번들러는 왜 세상에 나오게 되었을까?
“초기의 웹사이트는 지금과 같이 크지 않았습니다.”

다만 지금은 컴퓨터의 사양도 더 좋아지고 네트워크 속도도 더 빨라지며 비약적인 기술적 성장이 이루워졌습니다.
위 배경에서 웹 어플리케이션의 규모는 더욱 커져갔습니다.
당연하겠지만 프로그램이 커짐에 따라 파일의 양과 크기가 다양 해지고 많아졌습니다.
이러한점은 기존에 사용하던 웹에 다양한 문제를 야기시켰습니다.
1-1. 중복된 이름으로 된 에러
대규모 웹페이지의 경우 수많은 JS 파일이 있고, 여러사람이 협업하여 관리하다보니 함수나 변수명이 중복될 가능성이 있습니다.
index.html
<head>
<script src="./source/WordCode.js"></script>
<script src="./source/WordCode2.js"></script>
</head>
<body>
<h1>Hello, Webpack</h1>
<div id="root"></div>
<script type="module">
document.querySelector("#root").innerHTML = duplication;
</script>
</body>WordCode.js
var duplication = "Hello";WordCode2.js
var duplication = "World";위 예제의 결과는 당연하게도 “word” 라는 변수가 중복되었기때문에 마지막에 import 되었던
world.js 에 있는 word 변수의값인 “World” 가 렌더링 될것입니다.
이처럼 중복이 되는 함수나 변수명이 있다면 의도치않은 Side Effect 가 일어날 수 있습니다.
1-2. 파일로 인한 문제

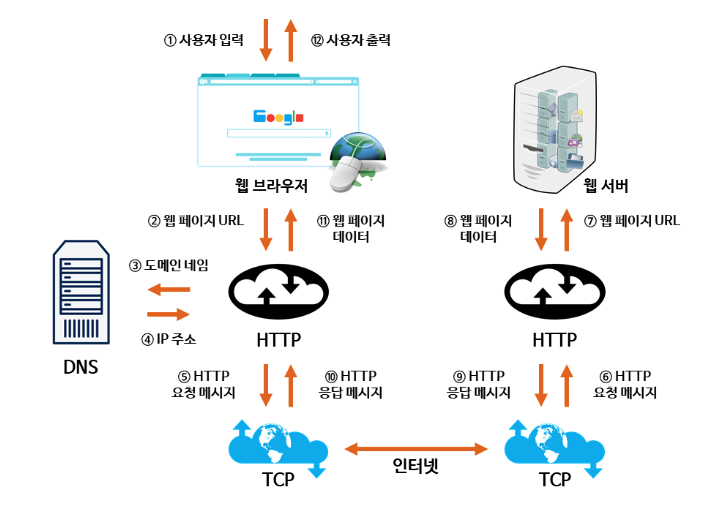
현재 프론트엔드를 공부하신분이면 아시겠지만 사용자가 웹 페이지를 들어가게 되면
DNS 서버에서 일련의 과정을 통해 해당 웹페이지가 올라가있는 IP 에서 웹 페이지 파일을 요청하게됩니다.
이과정에서 웹 어플리케이션을 구성하는 파일의 양이 많다면 사용자의 요청에 대해 응답하는 시간이 길어지게됩니다. 이때, 사용자 트레픽이 많아지면 응답을 제때 하지 못해 네트워크 병목현상이 일어날 수 있습니다.
해당 문제를 해결하기위해 하나의 JS 파일에 모든 로직이나 페이지를 몰아 작성한다면 위 문제를 어느정도 해결할 수있지만 개발자는 하나의 파일에서 수 천, 수 만줄의 코드를 유지보수 해야 하기 때문에 가독성 면에서 정말 정말 지옥이 펼쳐질것입니다.
즉 , 파일이나 함수를 분리하면 개발자는 편하지만 실제 사용자에게 영향이가고
분리하지않고 한번에 관리하게되면 사용자에게 가는 영향은 줄어들겠지만 개발자 고통의 초행길일것입니다.
번들러
번들러(Bundler) 는 이러한 과정을 효과적으로 해결하기위해 등장하였습니다.
번들러가 위 문제를 해결하기 위해 제시한 방향은 다음과 같습니다.
- 여러개의 파일을 하나로 묶어주기
음.. 여러개의 파일을 하나로 묶어준다?? 아직은 감이 재대로 오지 않습니다.
이해를 위해 여러 번들러중 가장 사용량이 높은 WebPack 을 중심으로 살펴보겠습니다.

WebPack 은 애플리케이션에 필요한 모든 모듈을 알아서 매핑하며, 매핑 된 결과를 가지고 하나 이상의 번들(파일 묶음)을 생성합니다.
이를 이해하기 위해선 모듈의 개념을 알아야 합니다.
모듈
모듈의 사전적 정의는 다음과 같습니다.
프로그램 내부를 기능별 단위로 분할한 부분
우리가 사용하는 WebPack 이 동작하는 개념도 똑같습니다.
Javascript에서 말하는 모듈도 마찬가지입니다. 웹 애플리케이션을 구성하는 기능들을 분할한 단위라고 생각하면 됩니다.
즉, 코드를 기능에 따라 여러가지 파일로 분리 및 결합하는 것입니다.
번들러의 동작 한눈에 보기
hello.js
var word = "Hello";
export default word;world.js
var word = "World";
export default word;index.html
<body>
<h1>Hello, Webpack</h1>
<div id="root"></div>
<script type="module">
import hello_word from './source/hello.js';
import world_word from './source/world.js';
document.querySelector("#root").innerHTML = hello_word + " " + world_word;
</script>
</body>위의 코드를 보면 WebPack 이 적용된 코드는 “export default” 로 export 될 부분을 미리 export 하고
실제로 사용할 부분에서 import 로 받아오고있습니다.
이렇게 모듈을 사용한다면 하기와 같은 장점을 얻을 수 있습니다.
- 자주 사용되는 코드를 별도의 파일로 만들어서 필요할 때마다 재활용할 수 있다.
- 코드를 개선하면 이를 사용하고 있는 모든 애플리케이션의 퍼포먼스가 개선된다.
- 코드 수정 시에 필요한 로직을 빠르게 찾을 수 있다. ( 가독성이 강화된다. )
- 필요한 로직만을 로드해서 메모리의 낭비를 줄일 수 있다.
- 한번 다운로드된 모듈은 웹브라우저에 의해서 저장되기 때문에 동일한 로직을 로드 할 때 시간과 네트워크 트래픽을 절약 할 수 있다. ( 브라우저에서만 해당 )
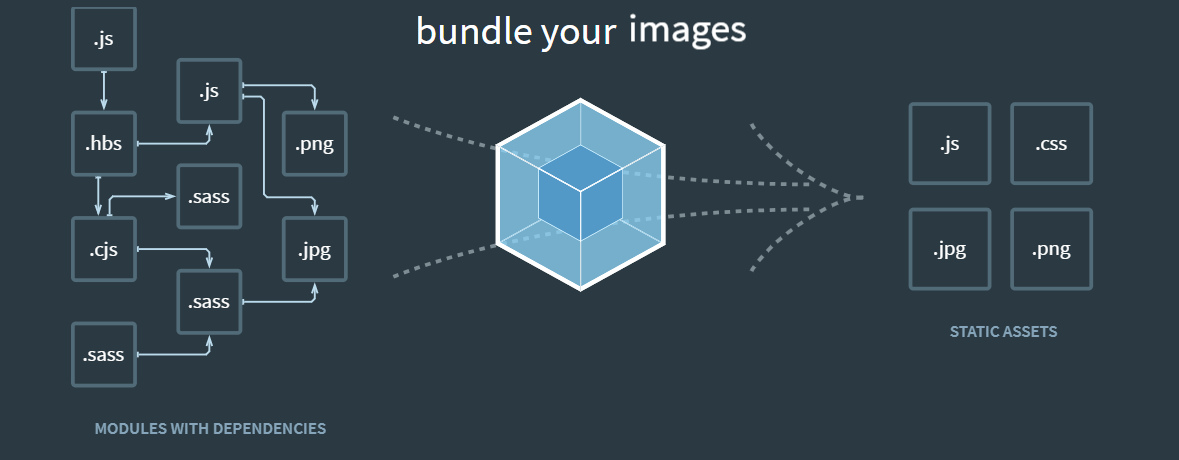
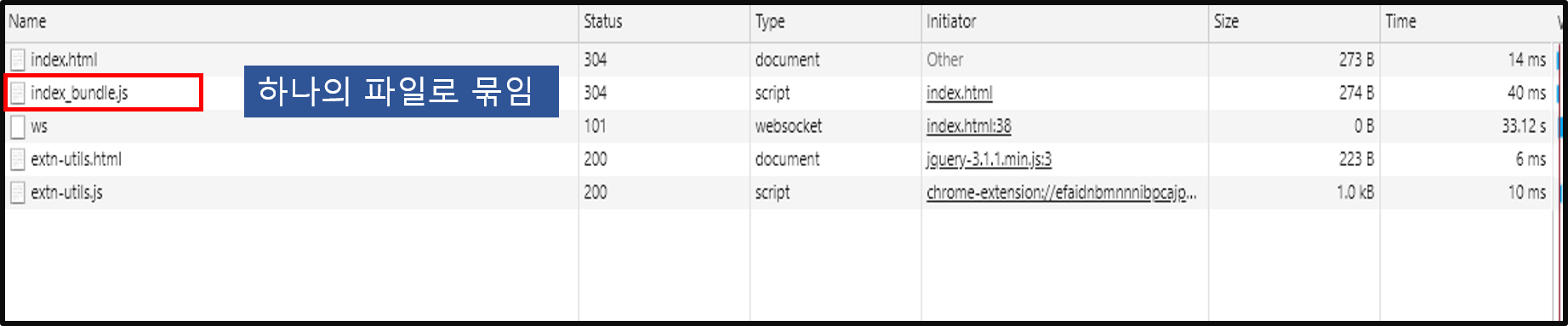
번들러의 동작 ( 기능을 분할하는 번들러 )


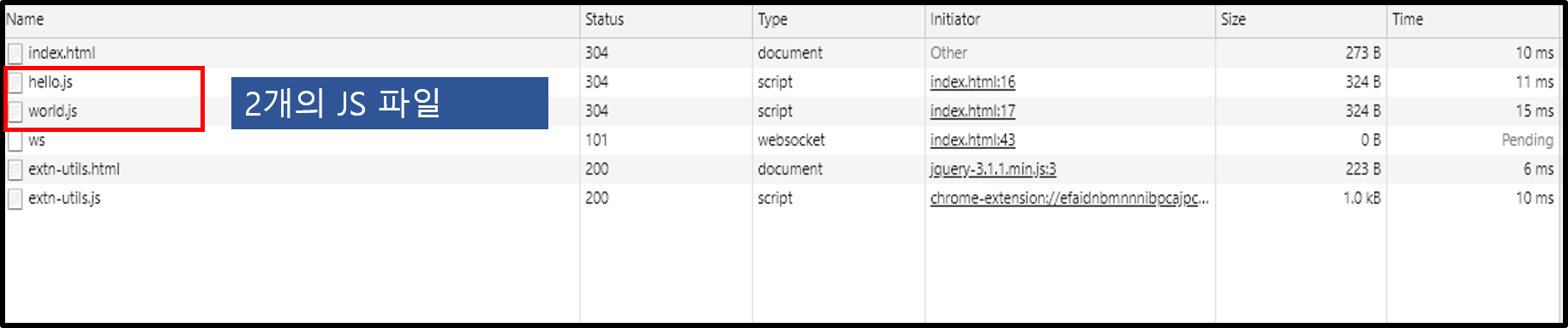
위의 그림을 보면 기존에 사용하던 2개의 js 를 index 에서 사용하는 modle 로 묶어 하나의 js 파일로 통합하였습니다. 이때, 종속성을 알아서 확인하여 사용하지 않은 파일은 포함하지 않습니다.
이에따라 우리는 다음과 같은 이점을 얻을 수 있습니다.
-
파일의 크기를 줄여 페이지 로딩을 빠르게 하는 효과를 발휘합니다.
→ 이를 통해 네트워크 병목현상을 최소화 할 수 있습니다. -
함수나 변수 이름의 중복이 있더라도 각각 다르게 import 를 해주기때문에 SideEffect 를 방지합니다.
→ 모듈단위 코딩의 이점인 코드의 가독성이나 유지보수를 신경쓰며 코딩이 가능합니다.
그외의 특징
ES6 버전 이상의 스크립트를 사용 가능
webpack은 로더(babel-loader)를 통해 Babel이라는 ES6 이상의 자바스크립트 문법을 ES5 버전의 자바스크립트 문법으로 변환시켜주는 트랜스파일러를 사용할 수 있습니다. 이를 통해 ES5만 지원하는 오래된 브라우저에서도 ES6 이상의 문법으로 이루어진 JS 파일을 작동할 수 있게 해줍니다.
SASS를 사용 가능
webpack은 style-loader와 css-loader, sass-loader라는 로더를 사용하여 SASS를 CSS로 컴파일하여 사용할 수 있게 만들어줍니다.

