시작에 앞서
나는 개발을 하다가 종종 전에 코드를 짯던 프로젝트를 들어간다.
내가 전에 짯던 코드를 보면 어떤방식으로 내가 어떻게 해결했나 하는 기억이 나기 때문이다.🔍 프로젝트를 들어가서 많은걸 느끼는데, 전에 내가 이런 문제를 해결했다니 하는 감탄도 나오지만 한편으로는 맛있는 스파게티(?) 코드가 보인다.

나도 클린코드짜고싶어.. 그래서 자연스럽게 클린코드(clean code) 에 눈을 들이게 되었고 그대로 공부를
해보았으나 공부를 하다가 생각해보니 개념만 머리속에서 빙빙돌고 정확한 정리를 한 후
써보는게 좋겠다 생각해서 디자인 패턴 개념 정리를 시리즈로 해보려 한다.
사실 면접때 이런 질문이 나올거같기도해서..
앞으로 클린코드를 써, 유지 보수에 대해 민감하게 반응 할 수 있는 개발자가 되기로 하자!그래서 디자인 패턴 🎨 이 뭔데?
소프트웨어 개발 방법에서 사용되는 디자인 패턴은, 프로그램 개발에서 자주 나타나는 과제를 해결하기 위한 방법 중 하나로, 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 이름을 붙여, 이후에 재이용하기 좋은 형태로 특정의 규약을 묶어서 정리한 것이다. 알고리즘과 같이 프로그램 코드로 바로 변환될 수 있는 형태는 아니지만, 특정한 상황에서 구조적인 문제를 해결하는 방식을 설명해 준다.
위키피디아
다음과 같이 디자인 패턴의 정의는 쉽게말해서 건축물을 지을 때 쓰는 건축 공법같은것이다.

굳이 지키지 않아도 무방하지만 지키게되면 더 좋은 결과를 낼 수 있다.
안드로이드에서의 디자인 패턴을 코딩에 사용하게되면 의해 코드도 보기 좋게 작성이 됨과 동시에
유닛 테스트 및 유지보수 또한 편해진다.
아무것도 모르는 초보시절에는 계산기, 일기장, 메모장과같은 디자인 패턴 없이 할 수 있는 간단한 앱을 만들때에는 별로 디자인패턴의 유용함을 느끼지 못하지만 실제 서비스 사용량이 많거나 더욱 복잡한 로직의 앱을 개발하다 보면 시간이 흐르면서 사용자가 원하는 요구사항이 더 생기고 처음보다 더 복잡한 기획이 생기고 유지 보수할 일이 생긴다.
(실제로 나도 겪고 있는 현상이다.)만약 이러한 디자인 패턴 없이 개발을 진행했다면?
변경이 될 때마다 화면을 구성하는 코드와 비즈니스 로직이 들어간 코드를 각각 동시에 매번 수정을 해야 한다..😅
이러한 문제는 결국 서로 간의 의존성이 강해짐에 따라 유지보수를 하기가 힘들어 진다는것을 의미한다.
이러한 문제들을 해결하기 위해 디자인 패턴이 나오게 되었으며 Model-View 사이의 관계를 어떻게 해결해 나가냐에 따라 여러 패턴으로 갈려진다.
그래서 내가 등장했지! MVC!

MVC는 안드로이드와 관계없이 프로그래밍 시 가장 널리 사용되는 구조 중 하나이며
간단하게 Model, View, Control 의 약자이다.
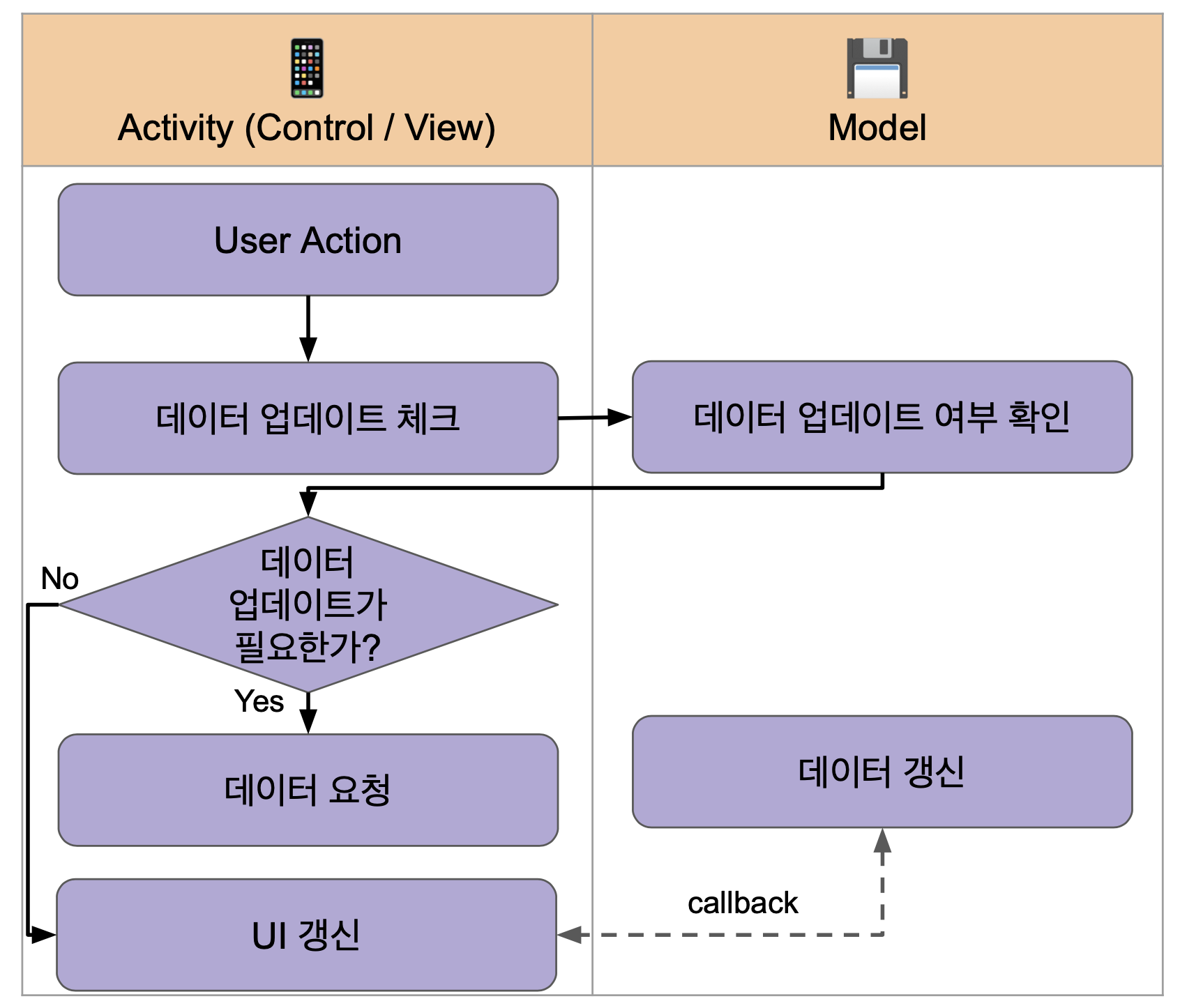
MVC 구조에서의 입력은 모두 Control에서 발생하게 되며 관리되게 되는 구조이다.
이벤트가 발생한 Control에 의해 각 모듈의 정의와 View의 사용 용도가 달라지게 된다.
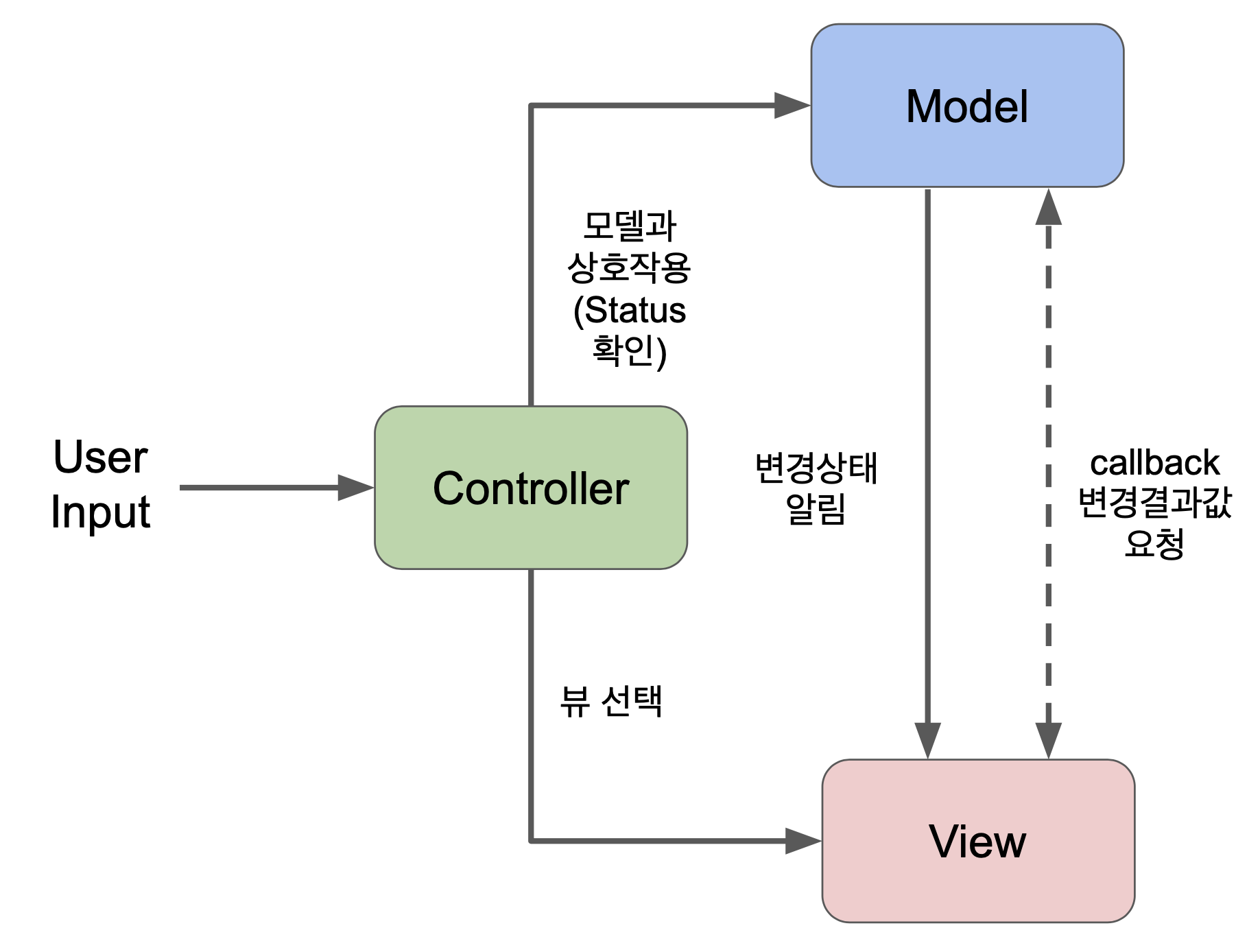
MVC 구조
-
모델(Model)
데이터 + 상태 + 비즈니스 로직 입니다. 말하자면 앱의 두뇌 역할!
뷰나 컨트롤러에 묶이지 않으므로 많은 곳에서 재사용할 수 있다. -
뷰(View)
뷰는 모델의 표현 입니다. UI를 그리고 사용자가 앱과 상호작용할 때 컨트롤러와 통신하는 책임을 맡습니다. MVC 구조에서 뷰는 하위 모델에 대한 지식이나 상태에 대한 이해가 없고, 사용자가 버튼을 클릭하거나 값을 입력하는 등의 행동을 할 때 무엇을 해야 하는지 모른다는 점에서 상당히 “멍청합니다”. 그 이유는 뷰가 덜 알수록 모델에 종속되지 않으므로 보다 변화에 유연할 수 있기 때문이죠. -
컨트롤러(Controller)
컨트롤러는 앱을 묶어주는 접착제 입니다. 애플리케이션에서 발생하는 일을 담당하는 마스터 컨트롤러 역할이죠. 뷰가 컨트롤러에게 사용자가 버튼을 눌렀다고 알리면, 컨트롤러는 그에 따라 어떻게 모델과 상호작용할지 결정합니다. 모델에서 데이터가 변화되는 것에 따라 컨트롤러는 뷰의 상태를 적절하게 업데이트하도록 결정할 수 있습니다. 안드로이드 앱에서는 컨트롤러가 주로 액티비티나 프래그먼트로 표현됩니다.
MVC의 장점
- Model과 View의 분리됨.
- Model의 비종속성으로 재사용 가능함.
- 구현하기 가장 쉽고 단순함.
- 유닛테스트에서 View는 테스트 할 부분이 없기 때문에 쉽게 Model만 테스트 가능.
- 개발자라면 누구나 쉽게 파악 가능함.
- 개발기간이 짧아짐. (안드로이드에서의 장점)
- 그냥 다른거 생각할것 없이 안드로이드 액티비티에서 모든 걸 다 동작하게 처리만 잘 해주면 개발 기간이 짧아질수도 있다.
MVC의 단점
- Model과 View사이에 의존성 발생함. (서로간의 의존성 완전히 없앨 수 없음)
즉, View의 UI 갱신을 위해 Model을 직/간접적으로 참조하므로 앱 자체가 커지고 로직이 복잡해질수록 유지보수가 힘들어집니다. - 스파게티 코드가 될 가능성이 높음.
- 코드 복사/붙여넣기가 많아지게 되면서 코드 분리조차 되지않으면 코드가 아주 제대로 꼬여버립니다. 그렇기에 복잡도는 증가합니다. 다만, 이는 설계 단계에서 제대로해서 분리를 잘하면 어느정도 해소는 됩니다.
- 시간이 지날수록 컨트롤러에 많은 코드가 쌓여 코드가 비대화하여 문제 발생 가능
Controller가 안드로이드 API에 깊게 종속되므로 유닛 테스트가 어려움.
이렇게 오늘은 디자인 패턴의 개념과 MVC를 알아보았다! 다음시간에는 MVP 패턴에 대해 알아보겠다.
출처 : 안드로이드 MVC

