🗂 DOM과 DOM트리
📂 DOM이란?
📕DOM (Document Object Model) 이란?
자바스크립트 같은 프로그래밍 언어로 웹 문서에 접근하고 제어할 수 있도록 웹문서를 체계적으로 정리하는 방법을 의미한다.
DOM에서는 웹 문서를 하나의 객체로 정의하고, 웹 문서를 이루는 텍스트나 이미지, 표 등 모든 요소도 각각 객체로 정의한다.
예를 들면, 웹문서 전체는 document객체로, 웹 문서에 삽입된 이미지는 image객체로 나타난다.
이렇게 웹 문서와 그 안의 요소들을 객체로 인식하고 조절하므로 문서 객체 모델이라고 한다.
📂 DOM트리란?
📕 DOM트리란?
DOM을 활용해 웹 문서의 요소를 부모와 자식으로 구분해서 표시하다 보면 마치 나무처럼 모양이 나타나 이것을 DOM트리라고 부른다.
웹 문서는 여러가지 태그가 서로 포함관계를 가지고 있다.
이런 포함 관계때문에 각 태그 간에는 '부모'와 '자식'관계가 생기게 되고, 이 때 밖에 있는 요소는 부모요소, 안에 포함된 요소는 자식요소로 보면 된다.
예를 들면, 아래 1번을 보게 되면 html요소는 head요소와 body요소의 부모 요소가 되고 body요소는 다시 h1요소와 ul요소의 부모요소가 된다. 여기서 끝이 되지 않고 li요소는 당근의 부모가 되고 button은 알겠니?의 부모가 된다.
📌 DOM 추가 설명
1번
<html lang="ko"> <head> <title>DOM 예제</title> </head> <body> <h1 id="title">장 볼 내역</h1> <ul> <li>당근</li> <li>오이</li> <li>양파</li> </ul> <button>알겠니?</button> </body> </html>
2번 (1번의 브라우저 화면)
3번 (1번 코드 수정을 위한 코드)
const title = document.getElementById("title"); title.textContent = "주문할 것";
4번 (3번에서 수정한 코드를 대입한 모습)
위의 3번에서 나오는 document에 대해서 설명하면,
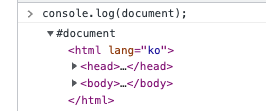
브라우저 콘솔창에 console.log(document);를 입력하면
5번과 같이 document객체가 출력된다
5번
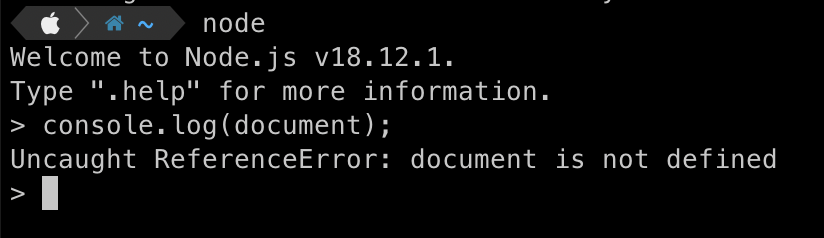
반면 브라우저가 아닌 컴퓨터 자체에서 자바스크립트를 실행하는 Node.js환경에서 똑같이 실행해보면
6번과 같이 document is not defined라고 나온다.
6번
이것으로 보아
document 객체가 브라우저 환경에서만 접근이 된다는걸 알 수 있다.
그렇다는건 document 객체가
자바스크립트 자체의 요소가 아니라 브라우저란 환경에서 제공된다는 것이다.
웹 개발에서 사용되는 document객체는 브라우저에서 제공하는 window 객체의 한 요소이고,
이 window.document 객체를 DOM이라고 분류한다.
우리가 웹사이트에 접속하면 브라우저가 HTML문서를 읽어들인다.
HTML코드가 설계도라고 하면 브라우저는 공장이라고 생각할 수 있다.
공장에서는 이 설계도를 해석하는 과정을 거치는데 이 과정을 parsing이라고 한다.
그리고 그 결과물로 DOM이라는 기계가 만들어지게 된다.
정리하자면, HTML이란 설계도를 브라우저란 공장으로 보내면 DOM이라는 기계가 만들어진다고 볼 수 있다.
7번 (1번의 DOM트리구조)
DOM은 7번 트리 전체를 의미한다.
그리고 그 안의 요소들 하나하나를 Node라고 부른다
우리가 자바스크립트로 웹페이지의 요소들을 제어할 수 있는건 이것들 하나하나가 모두 API이기 때문이다
📌 API란?
네가 이렇게 주문하면 내가 요렇게 해줄게 라고 메뉴판처럼 만들어놓은 것이라고 할 수 있다
콜라버튼을 누르면 캔콜라가 나오는 자판기처럼 내가 할 수 있는 일들을 남이 시킬 수 있도록 버튼들 같은 걸 만들어둔 것
DOM의 역할
위의 3번의 document가 트리구조 그림의 document를 가리킨다는 것을 알 수 있다.
document에는 getElementById란 버튼, 즉 기능이 있는데 이건 DOM내에 주어진 ID, 여기서는 title을 가진 노드 즉, h1이란 부품을 가져오는 기능을 실행한다.
1번 예제에서는 h1, ul, li, button요소들이 사용됐고
이 요소들은 아래 그림과 같은 상속 구조를 갖고 있다.
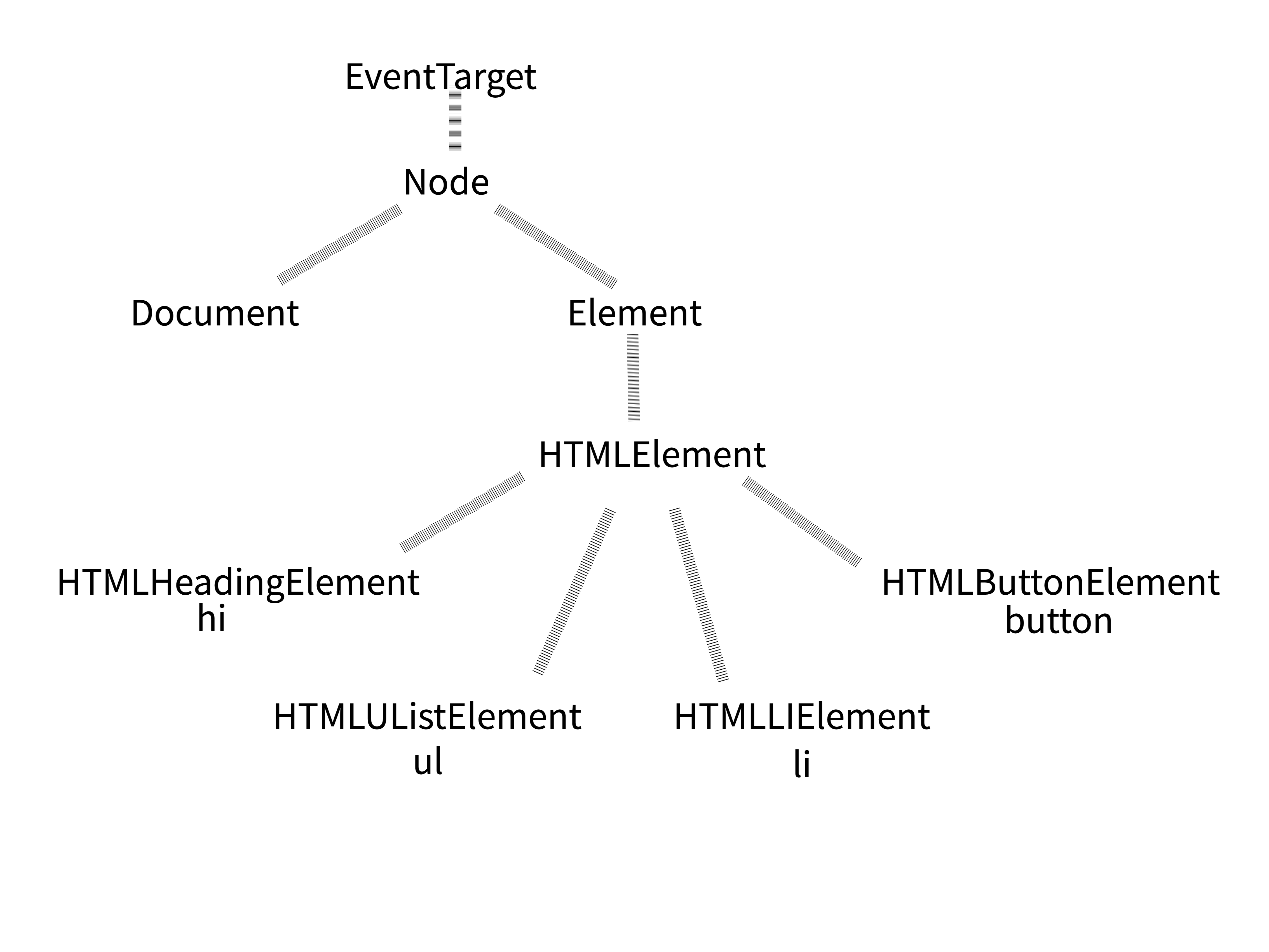
8번 (요소들의 상속구조)
8번은 각 요소가 어떤 범주에 속하는지를 나타내는 상속도이다.
예를 들면, h1 > HTMLHeadingElement > HTMLElement > Element > Node > EventTarget
이 구조로 상속 받는다 (상속은 한 종류라고 생각하면 편하다)
결국 여기있는 모든 요소들이 EventTarget이란 공통범주에 속한다.
즉, 모두 EventTarget이다.
getElementById는 Document의 고유 기능, 때문에 document에서만 사용가능하다
textContent는 Node의 기능이다. 그 말인 즉슨, 그 밑으로 들어오는 모든 요소들이 사용할 수 있다.
EventTarget은 어떤 이벤트들의 대상이 된다는 것이고, 이는 클릭이나 드래그, 키보드 입력, 요소 로드 등의 이벤트들을 말한다.
addEventListener : 어떤 이벤트가 발생하면 어떤 일을 수행하라고 특정 요소에 등록을 해주는 기능
addEventListener는 EventTarget의 기능이므로 모든 요소에서 사용이 가능하다.
이처럼 DOM요소들의 고유기능과 상속관계를 알면 각각에서 무엇을 사용할 수 있는지 파악할 수 있다
📌 BOM
Browser Object Model
브라우저는 DOM말고도 사용자가 브라우저에서 일어날 일들을 프로그래밍 할 수 있도록 BOM을 제공한다
다른 웹페이지로 이동하거나 화면 관련 정보를 얻거나 브라우저의 알림창을 띄우거나 AJAX요청을 보내는 등 수많은 기능들이 있다
DOM과 BOM을 통틀어서 WEB API라고 한다
WEB API는 자바스크립트 기능은 아니지만 자바스크립트 등을 통해 제어될 수 있도록 브라우저에서 제공되고 있다
🗂 웹 요소에 접근하기
웹요소에 접근한다는 의미는
자바스크립트에서 웹 문서에 있는 이미지나 텍스트, 표 등 특정 요소를 찾아가는 것을 의미한다.
선택자를 사용해 웹 요소에 접근할 때는 querySelector(), querySelectorAll()을 자주 사용한다.
이 함수들은 document 객체에 포함되어있다.
객체에 포함된 함수를 메서드라고도 하는데 여기서는 함수라고 칭한다.
📂 하나만 콕 집어내는 querySelector()함수
document.querySelector(선택자)querySelector()를 이용하면 지정한 선택자를 사용한 요소 중에서 첫 번째 요소에 접근할 수 있다
예) id="container"를 사용한 요소에 접근하려면?
document.querySelector("#container")
querySelector()에서 class선택자나 태그(타입) 선택자를 사용할 경우에는 약간 다르다.
웹문서에서는 class선택자나 태그 선택자를 여러번 사용할 수 있지만,
querySelector()는 1개의 요소만 가져오기 때문에
class선택자나 태그선택자를 사용하게 되면 적용된 여러개의 요소 중 첫 번째 요소만 가져오게 된다.
예) 이미지에 id나 class속성이 없다면?
document.querySelector("img")예) 이미지가 여러 개라면?
단순히 img타입 스타일로 접근할 것이 아니라 하위 선택자를 사용해 구체적으로 접근하는 것이 좋다
(#profile요소 안에 img가 있다)document.querySelector("#profile img")
📂 모든 요소를 가져오는 querySelectorAll()함수
document.querySelectorAll(선택자)querySelectorAll()는 여러 개의 요소를 가져올 때 사용할 수 있다.
예) class="user"들을 사용한 요소에 접근하려면?
document.querySelectorAll(".user")예) user 클래스들 중 세번째 요소에 접근하려면?
document.querySelectorAll(".user")[2]
📂 웹 요소의 내용을 가져오고 수정하기
자바스크립트를 이용하면 웹 요소에 접근한 후 내용을 가져오거나 수정할 수 있다.
이 때 자바스크립트 객체의 innerText프로퍼티나 innerHTML프로퍼티, textContent프로퍼티를 사용한다.
프로퍼티란? 자바스크립트 객체에서 속성을 나타내는 용어이다.
📕 웹 요소의 내용 가져오기
웹요소.innerText
웹요소.innerHTML
웹요소.textContent📕 innerText 프로퍼티
웹브라우저 창에 보이는 내용만 가져온다
display:none을 사용하여 화면에서 감춘 요소의 내용은 가져오지 않는다.
소스에 공백이 여러 개 입력되어있어도 웹 브라우저 창에 보이는 대로 공백 1칸만 가져온다
document.querySelector("#desc").innerText📕 innerHTML 프로퍼티
요소 안에 있는 태그와 내용을 함께 가져와서 보여준다.
웹 브라우저 창에 어떻게 보이는지와는 상관없이 소스에 있는대로 가져온다.
document.querySelector("#desc").innerHTML📕 textContent 프로퍼티
요소의 내용을 가져오지만 웹 브라우처 창에 보이는 대로가 아니라 소스에 있는 대로 가져온다.
웹 문서에는 화면에 보이는 것보다 많은 내용이 포함되어있고 상황에 따라 일부를 화면에서 감추기도 한다.
이렇게 감춰진 요소들까지 가져와서 프로그래밍에 사용할 경우에는 textContent속성이 편리하다.
여러 칸의 공백도 그대로 표시한다
document.querySelector("#desc").textContent정리하자면,
웹 요소의 내용을 가져올 경우 : innerText나 textContent 프로퍼티를 사용
웹 브라우저 창에 표시되지 않는 내용까지 모두 가져올 경우 : textContent 프로퍼티를 사용
요소 안에 있는 태그까지 함께 가져올 경우 : innerHTML 프로퍼티를 사용
📕 웹 요소의 내용 수정하기
앞의 innerText, innerHTML, textContent 프로퍼티는 웹 요소의 내용을 바꿀때도 사용한다.
innerText, textContent는 텍스트 내용을 바꿀 때
innerHTML은 HTML 태그가 포함된 내용을 바꿀 때 사용한다.
웹요소.innerText = 내용
웹요소.innerHTML = 내용
웹요소.textContent = 내용예) 이미지 요소에 접근한 후 src속성값을 바꾸면 이미지를 변경할 수 있다.
이때 src속성은 이미지 객체의 src프로퍼티로 접근하면 된다이미지요소.src = 이미지 파일
클릭했을 때 동작하게 하는 방법
onclick변수.onclick = 함수예) title을 클릭했을 때 title의 내용을 '프로필'로 바꾸려면?
title.onclick = function(){ title.innerText = "프로필" }
🗂 자바스크립트로 스타일 수정하기
📂 CSS속성에 접근하고 수정하기
자바스크립트를 이용하면 스타일 속성의 값을 가져오거나 원하는 값으로 수정할 수 있다.
자바스크립트를 사용해서 스타일을 자유롭게 수정할 수 있으니 웹 문서에서 다양한 효과를 만들 수 있다.
CSS속성에 접근하려면 요소에 접근한 후 예약어 .style과 CSS속성을 사용해야 한다
요소.style.속성명예) 글자색에 접근하려면?
style.color
예) 배경색에 접근하려면?
style.backgroundColor
- background-color속성처럼 두 단어 이상으로 이루어진 속성에 접근할 때에는
중간에 -대시 없이 연결해서 사용하는데, 첫번째 글자는 소문자로, 두번째 글자는 대문자로 시작한다.
예) 제목 부분을 클릭했을 때 글자색과 글자의 배경색을 바꾸자
const title = document.querySelector("#title"); title.onclick = () =>{ title.style.backgroundColor = "black"; title.style.color = "white" }
📂 classList 프로퍼티 살펴보기
classList는 DOM에서 자주 사용하는 프로퍼티이다.
웹 요소에 2개 이상의 클래스 스타일을 적용할 수 있다.
<p class="user clicked">이름: 도레미</p>(user 따로 clicked 따로 색상을 다르게 지정도 가능하다)
📕 classList
자바스크립트를 사용하면 클래스 스타일을 추가 또는 삭제하면서 다양한 효과를 만들 수 있는데,
classList라는 프로퍼티 때문이다.
classList는 요소에 적용한 클래스 스타일을 모두 모아 놓은 프로퍼티다.
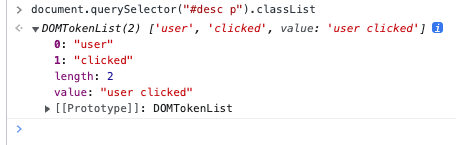
//classList 프로퍼티 살펴보기 <div id="desc"> <p class="user clicked">이름: 도레미</p> <p class="user">주소: 어딘가</p> <p class="user">연락처: 뭐</p> </div>document.querySelector("#desc p").classList
*querySelector써서 첫번째 p요소 하나만 출력됨
📂 클래스 스타일 추가하고 삭제하기
자바스크립트를 사용하면 필요할때마다 classList에 클래스 스타일을 추가하거나 삭제하면서 여러 가지 효과를 지정할 수 있다.
이 때 추가할 스타일은 미리 만들어져 있어야 한다.
클래스 스타일을 추가할 때 : add()
클래스 스타일을 삭제할 때 : remove()
📕 add(), remove()
요소.classList.add(클래스명) 요소.classList.remove(클래스명)add()함수
예) add()를 이용해 .clicked 스타일을 추가한다면?.clicked{ background-color:yellow; color:blue; }const title = document.querySelector("#title"); title.onclick = () =>{ title.classList.add("clicked") }
📕 contains()
특정 클래스 스타일이 있는 요소를 찾아주는 contains()함수
요소.classList.contains(클래스명)contains()함수를 활용해서 .clicked 스타일이 있는지 확인한 후
없으면 .clicked를 추가하고,
있으면 .clicked를 삭제한다.const title = document.querySelector("#title"); title.onclick = () =>{ if(!title.classList.contains("clicked")){ title.classList.add("clicked") } else{ title.classList.remove("clicked") } }
📕 toggle()
클래스 스타일 토글하기
클릭할 때마다 특정 클래스를 추가하거나 삭제하기를 반복할 경우에는
classList의 toggle()함수를 사용하는 것이 더 편리하다
(그럼 위에 내요응ㄹ 왱러미ㅏㄴ어리ㅏㅁ넝리ㅏ)요소.classList.toggle(클래스명)const title = document.querySelector("#title") title.onclick = () =>{ title.classList.toggle("clicked"); }