Bottom AppBar란?

Material 2.0에서 소개된 바텀앱바는 특정한 한두가지의 주요한 동작(액션)이 있는 앱에 사용하기 적합한 UI입니다. 사용자에게 보여주어야할 메뉴가 많은경우에는 Drawer, 4~5가지 정도의 범주로 나누어진다면 Bottom Navigation View 혹은 TabLayout + Viewpager가 적합합니다.
사용하기 유용한 상황!
ex)
- TO-DO리스트
- 노트처럼 할일만들기
- 노트생성과 같은 기능
즉, 기능이 명확할때! 사용하기 좋습니다.
Bottom AppBar의 장점과 단점!

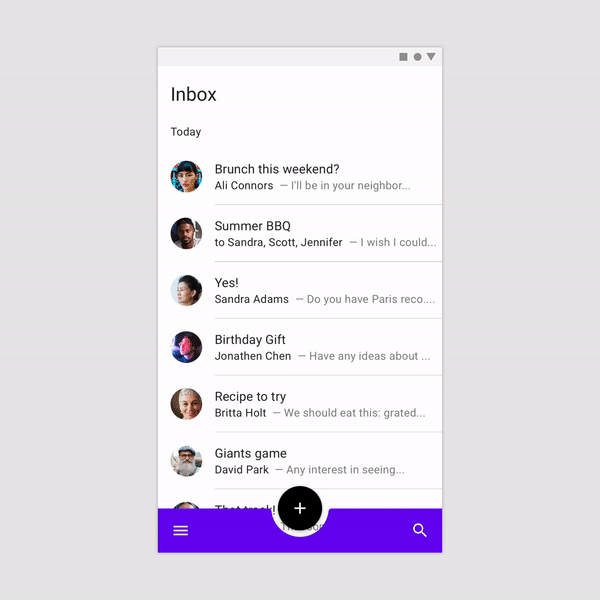
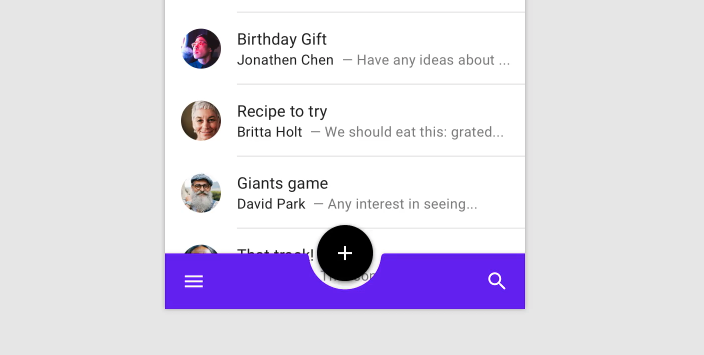
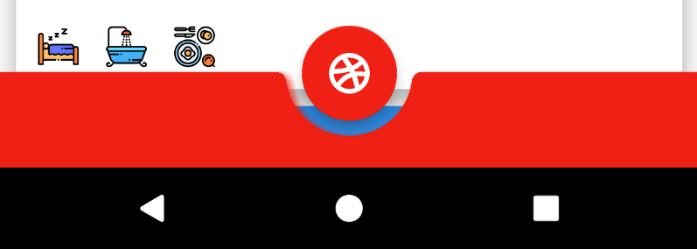
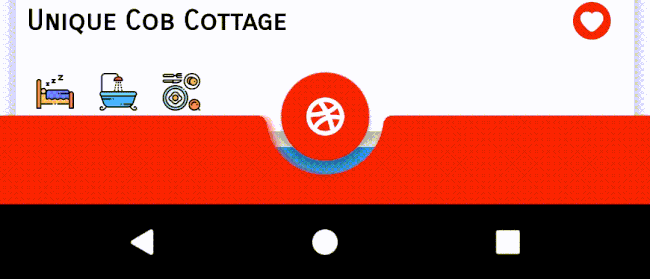
Bottom AppBar는 다음과같이 사용자가 스크롤을 해야한다고 미리 암시해놓을 수 있습니다.
동그란 Floating App Bar와 Bottom App Bar 사이에 빈 공간을통해 컨텐츠를 일부분 노출함으로써 직관적으로 스크롤을 내려야 더 많은 컨텐츠를 볼 수 있다고 알려줍니다.

또한 큰 장점중의 하나는 다음과 같이 스크롤 시 하단 부분을 가려 전체화면과 동일한 레이아웃효과를 제공합니다.

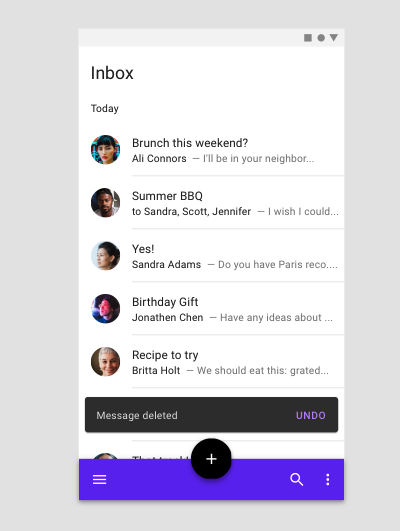
하지만 다음과같이 Tost가 Appbar를 가릴 수 도있으니 주의해서 사용해야합니다.
Bottom AppBar 만들어보기!
기본형식
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- FrameLayout 혹은 컨텐츠 영역 -->
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:navigationIcon="@drawable/ic_menu_24"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bar"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>다음이 Bottom AppBar의 기본 형식입니다. BottomAppBar의 주의할점은 CoordinatorLayout과 함께 사용해야하며 안드로이드 스튜디오 3.2 이하버전에서는 레이아웃이 제대로 표현되지 않을 수 있습니다.
AppBar의 속성
FAB Alignment(app:fabAlignmentMode)
앱바의 정렬 위치를 설정할 수 있습니다.

fabAlignment: CENTER

fabAlignment: End
다음과 같은 코드로 프레그먼트가 전환될때 애니메이션을 줄 수도있습니다.
app_bar.fabAlignmentMode = BottomAppBar.FAB_ALIGNMENT_MODE_END
FAB Attached
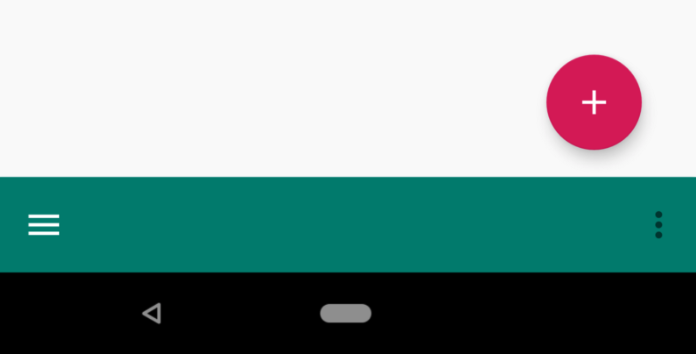
바텀앱바와 플로팅버튼이 떨어져있을지 붙어있을지 설정할 수 있습니다. false로 한다면 아래와같은 형태로 볼 수 있습니다.

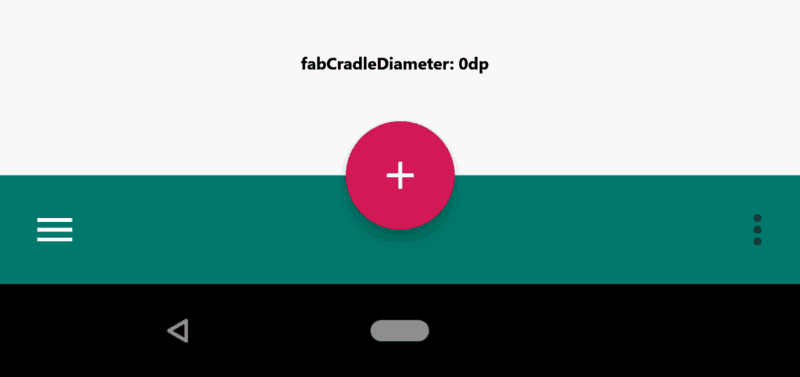
fabCradleRoundedCornerRadius
플로팅버튼과 AppBar사이의 간격을 조절할 수 있습니다.

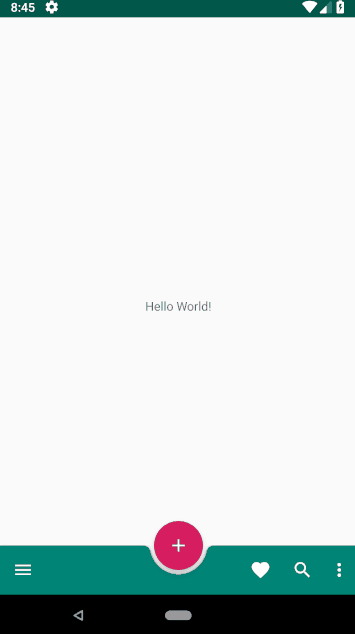
navigation

왼쪽의 네비게이션 아이콘과 오른쪽의 메뉴아이콘입니다. 주로 왼쪽은 DrawrLayout처럼 여러 아이콘을 보여줄때 사용합니다.
주로 BottomSheetDialog를 통해 구현합니다.
bottomAppBar.setNavigationOnClickListener반면 오른쪽메뉴는 즐겨찾기, 검색과같이 사용자의 사용빈도가 조금 더 많은 메뉴들을 구현할때 사용합니다. 클릭될 경우 아래와 아래와 같은 리스너를 사용해 구현합니다.
bottom_app_bar.replaceMenu(R.menu.menu_bottom_nav)
bottom_app_bar.setOnMenuItemClickListener({
//구현부분
})