1-1. 문자열 만들기
(1) 따옴표 사용하기

(2) 문자열 연산자
문자열 + 문자열 >> 문자열 연결 연산자

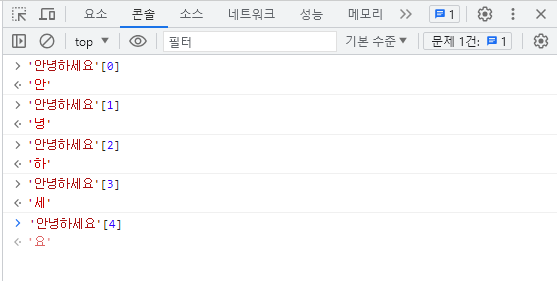
문자열[숫자] >> 문자 선택 연산자

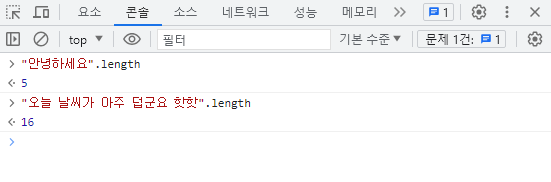
문자열 길이 구하기 = .length 사용

1-2. 숫자 자료형
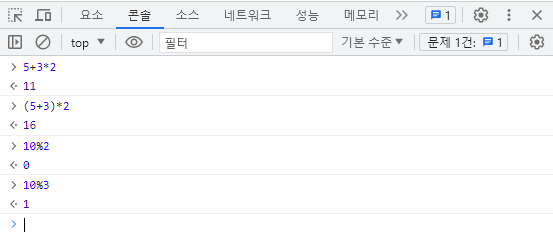
숫자 연산자를 통해 사칙연산 가능, 연산자 우선순위 고려

1-3. 불(boolean) 자료형
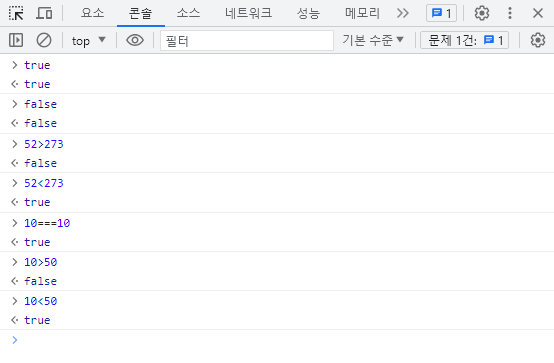
불 자료형은 true와 false 2가지

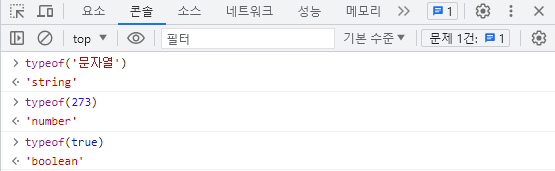
1-4. 자료형 검사
자료형을 확인할 때는 typeof 연산자를 사용한다. typeof연산자도 피연산자를 1개만 갖는 단항 연산자이다.
typeof(자료)

코드로 정리하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<h1></h1>
<script>
console.log("# 연습문제")
console.log("####")
</script>
</body>
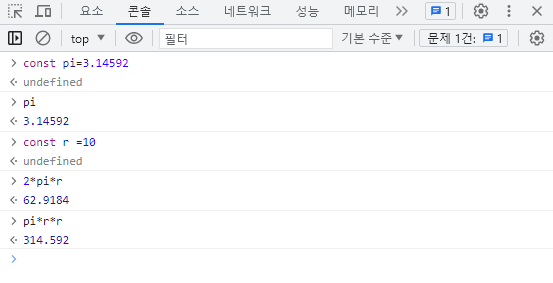
</html>2-1. 상수(constant)
선언 방식
const 이름 = 값

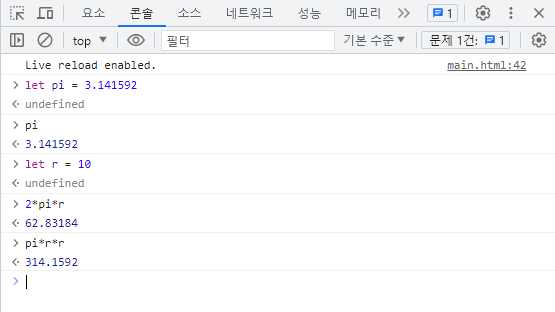
2-2. 변수
선언 방식
let 이름 = 값

2-3. 변수 적용 연산자
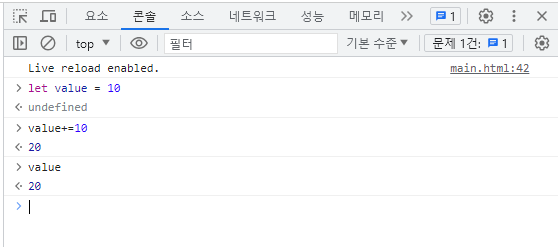
(1) 복합 대입 연산자
a+=1 >> a=a+1
a-==1 >> a=a-1
a=1 >> a=a1
a/=1 >> a=a/1
a%=1 >> a=a%1

복합 연산자 활용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<h1></h1>
<script>
// 변수를 선언합니다.
let list = ''
// 연산자를 사용합니다.
list += '<ul>'
list += ' <li>안눙</li>'
list += ' <li>메룽..!</li>'
list += '<ul>'
// 문서에 출력합니다.
document.write(list)
</script>
</body>
</html>
(2) 증감 연산자
변수 ++ >> 기존 변수 +1 (후위)
++변수 >> 기존 변수 +1 (전위)
변수 -- >> 기존 변수 -1 (후위)
--변수 >> 기존 변수 -1 (전위)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<h1></h1>
<script>
// 변수를 선언합니다.
let num = 10
// 연산자를 사용합니다.
num++
// 문서에 출력합니다.
document.write(num)
</script>
</body>
</html>3-1. 자료형 변환
선언 방식
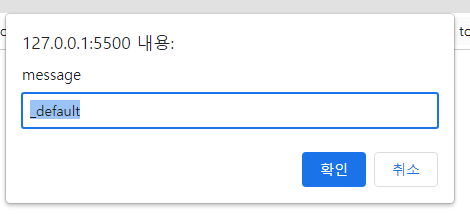
prompt(메시지 문자열, 기본 입력 문자열)
(1) 문자열 입력
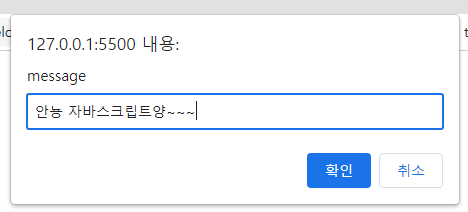
const input = prompt('message','_default')
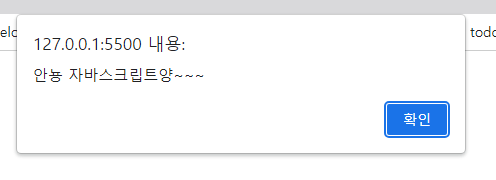
alert(input)코드를 실행하면 사용자에게 입력을 요구하는 입력창이 나타남. prompt()함수의 매개변수들이 어디에 출력되는지 확인 가능

입력 양식에 글자 입력하고 [확인]

입력 문자가 경고창에 출력

(2) 불 입력
선언 방식
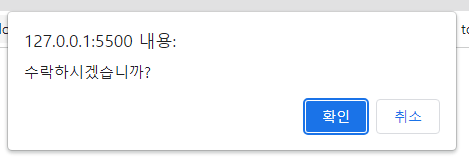
confirm(메시지 문자열)
const input = confirm('수락하시겠습니까?')
alert(input)confirm()함수 사용 시 사용자에게 확인 요구 메시지 창 나타남. 사용자가 [확인]을 누르면 true를 리턴, [취소]를 누르면 false를 리턴
따라서 input에 불 자료형이 들어가고 input에 저장된 값 출력

(3) 자료형 변환
어떤 자료형의 값을 다른 자료형으로 변경하는 것을 의미
Number() >> 숫자 자료형으로 변환
String() >> 문자열 자료형으로 변환
Boolean() >> 불 자료형으로 변환
예제) 사용자로부터 숫자를 입력받아 inch를 cm단위로 변환하여 출력하는 프로그램을 만들어 보시오.
const rawInput = prompt('inch 단위의 숫자를 입력하시오')
const inch = Number(rawInput)
const cm = inch*2.54
alert(`${inch}inch는 ${cm}cm입니다.`)


예제) 사용자로부터 숫자를 입력받아 cm를 inch단위로 변환하여 출력하는 프로그램을 만들어 보시오. 1cm는 0.393701inch로 변환할 수 있습니다.
const Input = prompt('cm 단위의 숫자를 입력하시오')
const cm = Number(Input)
const inch = cm*0.393701
alert(`${cm}cm는 ${inch}inch입니다.`)

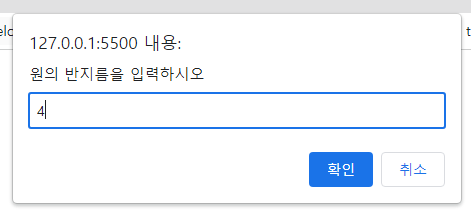
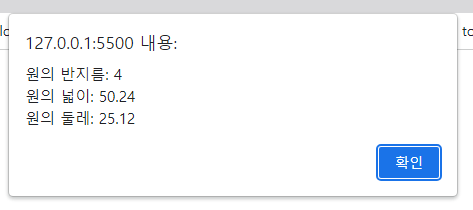
예제) 사용자로부터 원의 반지름을 입력받아 원의 넓이와 원의 둘레를 구하는 프로그램을 만들어 보세요. '넓이=3.14반지름반지름','둘레=23.14반지름'이라는 공식으로 구할 수 있습니다.
const Input = prompt('원의 반지름을 입력하시오')
const r = Number(Input)
const area = 3.14*r*r
const circumference= 2*r*3.14
alert(`원의 반지름: ${r}\n원의 넓이: ${area}\n원의 둘레: ${circumference}`);