {return signdate;} public void setSigndate(String signdate) {this.signdate = signdate;} public int getLocked() {return locked;} public void setLocked(int locked) {this.locked = locked;} @Override public String toString() { return "UserVO [id=" + id + ", pwd=" + pwd + ", name=" + name + ", part=" + part + ", phone=" + phone + ", email=" + email + ", autority=" + autority + ", createddate=" + createddate + ", signdate=" + signdate + ", locked=" + locked + "]"; }
script를 js 파일에 따로 쓰기 때문에 jsp파일 위쪽에 만들어서 넣도록 하자
css도 에러메세지 외엔 만들어서 쓰면 되니까 따로 안쓰겠다
참고링크
회원가입
https://velog.io/@haseung22/Spring-%EC%87%BC%ED%95%91%EB%AA%B0-%ED%9A%8C%EC%9B%90%EA%B0%80%EC%9E%85-%EB%A1%9C%EA%B7%B8%EC%9D%B8
정규식 참고
https://develop-im.tistory.com/21
select box 값
https://s-yeonjuu.tistory.com/32