이 글은 StoryBook 에 대해 가볍게 정리한 글입니다.
배경
회사에서 컴포넌트를 여러 사람과 협업해 개발하게 되면 나 외의 다른 사람이 만든 컴포넌트의 의도나 쓰는 방법을 잘 알지 못해 생각보다 협업에 차질을 겪는 일이 발생했었습니다.
해당 이유로 코드에 주석이나 미리 인자를 정해놓고 개발을 진행 했어도 , 시간이 많이 소요된다는 단점이 있어 해결방법을 찾아야 했습니다. 그러다 문득 다른 기업은 어떤 방식으로 협업하는지 방법을 찾던중 해당 사이트에서 여러 기업이 자주 중복적으로 사용하는 Story Book 을 발견하게 되었습니다.
StoryBook 에 대해
Storybook is a frontend workshop for building UI components and pages in isolation.
StoryBook 을 한마디로 요약하면 위와 같습니다.
그말인 즉슨 UI 개발 환경이며 , 동시에 UI 컴포넌트 PlayGround 라고 할 수있습니다.
심지어 UI 를 테스팅 함과 동시에 컴포넌트 문서화 까지 가능합니다.
이는 React 의 특징중 하나인 잘 분리시킨 컴포넌트를 이용해 재 사용성을 높이는 것 임에 미루어 봤을 때, Storybook은 단위 테스트 측면이나 컴포넌트 분리 측면에서 React와 꽤나 잘 어울리는 UI 테스팅 및 문서화툴 이라고 생각합니다.
StoryBook 의 장점
독립적으로 UI를 구축 할 수있습니다.
Story Book 을 사용하면 UI의 모든 부분이 구성 요소가 됩니다. 구성 요소의 장점은 단순히 렌더링 방식을 보기 위해 전체 앱을 분리 시킬 필요가 없다는 것입니다. 요소의 데이터를 변경하거나 이벤트를 조작하여 특정한 UI를 렌더링할 수 있습니다.

특정한 스냅샷을 스토리로 만들고 테스트할 수 있습니다.
재사용을 위해 만들어진 컴포넌트들을 Story에서 조합하여 기존 코드를 건드릴 필요없이 실시간으로 테스트하며 개발 할 수있습니다. 기존처럼 테스트를 위해 특정 페이지에 만들고 지울 필요 없이, 새로운 Story 객체 하나만 만들어 테스트할 수 있습니다.

협업을 위한 문서화를 할 수있습니다.
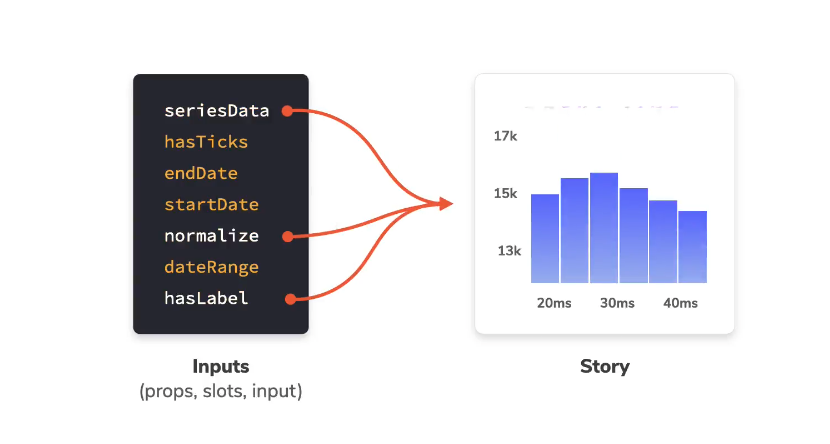
다음과 같이 상태 자체를 Story 에 저장해 해당 컴포넌트의 인자 설명이나 특정 컴포넌트의 상태가 어떤 형태로 사용될 수 있는지 직관적으로 문서화 할 수있습니다.

StoryBook 설치 및 세팅
제가 사용한 버전은 7.1 버전입니다.

필자는 프로젝트 root 에 storyBook 을 설치했다. 설치하면 두개의 디렉토리가 생기게 되는데,
.storybook : Storybook 설정 파일 포함 / main.js & preview.js
src/stories: Storybook 예제 컴포넌트들 / exComponent
해당 파일은 각각 storyBook 의 설정과 예시 컴포넌트들이 들어있는 파일이 들어있다.
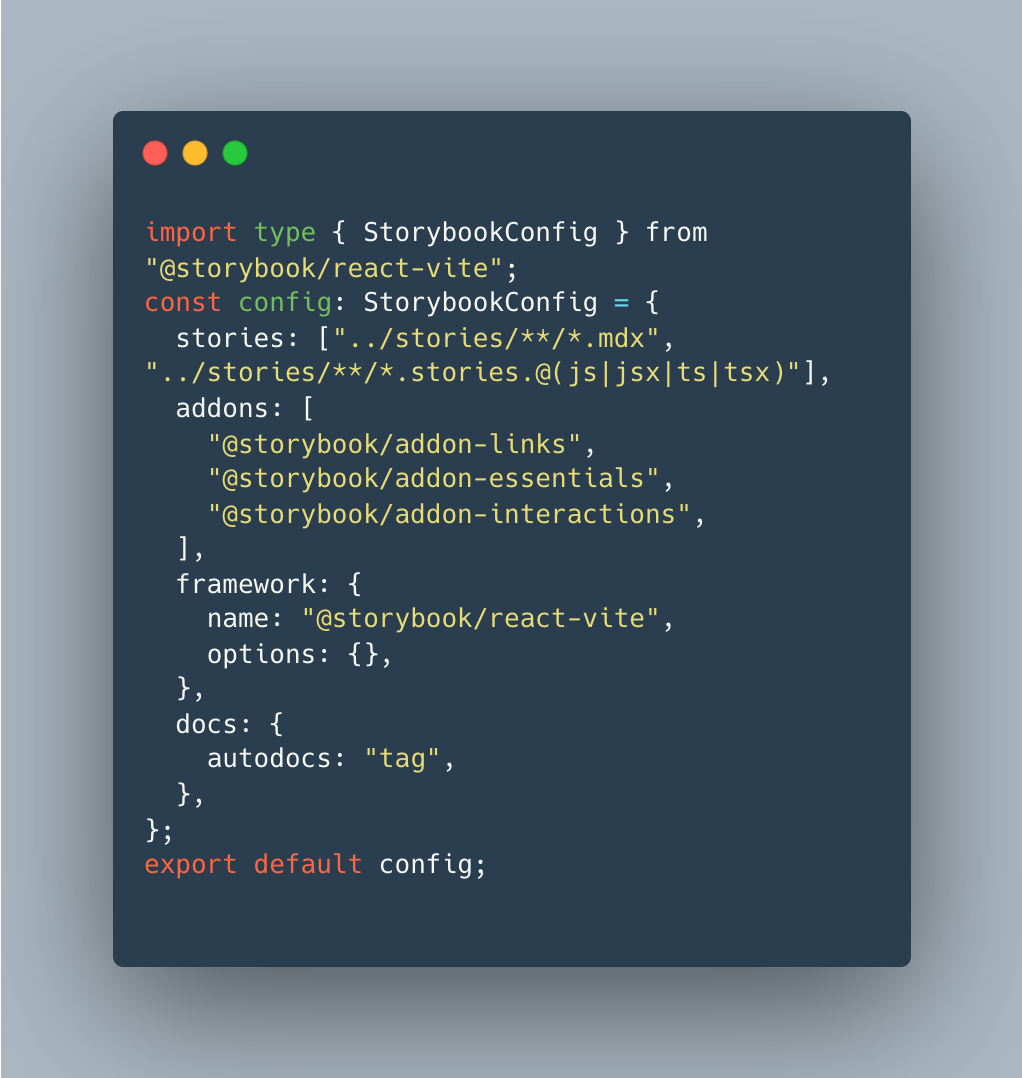
main.js

main.js 에는 storybook을 위한 config 설정들이 담겨있습니다. @storybook/cli sb init 을 통해서 기본으로 설정되는 stories와 addons 세팅을 하였습니다. (stories에서 story 파일이 프로젝트 내 어디에 어떤 형식의 파일이 위치하는지를 명시해 주어야 storybook 실행 시 정상적으로 불러올 수 있습니다.)
preview.js

preview.js 에는 해당 프로젝트의 모든 Story에 global하게 적용될 포맷을 세팅하는 곳 입니다. 후에 나오겠지만, parameter와 decorater는 Story의 프로퍼티, 여기선 포맷에 해당합니다.
⚠️ 주의
현재 프로젝트에선 tailwindcss 를 이용해 세팅되어 있으므로 ThemeProvider를 통해 감싸주고 GlobalStyle도 적용시켜 주었습니다. 해당 사례처럼 따로 외부 라이브러리를 적용시켜주지않으면 StoryBox 에도 적용되지 않습니다.
parameters 에 적용된 속성은 @storybook/cli sb init 을 통해 기본적으로 세팅된 값 입니다.
StoryBox 사용하기

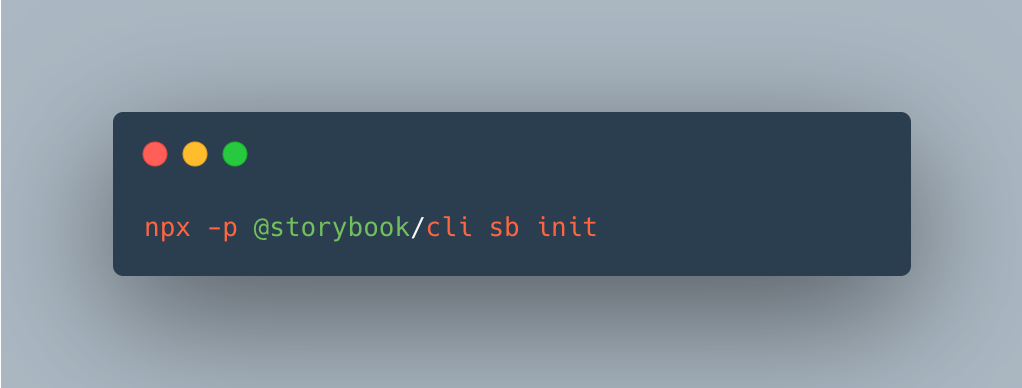
우선, 해당 명령어로 StoryBox 서버를 가동해야합니다. 서버는 특별한일이 있지않은 이상은 포트번호 6006으로 열리지만 해당 포트를 이미 사용중이라면 자동으로 다른 포트로 변환해 열립니다.
열어보면 예시 컴포넌트들을 확인해 볼 수있는데, 해당 컴포넌트들은 root/stories 하위에 있습니다.
해당 폴더 하위에 새 컴포넌트를 작성해도 되고 외부에 컴포넌트를 구현해 story 폴더에 끌고오거나 아에 외부에서 story 컴포넌트를 만들 수도있습니다.
새로운 Story 생성

새로운 Story 를 생성하기 위해선 이름에 stories 가 들어가야 하기때문에
{ component name } . stories . ts 가 되어야합니다.
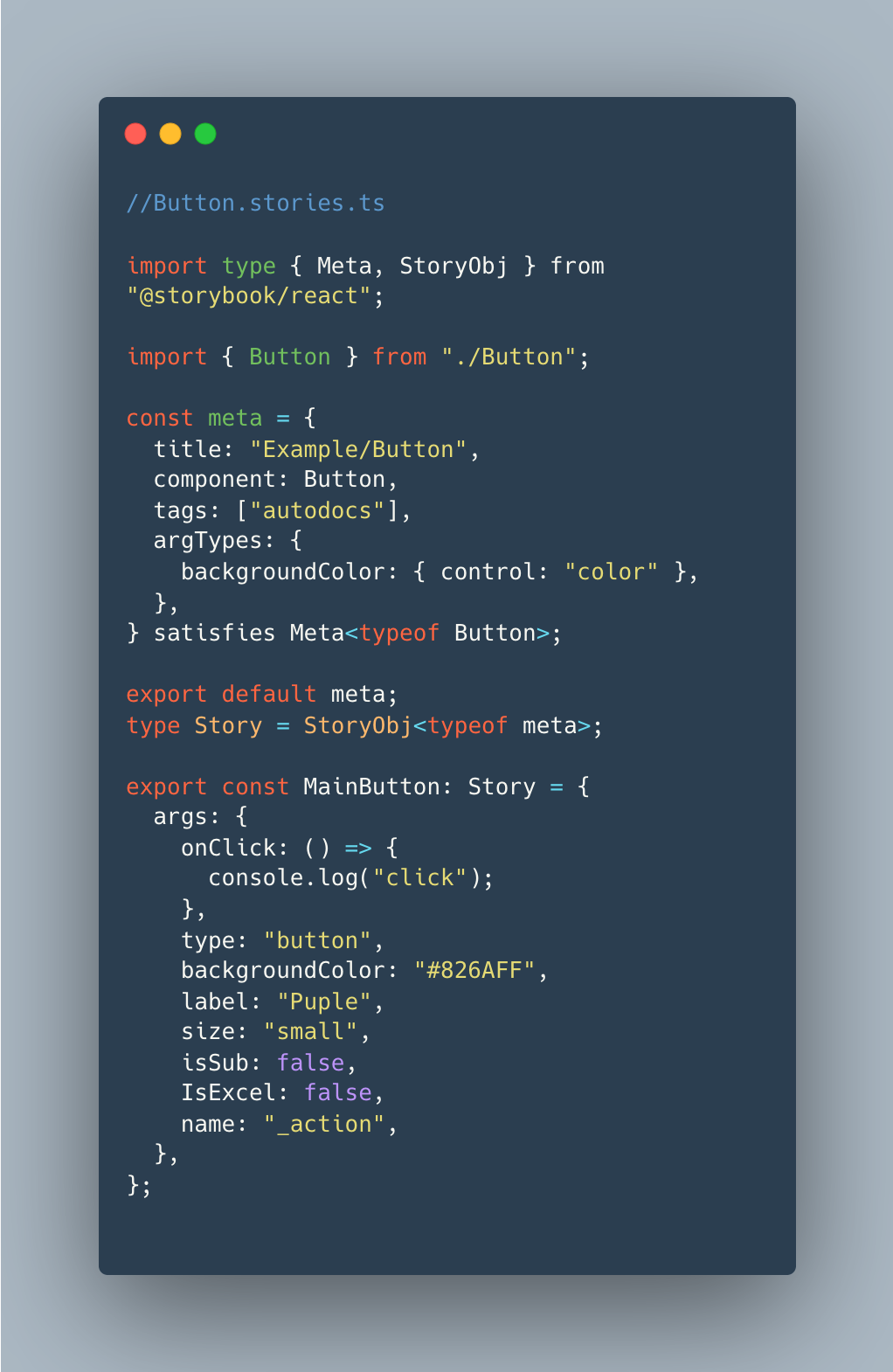
새로운 파일을 생성하고 meta 와 story / story componet 를 작성해주도록 합시다.
Meta 에 대해
meta 의 경우 title , component , tags , argTypes 로 나눌 수 있는데, 각 요소를 설명하자면
Title
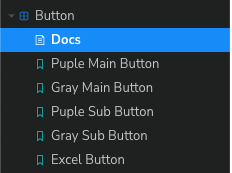
스토리북 폴더 계층 구조 , Example/Button 을 예시로 사용하면 StoryBook 페이지에서 Example 폴더 안에 Button 파일이 생성되게 됩니다.
Component
옵셔널이지만 addon 을 위해 써주는것이 권장되는 Story 에 명시적으로 어떤 컴포넌트를 문서화 할지 적는 인자입니다. 해당 인자에는 새로운 Story로 만들 import 해온 컴포넌트를 넣습니다.
tags
스토리에 대한 자동 문서화를 활성화하거나 비활성화합니다. 곧 나올 컴포넌트 문서화를 위한 인자입니다.
argTypes
story 에 대한 유동적인 메타데이터를 정의하는 인자입니다. 사용자가 storyBook 에서 컨트롤 할 수있는 인자를 정의합니다.
Args
모든 meta 인자를 정의해 주었다면 해당 Meta 인자를 Story 객체에 타입으로 넣어 args 에 담긴 인자들에 대한 컴포넌트를 캡처해주어야 합니다.
Story는 렌더링된 UI 컴포넌트의 state를 캡쳐하여 어떻게 컴포넌트가 렌더링 되는지 보여줄 수있습니다. 이때, Story는 React의 props와 비슷한 느낌으로 arguments를 args 라는 이름으로 가지고 있습니다.

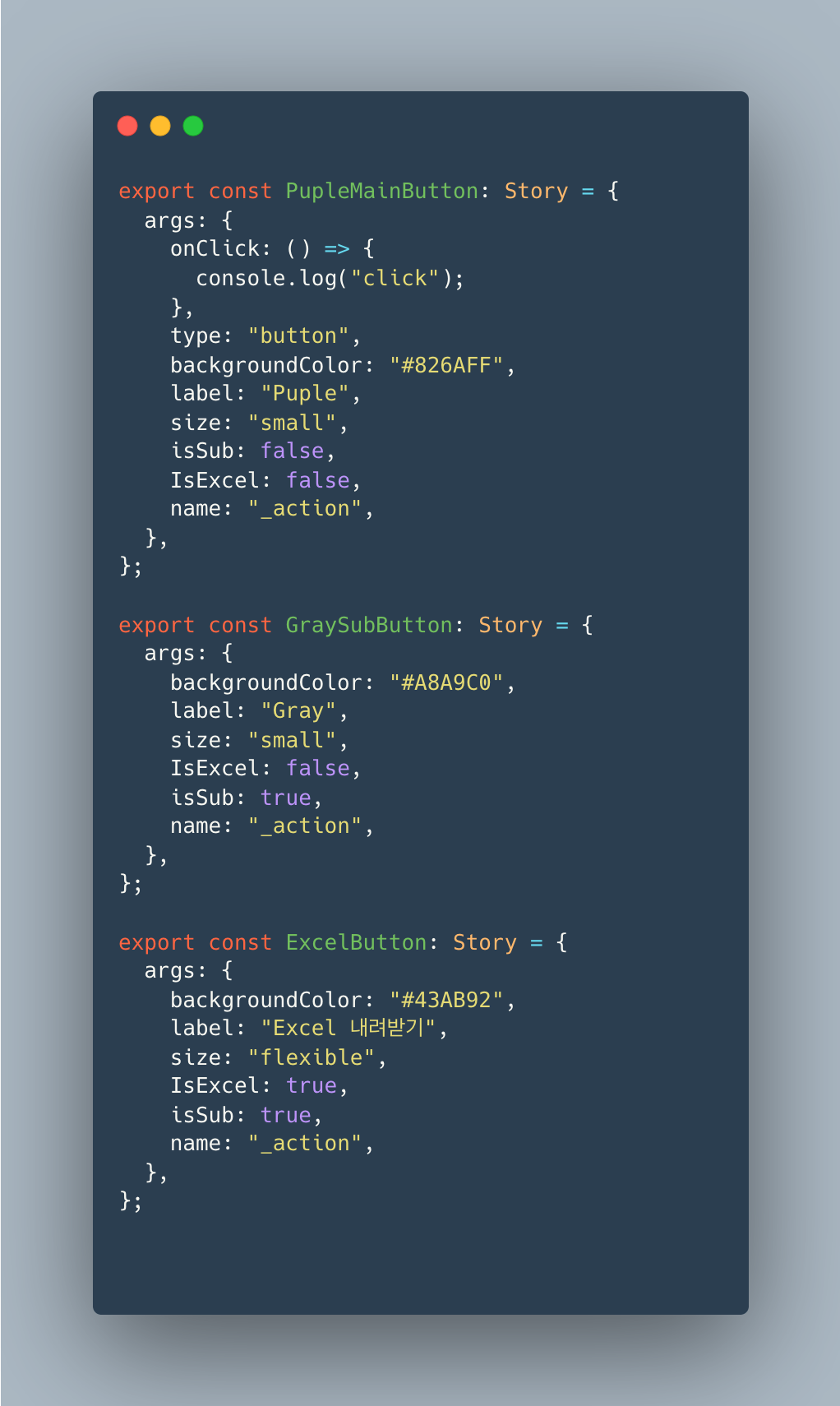
위와같이 args 를 이용해 정해진 인자값을 다르게 바꾸게 되면 story 객체는 여러개가 되고 StoryBook 에서 볼 때 여러 상태의 컴포넌트를 확인해 볼 수있습니다.
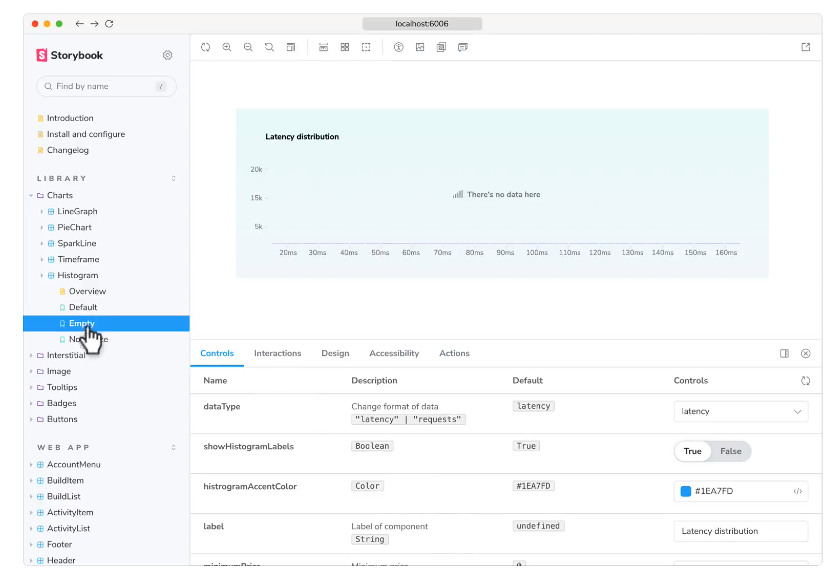
새로 생성한 파일에 제가 설명한 모든 인자가 있다면 포트를 열었던 사이트에서는 밑과 같이 여러 args 로 캡쳐된 컴포넌트를 볼 수 있습니다.

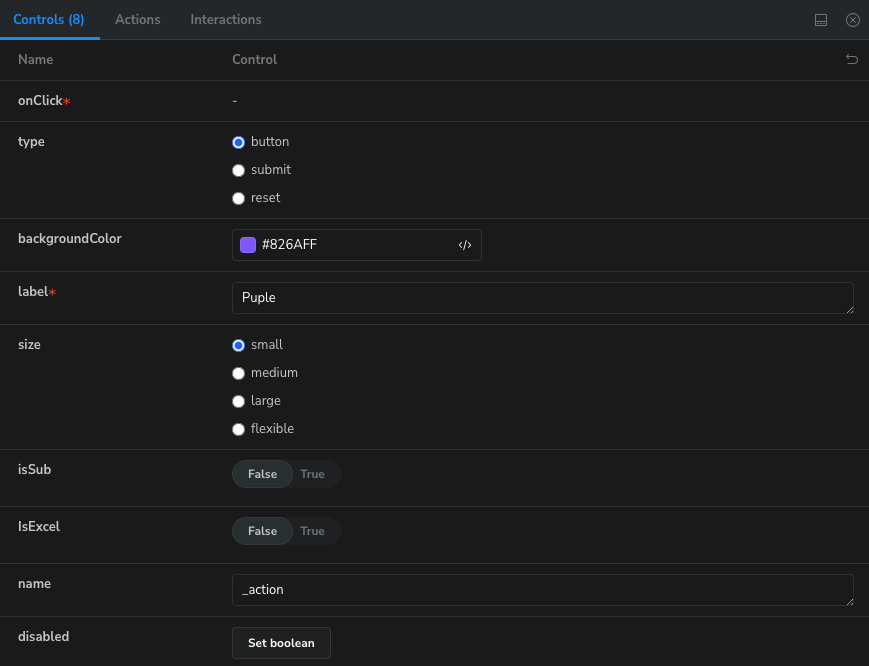
또한, 사용자가 StoryBook 에 들어가 실제 컴포넌트들의 args 을 controls 탭에서 args의 값을 자유롭게 수정할 수 있습니다.

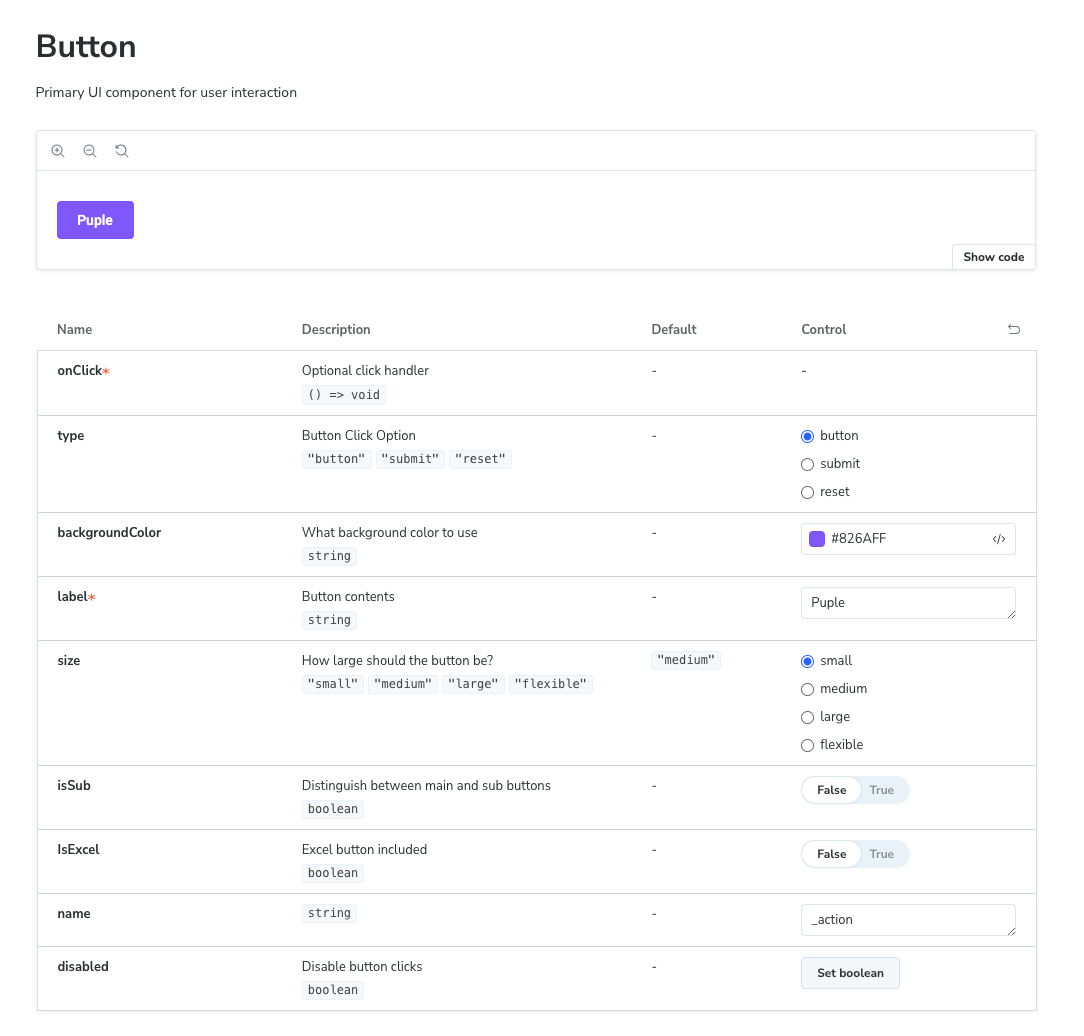
component 문서화
컴포넌트를 문서화 할 수있습니다.

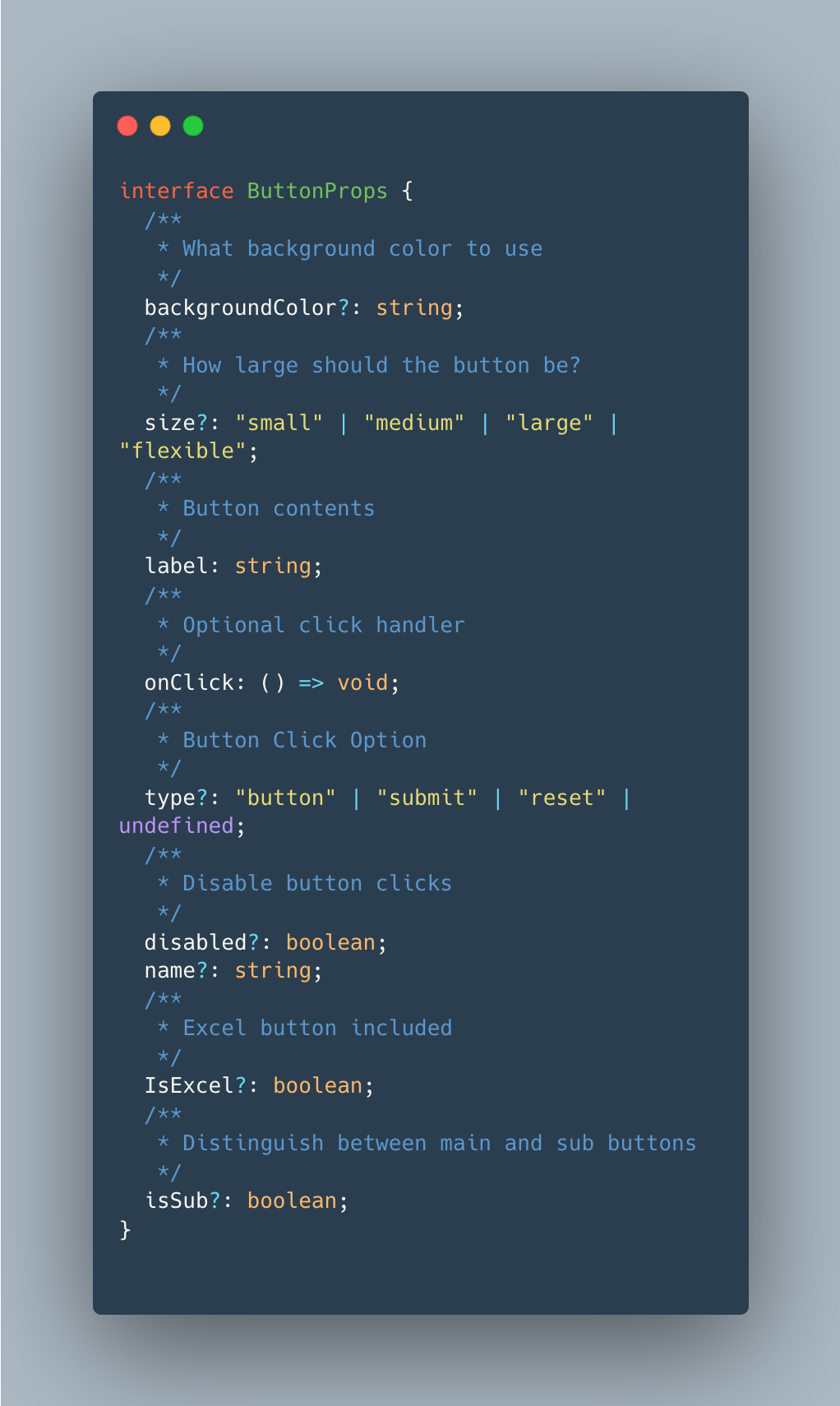
다음과 같이 컴포넌트 인자값에 설명을 적게 되면 아까 열었던 storyBook Web 에서 밑과 같이 Description 에 설명이 자동으로 문서화됨을 볼 수있습니다.

또한, Control 에서 직접 인자값을 바꿔보며 해당 인자값이 어떤 역할을 하는지 확인해볼 수도있습니다.
마치며
협업 할 경우 컴포넌트 관련 의사소통에 조금 더 신경을 써야함을 느끼고 StoryBook 을 사용해 보았는데 , 생각보다 UI 단위 테스트와 컴포넌트 문서화에 이점이 강해서 앞으로 회사에서 협업을 할경우 사수님에게 요청하여 자주 사용해보아야겠다고 생각했습니다. 다만 , 해당 사용법은 storyBook 기능의 기능중 기본이기 때문에 , 실질적 실무에서는 웹사이트를 더 참고 해야할것 같습니다.
긴글 읽어주셔서 감사합니다 :)


뛰어난 글이네요, 감사합니다.