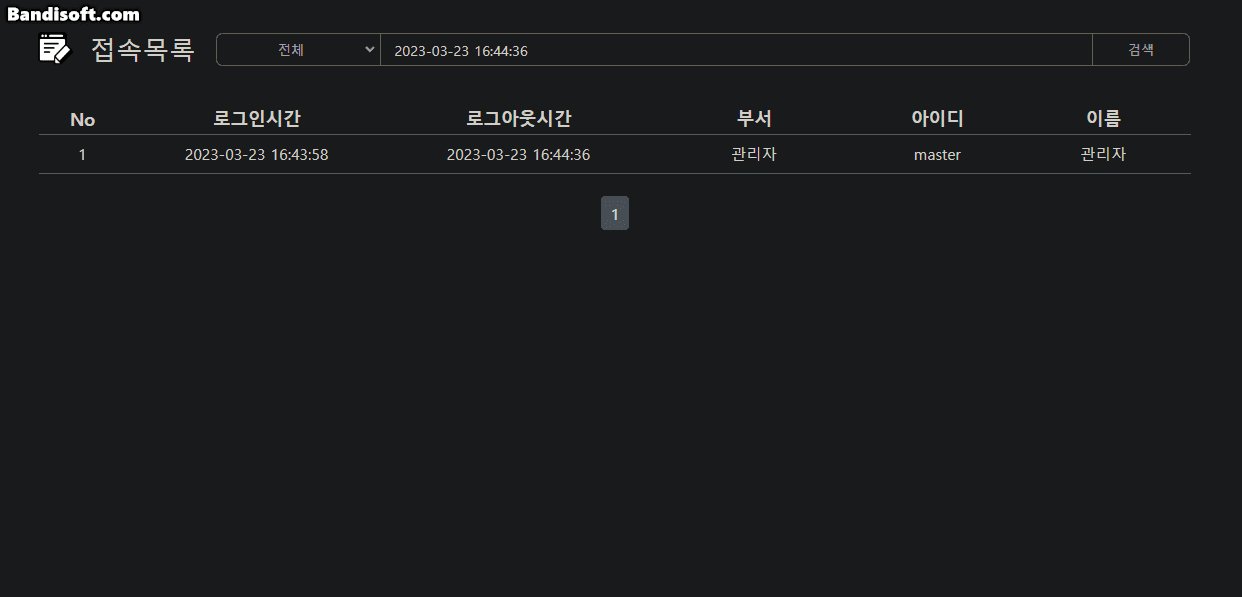
로그인이나 게시글 검색을 하고 나서 엔터를 치면 아무일도 없다...!
없어도 쓸수는 있지만 불편하니까아아~~ 만들어준다
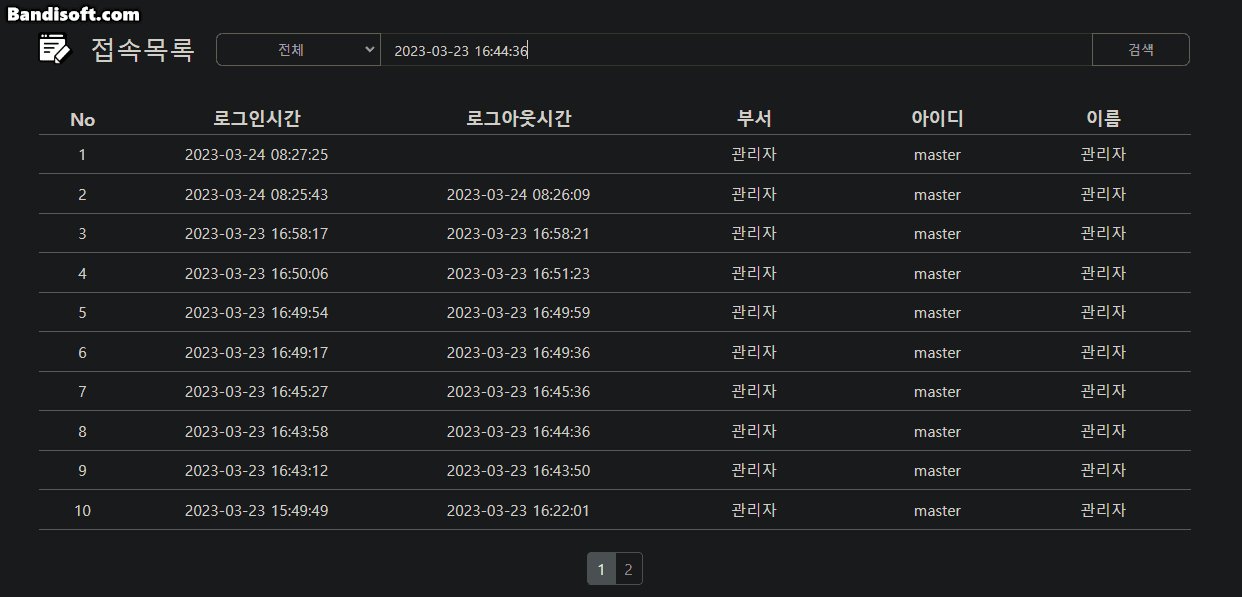
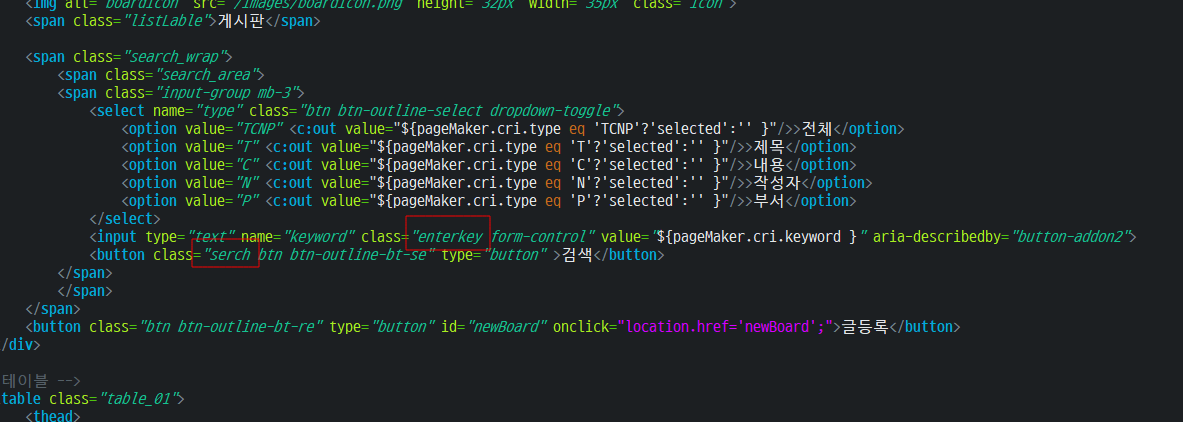
검색부분

INPUT 부분 class 쪽에 enterkey를 넣어주고 button class 쪽에도 serch를 넣어준 뒤 js 코드에서 이벤트를 통해 엔터키가 실행되게 끔 만들었다
js 코드
$(document).ready(function() {
$(".enterkey").keyup(function(event) {
if (event.which === 13) {
$(".serch").click();
}
});
});
`아이디 # 로도 가능하고 클래스 . 로도 가능!`참고
https://www.techiedelight.com/ko/trigger-button-click-on-enter-key-javascript/